سلام روزبخیر
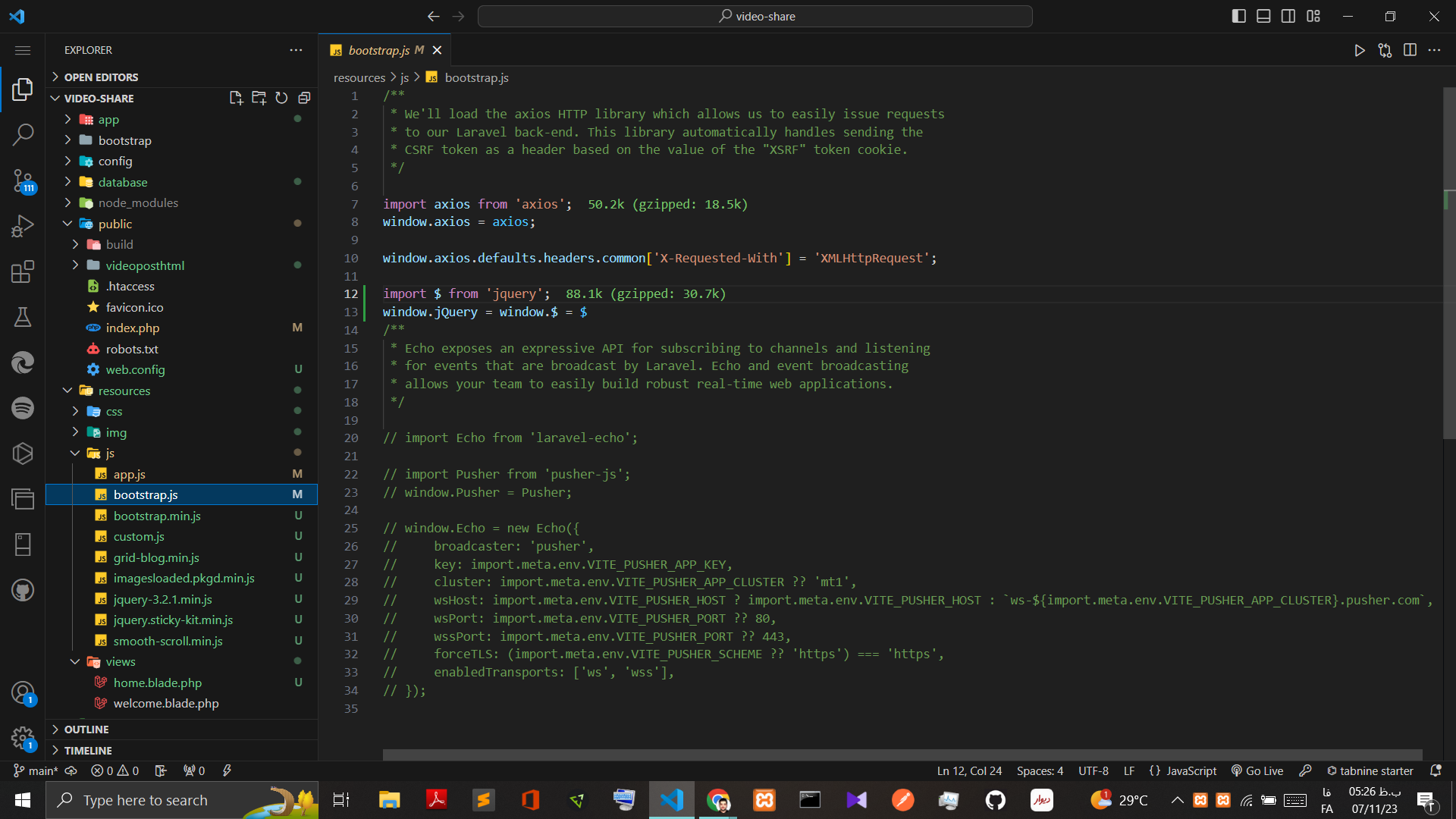
من jquery رو نصب کردم اما اجرا نمیشه نسخه ای که نصب میشه 3.7.1 هستش
اما فایل جی اس که استاد استفاده میکنه 3.2.1
