در فصل بعد که قالب را راه انداری میکنیم بسیاری از موارد گفته نشده رو حین اموزش قالب خواهیم گفت و بارها ازش استفاده میکینم تا یاد بگیرید
استراکچر یا ساختار کلی یا برای پوشهها و دایرکتوریها :
یعنی چه پوشه هایی داشته باشیم که یک sample یا boilerplate برای خودمون داشته باشیم
boilerplate معنای لغوی : کدهای برنامه نویسی تکراری که میتوان آنها را در قالبهای استاندارد سازماندهی کرد./یک متن پیش فرض - یک template/ حتی متن قرارداد یا اجاره!!
برای قالب به حداقل چیزهایی که نیاز داریم یعنی requirements هامون :
یک صفحه index چه php چه html که نامش میتونه home باشه یا front-page
یک فایل style.css
یک فایل function.php برای یاختن توابع اگر ساختار داینامیکی داریم
دایرکتوریها :
assets : شامل فایلهای css / js/images/fonts هر کدام در یک پوشه زیر شاخع assets که asset هم در روت پروژه
پوشه parcial جهت ماژولار کردن
پوشه کلاس class برای کلاسهای شی گرایی ها
اگر قالب اپلیکیشن گونه باشد یعنی یک فیچر خاصی داشته باشد یعنی بخشی از قالب ما دادای یک اپلیگیشن یا ماژوا مجزایی هست که شاید ارتباط مستقیمی به ساختار اولیه قالب نداشته باشد فالب ما مثلا پست نمایش مبده کورسها و مطالب کاربر vip رو نمایش میده اما بخشی رو اضافه کردیم به عنوان اپلیکشن جانبی در قالب مثلا قالب یا کسب و کار شما یک زیرمجموعه ای هم داره مثلا دیجی کالا ، دیجی استایل رو داره که زیرمجموعههای دیجی کالا هستن و نیومدیم یک دامنه جداگانه براش تعریف کینم فقط یک لینکی داره که میره تو بخشی که ارتباط مستقیمی با ماهیت اصلی ما نداره اینارو میریزیم توی یک پوشه یا دایرکتوری بنام app یا application که توی این میتونه ماژولهای مختلفی قرار بگیره مثلا دیجی استایل و...
نکته : تمام ساختار logic را نیایید یکباره توی فانکشن بگذارید چون حجم این فایل تقریبا به هزار خط کد میرسه لذا بیایید یک پوشه یا دایرکتوری بنام _inc مخفف includes ایجاد کنید وهر لاجیکی رو براش زیر پوشه بسازید و کد هاتون رو بنویسید

هر لاجیک موجود در فانکشن که وابستگی به جایی ندارد و خودش یک ماژول واحد است در زیر پوشه inc مخفف includes جدا میاییم پوشه فایل براش میسازیم و توی فانکشن فقط include() شوند برای مدیریت راحتتر فانکشن و تمیزتر بودن
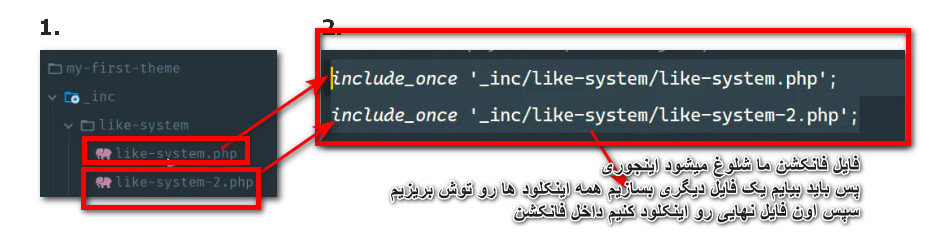
اگه لایک ما در مثال بالا چند تا فایل بود نمیایم همه رو دونع دونع توی فانکشن include کنیم باید تبدیلش کنیم با تو در تو کردن به یه دونه include بعد بیاریمش توی فانکشن :
 عکس بالا رو چجوری تبدیلش میکینم که نخوایم چند تا include توی فانکشن داشته باشیم :
عکس بالا رو چجوری تبدیلش میکینم که نخوایم چند تا include توی فانکشن داشته باشیم :
مطابق عکس زیر یک فایل php توی همون پوشه inc میسازیم همه فایلهای توی پوشه inc رو توی این فایل include میکینیم سپس اون فایل نهایی شامل همه includeها هس یک بار توی فانکشن include میکنیم :

خب تموم شد اینم از خلاصه !!!
نکته نهایی : شما میتونید غیر از این پوشه inc که مخصوص ماژول هاست یک inc دیگه بسازید مخصوص توابع عمومی وردپرس مثل فایلهای css و js که ضمیمیه میکینم
در مورد partials بار میتونیم بحث خرد کردن کویریها رو هم داشته باشیم که میزاریم برای توی پروژه مان جایی که کوِیری داریم
ساختار حلقهها رو باز میتونیم ماژولار کنیم
فایلهای html رو هم از html بعدا جدا خواهیم کرد
این هایی که در این درس گفتیم حداقلها بودن هر چی جلوتر میریم پوشههای بیشتری ایجاد میشن
پوشه helper : مثلا قطعه کدی نوشتیم که مباد تاریخ میلادی رو بهشمسی تبدیل میکنه اینا helper هستن و یا میتونن utility باشن . یا میتونید utilityها رو از helper جدا کنید داخل utility شورتکادهای ساختار خود وردپرس ه میمتونن باشن. اونایی که ماهیت تغیییر دارن ببریمشون داخل helper.
