فایل این جلسه در همینجا قسمت پیوست وجود داره میتویند دانلود و همراه با استاد پیش برید
این جلسه میخواهیم در مورد flex صحبت کنیم که در شناور سازی و جانمایی عناصر خیلی بما کمک میکند و دیگه مشکلات flex رو نداریم
در flex کنترل والد روی فرزندان است همینطور که یک پدر کنترلی روی فرزند دارد.

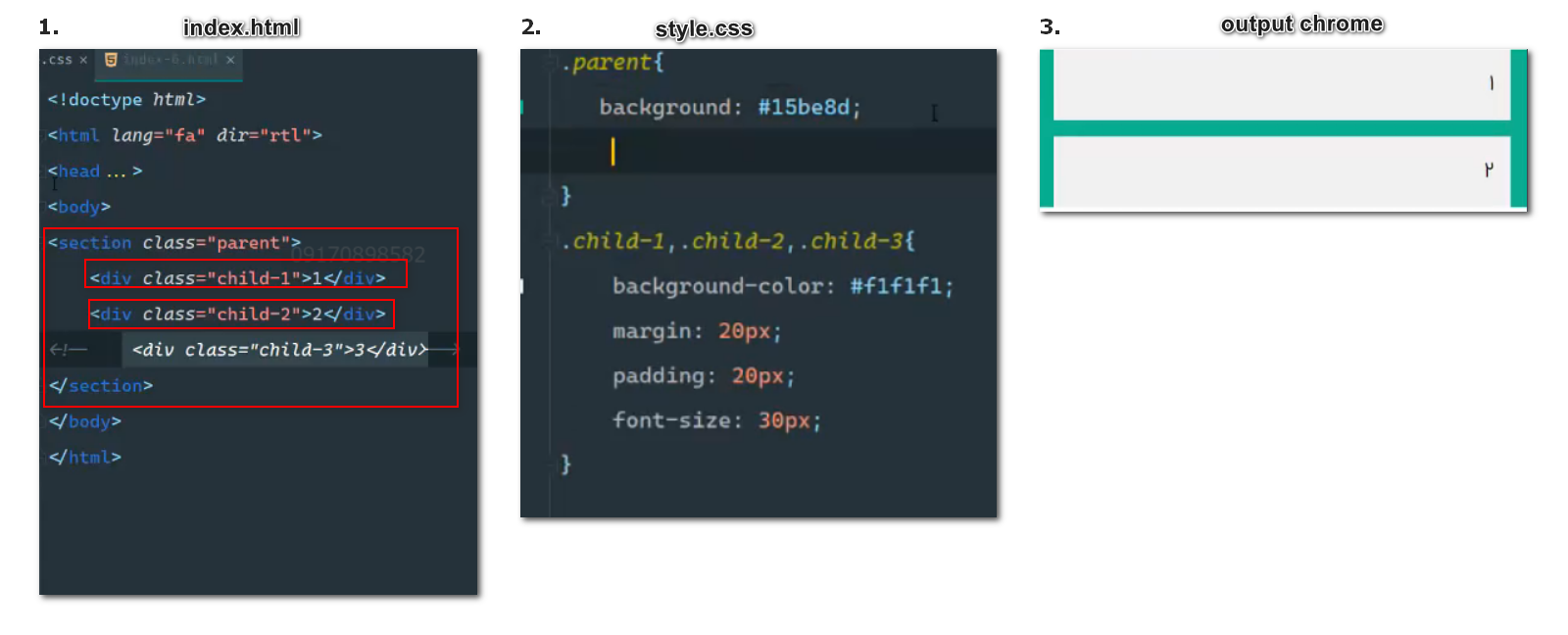
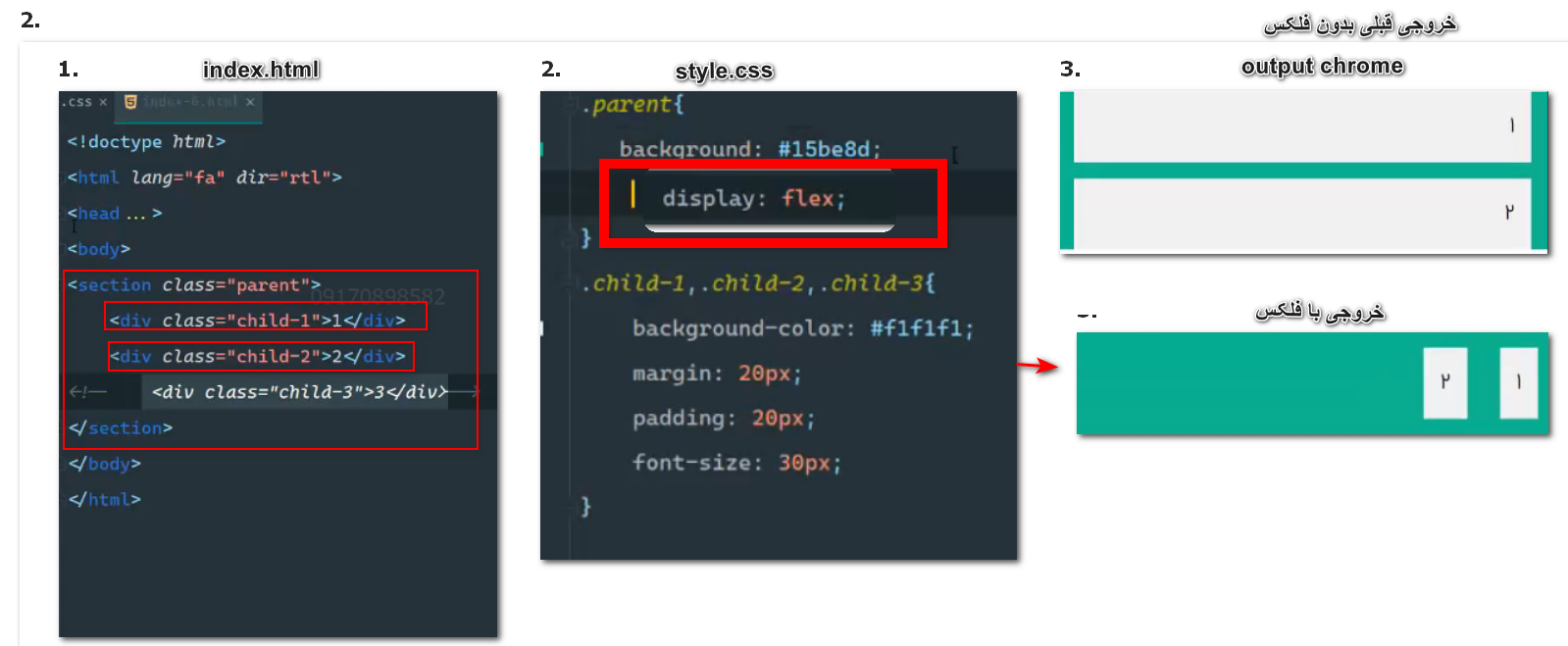
میخوایم خروجی بالا رو با فلکس از حالت عموذی تبدیل کنیم به افقی لذا flex رو روی پدرش(والد) اعمال میکینم چون در flex کنترل والد روی فرزندان است :
پس این خیلی مهم هکه فلکس باید روی والد فرزندان اعمال شود نه خود فرزندان

