۴


مشکل در تم تاریک و روشن
 ایجاد شده در ۲۴ مرداد ۱۴۰۲
ایجاد شده در ۲۴ مرداد ۱۴۰۲
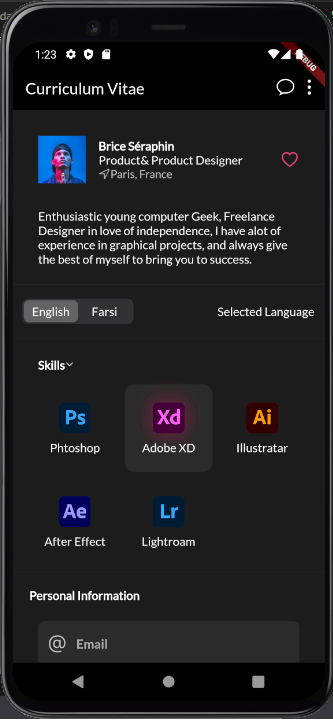
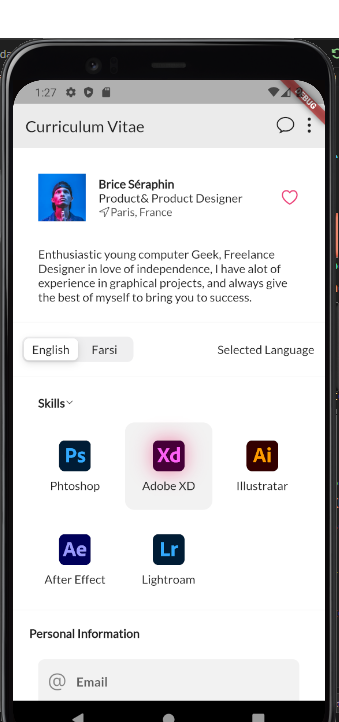
سلام خسته نباشید من قبلا هم سوال پرسیده بودم چون خودم دیر جواب دادم بسته شد الان هرچی گشتم داخل کد ویه چند جاهی هم تقیر دادم که مشکل داست ولی بازم الان من در تم روشن هنوز کلیک نکرده این ظاهر هست ودر تم روشن هم اینجوری هست شرمنده لطفا کمک کنید منضورم تصویر بالاست وکدم در زیر هست
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State createState() => _MyAppState();
}
class _MyAppState extends State {
// This widget is the root of your application.
ThemeMode _themeMode = ThemeMode.dark;
Locale _locale = Locale('en');
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
localizationsDelegates: AppLocalizations.localizationsDelegates,
supportedLocales: AppLocalizations.supportedLocales,
locale: _locale,
theme: _themeMode == ThemeMode.dark
? MyAppThemeConfig.dark().getTheme(_locale.languageCode)
: MyAppThemeConfig.light().getTheme(_locale.languageCode),
home: MyHomePage(
toggleThemeMode: () {
setState(() {
if (_themeMode == ThemeMode.dark) {
_themeMode = ThemeMode.light;
} else {
_themeMode = ThemeMode.dark;
}
});
},
selectedLanguageChanged: (_Language newSelectedLanguageByUser) {
setState(() {
_locale = newSelectedLanguageByUser == _Language.en
? Locale('en')
: Locale('fa');
});
},
),
);
}
}
class MyAppThemeConfig {
static const String faPrimaryFontFamily = "IranYekan";
final Color primaryColor = Colors.pink.shade400;
final Color primaryTextColor;
final Color secondaryTextColor;
final Color surfaceColor;
final Color backgroundColor;
final Color appBarColor;
final Brightness brightness;
MyAppThemeConfig.dark()
: primaryTextColor = Colors.white,
secondaryTextColor = Colors.white70,
surfaceColor = Color(0x0dffffff),
backgroundColor = Color.fromARGB(255, 30, 30, 30),
appBarColor = Colors.black,
brightness = Brightness.dark;
MyAppThemeConfig.light()
: primaryTextColor = Colors.grey.shade900,
secondaryTextColor = Colors.grey.shade900.withOpacity(0.8),
surfaceColor = Color(0x0d000000),
backgroundColor = Colors.white,
appBarColor = Color.fromARGB(255, 235, 235, 235),
brightness = Brightness.light;
ThemeData getTheme(String languageCode) {
return ThemeData(
// This is the theme of your application.
//
// TRY THIS: Try running your application with "flutter run". You'll see
// the application has a blue toolbar. Then, without quitting the app,
// try changing the seedColor in the colorScheme below to Colors.green
// and then invoke "hot reload" (save your changes or press the "hot
// reload" button in a Flutter-supported IDE, or press "r" if you used
// the command line to start the app).
//
// Notice that the counter didn't reset back to zero; the application
// state is not lost during the reload. To reset the state, use hot
// restart instead.
