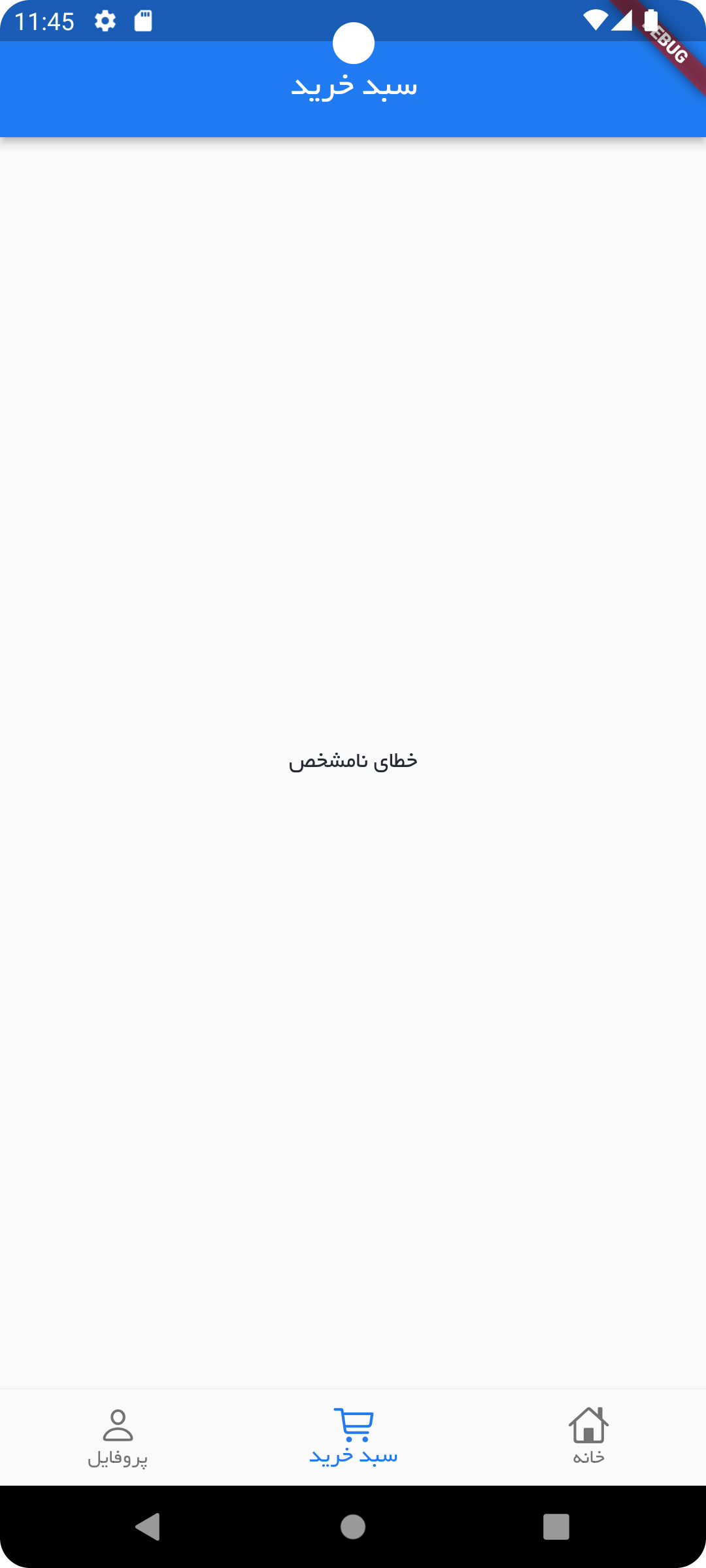
سلام وقت بخیر من دقیقا کدهامو مثل استاد زدم ولی تو صفحه سبد خرید خطای نامشخص رو نمایش میده دلیل ارور چی میتونه باشه.
و یه چیز دیگه ای که هم هست استاد خیلی خوب توضیح میدن و خیلی اطلاعات رو در یه قسمت میگه و همین باعث میشه اونی که میخواد یاد بگیره رها کنه.حالا خدارو شکر ما فکر رها کردنش نیستیم ولی خواستم بگم خیلی خوب میشد اگه تایم آموزشا پایینتر میبود.
در هر صورت ممنونم
class CartScreen extends StatefulWidget {
const CartScreen({super.key});
@override
State<CartScreen> createState() => _CartScreenState();
}
class _CartScreenState extends State<CartScreen> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
centerTitle: true,
title: const Text('سبد خرید'),
),
body: BlocProvider<CartBloc>(
create: (context) {
final bloc = CartBloc(cartRepository);
bloc.add(CartStarted());
return bloc;
},
child: BlocBuilder<CartBloc, CartState>(builder: (context, state) {
if (state is CartLoading) {
return const Center(
child: CircularProgressIndicator(),
);
}else if (state is CartError) {
return Center(
child: Text(state.exception.message),
);
} else if (state is CartSuccess) {
return ListView.builder(
itemBuilder: (context, index) {
final data = state.cartResponse.cartItems[index];
return Container(
margin: const EdgeInsets.all(4),
decoration: BoxDecoration(
color: Theme.of(context).colorScheme.surface,
borderRadius: BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.5),
blurRadius: 10,
)
]),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
SizedBox(
width: 100,
height: 100,
child: ImageLoadingService(
imageUrl: data.product.imageUrl,
borderRadius: BorderRadius.circular(4),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
data.product.title,
style: const TextStyle(fontSize: 16),
),
),
)
],
),
),
Row(
children: [
Column(
children: [
const Text('تعداد'),
Row(
children: [
IconButton(
onPressed: () {},
icon: const Icon(
CupertinoIcons.plus_rectangle),
),
Text(
data.count.toString(),
style: Theme.of(context)
.textTheme
.headlineMedium,
),
IconButton(
onPressed: () {},
icon: const Icon(
CupertinoIcons.minus_rectangle),
),
],
)
],
)
],
),
Column(
children: [
Text(
data.product.previousPrice.withPriceLabel,
style: const TextStyle(
decoration: TextDecoration.lineThrough),
),
Text(data.product.price.withPriceLabel)
],
)
],
),
);
},
itemCount: state.cartResponse.cartItems.length,
);
} else {
throw Exception('current cart state is not valid');
}
}),
), );
}
}