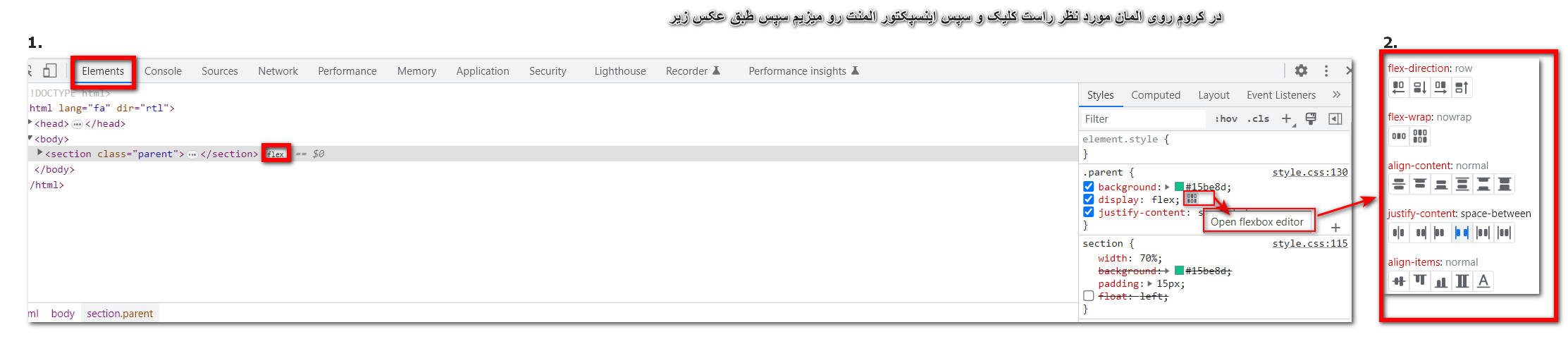
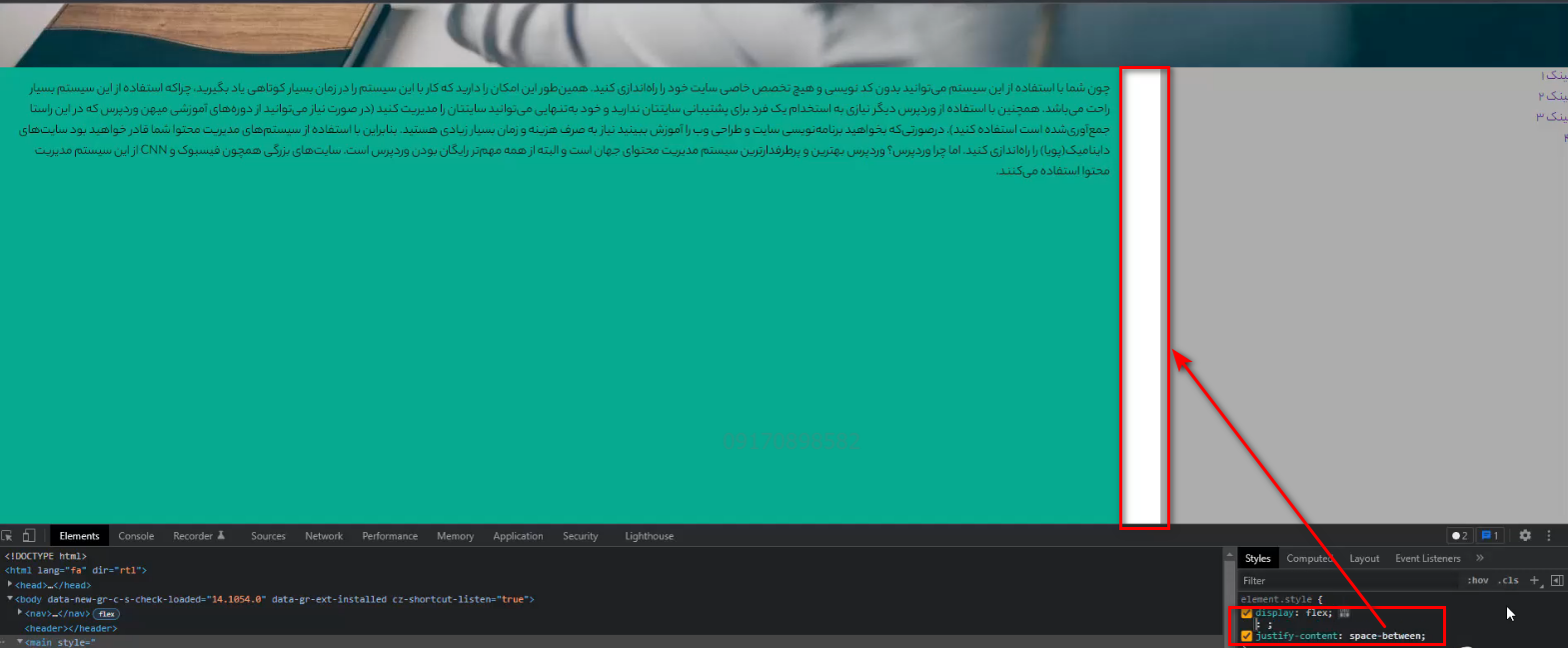
حالا برای فهم بیشتر از indpector elment استفاده میکینیم تا با انواع flexها با جهتهای مختلف اشنا بشیم طبق عکس زیر :

سپس مشخصاتی که توی inspector تغییر دادیم رو کپی میکنیم و توی کدمون اضافه میکینم چونکه اینجا توی inspector سیو نمیشه .