//
// This works for code too, not just values: Most code changes can be
// tested with just a hot reload.
primarySwatch: Colors.pink,
primaryColor: primaryColor,
brightness: brightness,
dividerColor: surfaceColor,
elevatedButtonTheme: ElevatedButtonThemeData(
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all(primaryColor)),
),
scaffoldBackgroundColor: backgroundColor,
appBarTheme: AppBarTheme(
elevation: 0,
backgroundColor: appBarColor,
foregroundColor: primaryTextColor),
inputDecorationTheme: InputDecorationTheme(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(8),
borderSide: BorderSide.none,
),
filled: true,
fillColor: surfaceColor,
),
textTheme: languageCode == 'en' ? enPrimaryTextTheme : faPrimaryTextTheme,
);
}
TextTheme get enPrimaryTextTheme => GoogleFonts.latoTextTheme(TextTheme(
bodyMedium: TextStyle(
fontSize: 15,
color: primaryTextColor,
),
bodyLarge: TextStyle(fontSize: 14, color: secondaryTextColor),
bodySmall: TextStyle(
fontSize: 16, fontWeight: FontWeight.bold, color: primaryTextColor),
titleMedium:
TextStyle(fontWeight: FontWeight.bold, color: primaryTextColor)));
TextTheme get faPrimaryTextTheme => TextTheme(
bodyMedium: TextStyle(
fontSize: 15,
color: primaryTextColor,
fontFamily: faPrimaryFontFamily),
bodyLarge: TextStyle(
fontSize: 14,
color: secondaryTextColor,
fontFamily: faPrimaryFontFamily),
bodySmall: TextStyle(
fontSize: 16,
fontWeight: FontWeight.bold,
color: primaryTextColor,
fontFamily: faPrimaryFontFamily),
titleMedium: TextStyle(
fontWeight: FontWeight.bold,
color: primaryTextColor,
fontFamily: faPrimaryFontFamily),
labelLarge: TextStyle(fontFamily: faPrimaryFontFamily),
);
}
class MyHomePage extends StatefulWidget {
final Function() toggleThemeMode;
final Function(_Language language) selectedLanguageChanged;
const MyHomePage(
{Key? key,
required this.toggleThemeMode,
required this.selectedLanguageChanged})
: super(key: key);
@override
State createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
_SkillType _skill = _SkillType.photoshop;
_Language _language = _Language.en;
void _updateSelectSkill(_SkillType skillType) {
setState(() {
this._skill = skillType;
});
}
void _updateSelectedLanguage(_Language language) {
widget.selectedLanguageChanged(language);
setState(() {
_language = language;
});
}
@override
Widget build(BuildContext context) {
final localizations = AppLocalizations.of(context)!;
return Scaffold(
appBar: AppBar(
title: Text(localizations.profileTitle),
actions: [
Icon(CupertinoIcons.chat_bubble),
InkWell(
onTap: widget.toggleThemeMode,
child: Padding(
padding: EdgeInsets.fromLTRB(6, 0, 7, 0),
child: Icon(CupertinoIcons.ellipsis_vertical),
),
)
],
),
body: SingleChildScrollView(
physics: BouncingScrollPhysics(),
child: Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
Padding(
padding: const EdgeInsets.all(32),
child: Row(
children: [
Image.asset(
'assets/images/profile_image.png',
width: 60,
height: 60,
),
SizedBox(width: 16),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
localizations.name,
style: TextStyle(fontWeight: FontWeight.w900),
),
Text(localizations.job),
Row(
children: [
Icon(
CupertinoIcons.location,
size: 15,
color: Theme.of(context).textTheme.bodyLarge!.color,
),
Text(
localizations.location,
style: Theme.of(context).textTheme.bodyLarge,
)
],
)
],
),
),
Icon(
CupertinoIcons.heart,
color: Theme.of(context).primaryColor,
)
],
),
),
Padding(
padding: const EdgeInsets.fromLTRB(32, 0, 32, 15),
child: Text(localizations.summary),
),
Divider(),
Padding(
padding: const EdgeInsets.fromLTRB(12, 10, 12, 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
CupertinoSlidingSegmentedControl<_Language>(
groupValue: _language,
children: {
_Language.en: Text(localizations.enLanguage),
_Language.fa: Text(localizations.faLanguage)
},
onValueChanged: (value) {
if (value != null) _updateSelectedLanguage(value);
}),
Text(localizations.selectedLanguage),
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.fromLTRB(32, 16, 32, 16),
child: Row(
children: [