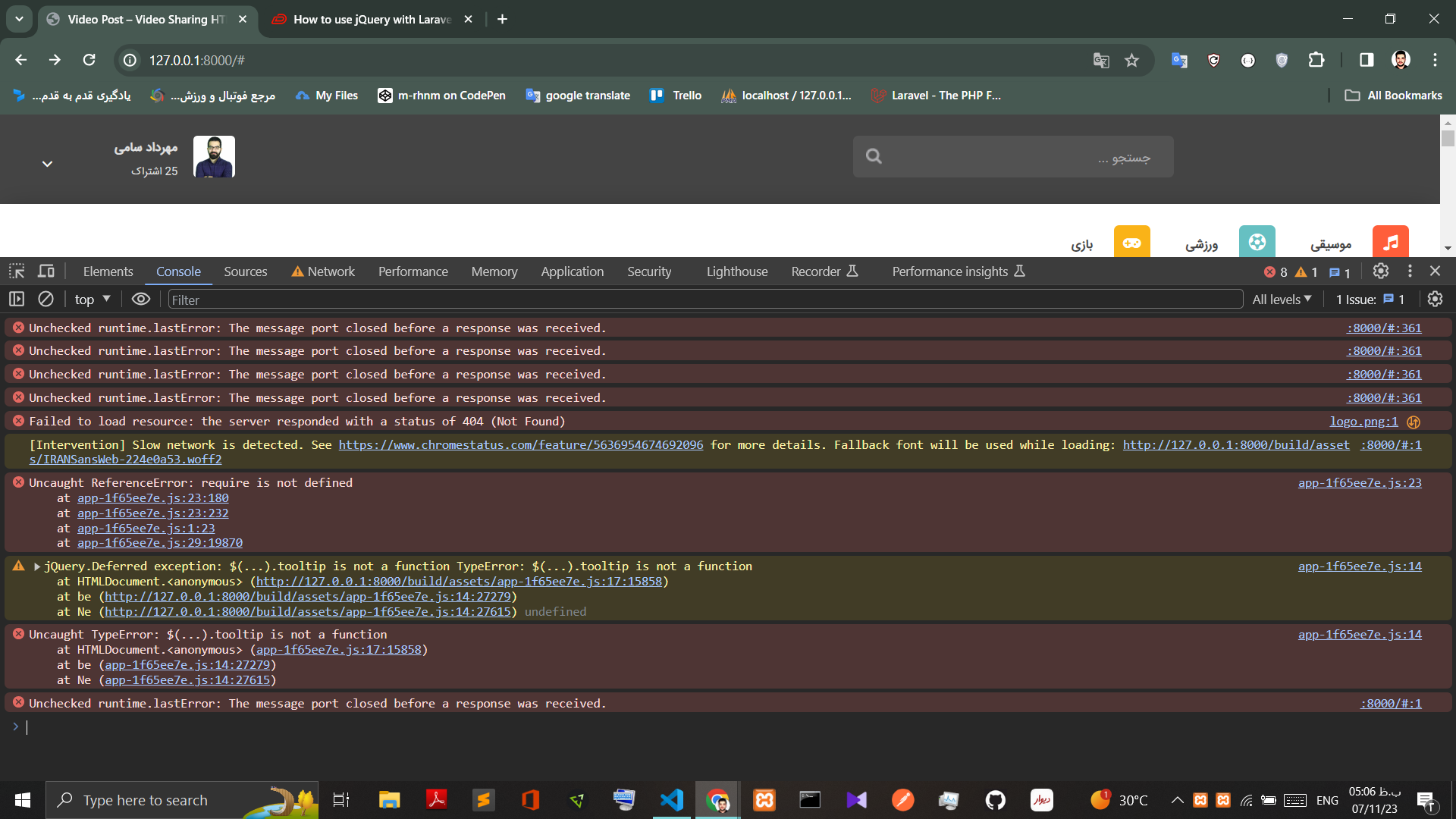
ممکنه از این باشه که نسخه ی دانلودی با نسخه فایل موجود مغایرت داره؟
اگر از اینه که راه حلش چیه
اگر نه پس دلیل چی هست



 حل شده توسط
محسن موحد
حل شده توسط
محسن موحد