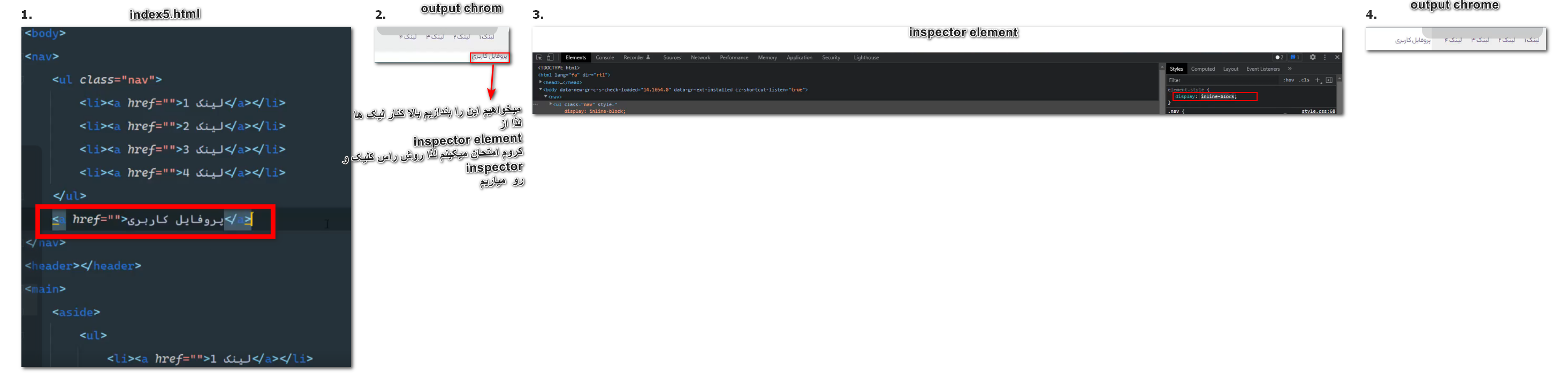
در ادامه جلسه قبل که پروفایل کاربری روی کنار لیست منو بردیم حالا بجای float میخوایم از flex استفاده کنیم ابتدا یک عکس از جلسه قبل برای یاد اوری :

اگه عکس کوچیکه میتونید سیو و سپس زوم کنید !
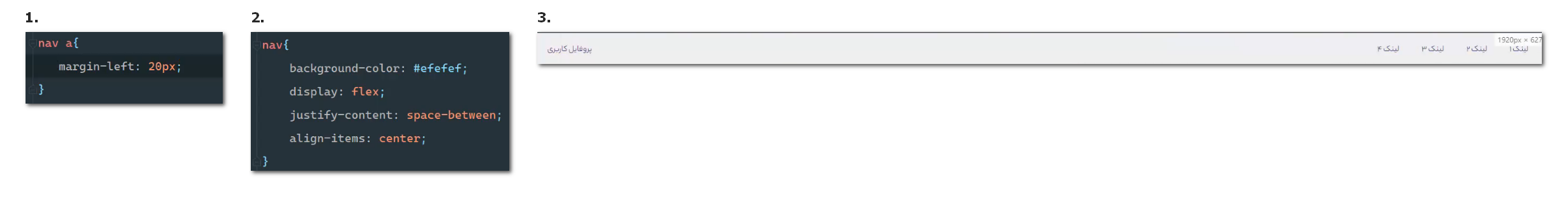
خب حالا در عکس بالا دو مورد زیر به فایل css اضافه میکنیم تا خروجی بهتری داشته باشیم :

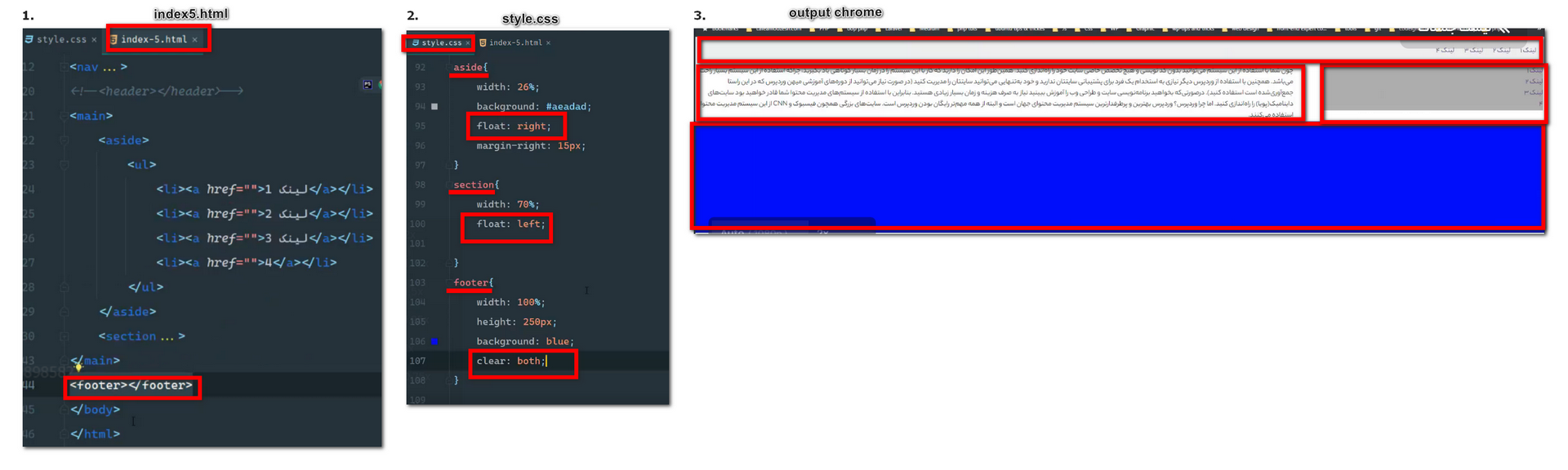
در مورد ساید باز (aside) , و section موجود در صفحه نیز که قبلا انجام دادیم نیز بجای float از flex استفاده میکنیم عکسی از جلسه قبل جهت یاداوری:

حال در عکس بالا که مربوط به جلسه قبل هس که از float استفاده شده میخوایم از flex استفاده کنیم :
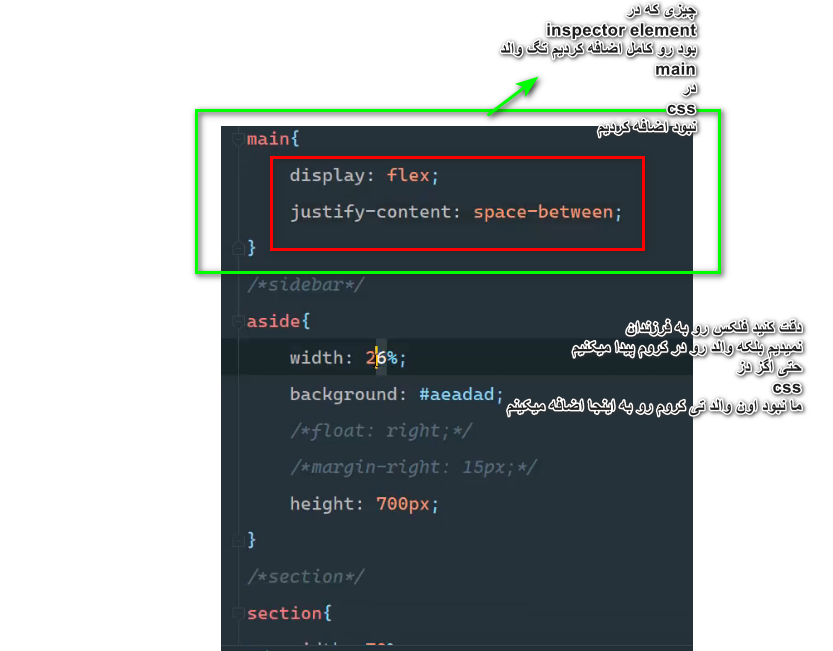
نکته بسیار مهم : flex باید به والد section , aside قرار بگیرد که والد هر دو main میباشد از توی inspector elemnt هم میشه این موضوع را فهمید و همونجا هم بهش فلکس بدیم
چینش المانها flex direction بصورت پیش فرض row هست مگر اینکه خودمون فلکس نوع column بزاریم
نکته مهم :
فضای خالی سمت راست سکشن به وجود امده مربوط به margin right هس که بهش دادیم ما از همین فضای خالی رو میخوایم بگیم بیفته بین ساید بار و section یعنی justify content space ان between باشد space منظور همان فضای خالی است پس فلکس میتوانید فضای خالی المانهای فرزند رو هم مدیزیت کند
پس دیگه نیاز به margin right نیست و از طرفی چون فوتر هم سر جاش میمونه دیگه نیاز به clear both هم نیس


گاتر: که استاد در جلسه عنوان میکند منظور همان فضای خالی بین سکشن و ساید بار هست که هز چه عرض سکشن و ساید بار رو زیادتر کنیم این فضای خالی کمتر میشود
استاد در پایان جلسه عنوان میکند که در دوره متخصص طراحی وب این مباحث رو روش عمیقتر شدیم مثلا بحث فلکس رو خیلی موشکفانهتر بیان کردیم واینجا فقط موارد کاربردی که برای وردپرس نیاز هس بدانید بیان شده.
ولی برای تمرین بیشتر میتوانید از سایت w3school هم استفاده کنید