Text(
localizations.skills,
style: TextStyle(
fontWeight:
Theme.of(context).textTheme.titleMedium!.fontWeight),
),
Icon(
CupertinoIcons.chevron_down,
size: 11,
)
],
),
),
Center(
child: Wrap(
spacing: 8,
runSpacing: 8,
direction: Axis.horizontal,
children: [
Skill(
type: _SkillType.photoshop,
imagePath: 'assets/images/app_icon_01.png',
titleSkill: 'Phtoshop',
shadowColor: Colors.blue.shade500,
isActiv: _skill == _SkillType.photoshop,
onTap: () {
_updateSelectSkill(_SkillType.photoshop);
},
),
Skill(
type: _SkillType.adobeXd,
imagePath: 'assets/images/app_icon_05.png',
titleSkill: 'Adobe XD',
shadowColor: Colors.pink.shade500,
isActiv: _skill == _SkillType.adobeXd,
onTap: () {
_updateSelectSkill(_SkillType.adobeXd);
},
),
Skill(
type: _SkillType.illustratar,
imagePath: 'assets/images/app_icon_04.png',
titleSkill: 'Illustratar',
shadowColor: Colors.orange.shade500,
isActiv: _skill == _SkillType.illustratar,
onTap: () {
_updateSelectSkill(_SkillType.illustratar);
},
),
Skill(
type: _SkillType.afterEffect,
imagePath: 'assets/images/app_icon_03.png',
titleSkill: 'After Effect',
shadowColor: Colors.blue.shade800,
isActiv: _skill == _SkillType.afterEffect,
onTap: () {
_updateSelectSkill(_SkillType.afterEffect);
},
),
Skill(
type: _SkillType.lightroam,
imagePath: 'assets/images/app_icon_02.png',
titleSkill: 'Lightroam',
shadowColor: Colors.blue,
isActiv: _skill == _SkillType.lightroam,
onTap: () {
_updateSelectSkill(_SkillType.lightroam);
},
),
],
),
),
Divider(),
Padding(
padding: const EdgeInsets.fromLTRB(21, 12, 21, 12),
child: Text(
localizations.personalInformation,
style: TextStyle(
fontWeight:
Theme.of(context).textTheme.titleMedium!.fontWeight),
),
),
Padding(
padding: const EdgeInsets.fromLTRB(32, 12, 32, 12),
child: Column(
children: [
TextField(
decoration: InputDecoration(
labelText: localizations.email,
prefixIcon: Icon(CupertinoIcons.at)),
),
SizedBox(
height: 10,
),
TextField(
decoration: InputDecoration(
labelText: localizations.password,
prefixIcon: Icon(CupertinoIcons.lock)),
),
],
),
),
Padding(
padding: const EdgeInsets.fromLTRB(27, 5, 27, 25),
child: SizedBox(
width: double.infinity,
height: 48,
child: ElevatedButton(
onPressed: () {},
child: Text(
localizations.save,
))),
)
]),
),
);
}
}
class Skill extends StatelessWidget {
final _SkillType type;
final String imagePath;
final String titleSkill;
final Color shadowColor;
final bool isActiv;
final Function() onTap;
const Skill({
Key? key,
required this.type,
required this.imagePath,
required this.titleSkill,
required this.shadowColor,
required this.isActiv,
required this.onTap,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return InkWell(
borderRadius: BorderRadius.circular(12),
onTap: onTap,
child: Container(
width: 110,
height: 110,
decoration: isActiv
? BoxDecoration(
color: Theme.of(context).dividerColor,
borderRadius: BorderRadius.circular(12),
)
: null,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: isActiv
? BoxDecoration(boxShadow: [
BoxShadow(
color: shadowColor.withOpacity(0.5), blurRadius: 20),
])
: null,
child: Image.asset(
imagePath,
width: 40,
height: 40,
),
),
const SizedBox(
height: 8,
),
Text(titleSkill)
],
),
),
);
}
}
enum _SkillType {
photoshop,
adobeXd,
illustratar,
afterEffect,
lightroam,
}
enum _Language {
en,
fa,
}
محمد نوری احمدآبادی
۲۴ مرداد ۱۴۰۲، ۲۰:۳۳
سلام و درود
در نگاه اول که اپ شما مشکلی نداره.
لطفا دقیقتر توضیح بدین مشکل شما چیه.
emirbashiri
۲۵ مرداد ۱۴۰۲، ۰۸:۰۵
شرمنده اشتباه توضیح دادم منضورم اینه زمانی که روی هر Skill کلیک میکنم استایلی که شامل سایه واون بک گراند هست نمایش داده میشه ولی بعد از رها کردن کلیک باید استایل بره ولی نمیره
محمد نوری احمدآبادی
۲۵ مرداد ۱۴۰۲، ۱۶:۵۷
سلام مجدد
تا جایی که من یادم میاد منطق پیاده سازی این اپ آموزشی به همین شکل بوده و شما درست پیاده سازی کرده اید.
emirbashiri
۲۶ مرداد ۱۴۰۲، ۰۷:۰۴
ورود/افزودن پاسخ
مشارکت کنندگان در این تاپیک




سوالات مرتبط با این تاپیک
استفاده از GetX
( ۳ پاسخ )
مدت زمان دوره
( ۲ پاسخ )
دانلود کلیپ ها
( ۱ پاسخ )
شروع دوره
( ۱ پاسخ )
دانلود جلسات
( ۲ پاسخ )