سلام وقت بخیر امید وارم حالتون خوب باشه ممنون از تریس خوبتون و مطالبی که تمام کمال با حوصله توضیح میدهید ممنون که کم نمیزارید
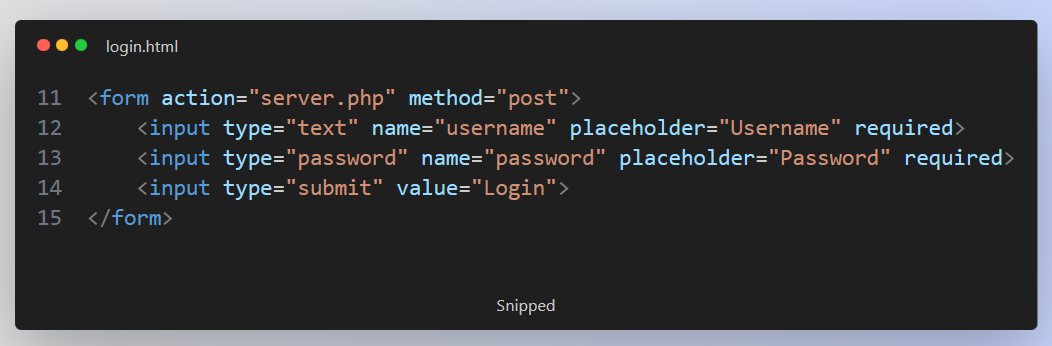
سوالم اینه که چطوری میتوانید به جای این که فرم را با php ولیدیت کنیم قبل از تحویل اون به بک اند و php اون رو با جاوا اسکریپت یا جی کوئری اعتبار سنجی کنیم سمت کاربر و بعد اونا بفرستیم بک اند ؟؟؟