در این جلسه به پروپرتی float میپردازیم و در جلسه اینده که به پروپرتری flex اشاره میشود این دو را با هم مقایشه خواهیم کرد و خواهیم فهمید چقدر flex کار را راحت کرده . float بخاطر عدم ریسپانسیو بودن دیگر استفاده ای نداررد و flex جایگزین ان شده است که flex رو در جلسه اینده بهش میپردازیم ولی حتما با ساحتاری که در این جلسه ایجاد کردیم اشنا بشید تا در جلسه اینده به مشکلی برنخورید .
در این جلسه از semantic web که در html قبلا به ان اشاره شده استفاده میکینیم که اگر میخواید برگردبد نگاهی به خلاصه ان بیندازید (در اواسط صفحه زیر :):
https://7learn.com/app/topics/16578
منو افقی رو با li , ul ایجاد کردیم که ان را cut کردین در یک فایل index.html جدید و در تگ semantic nav قرار دادیم یعنی :

بدلیل اینکه لیست منوی ما بالای بادی فاصله داره میاییم دو تا پروپرتری مارجین صفر و پدینگ صفر رو بهش اضافه میکنیم که به چسبه بالای صفحه یعنی :

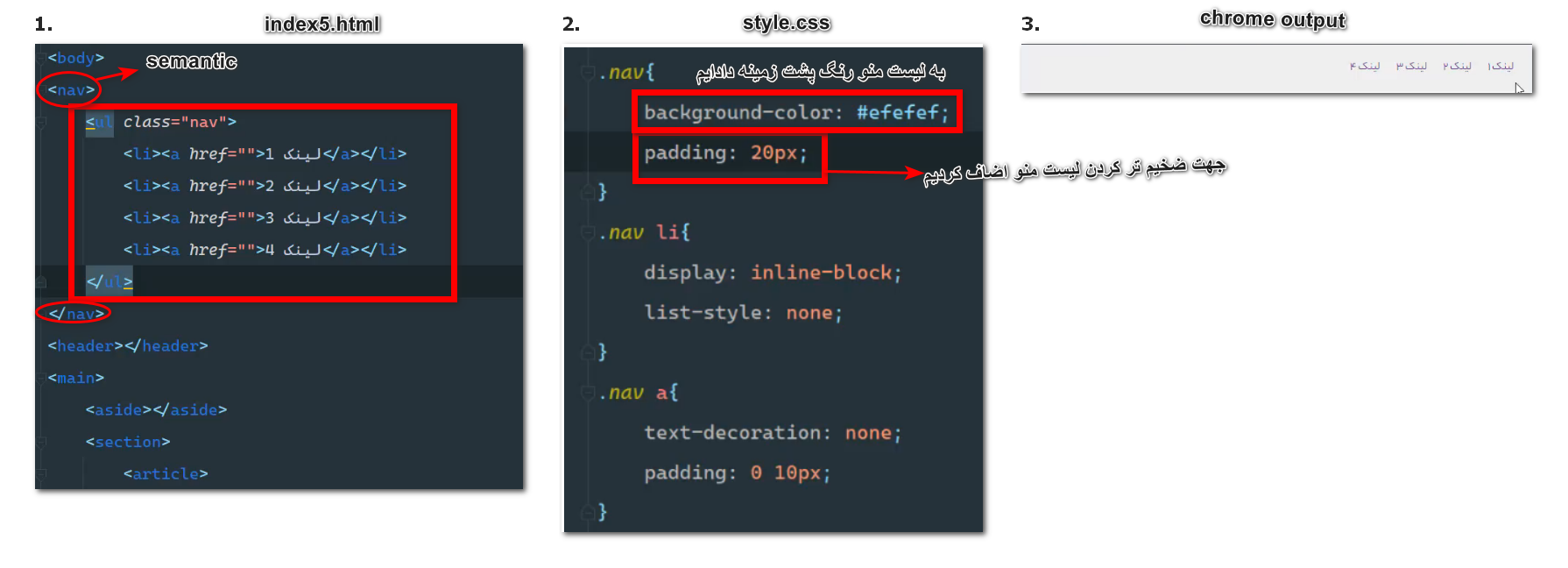
به کلاس nav یک پروپرتی بک گراند رنگ میدهیم تا لیست منوی ما رنگ دار بشه و یک padding :20 px هم براش در نظر میگیریم تا کمی ضخیمتر شود :

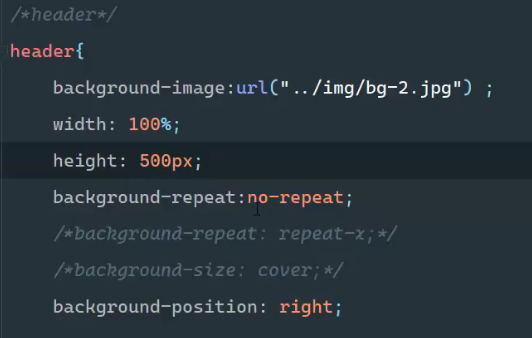
میتوان در تگ هدرمفهومی یا سمانتیک در html از تگ img استفاده کرد ولی چون میخوایم یک پروپرتری css رو معرفی کنیم در فایل css میاییم تگ مفهومی header رو صدا میزنیم و به ان backgrounf=d image میدیم یعنی بک گراند رو براش یه عکس قرا میدیم اما نکته ای که داره باید یک پروپرتی طول و عرضی داشته باشد وگرنه چیزی نشون نمیده و یا اینکه چیزیتوش نوشته شده باشه که این width رو باید اندازه خود عکس در نظر بگیریم قاعدتا ولی اگر تصویر کوچک باشد تصویر تکرار یا repeat میشود بنابریان با پروپرتی repeat تکرار ان را خاموش میکینم حالا اگه تکرار نشه و عکس هم کوچیک باشد در inspector elemnt میریم و میبینم برای حل مشکل باید از background size :cover استفاده کنیم یعنی تصویر رو میکشه تا همه جا رو پوشش بده :

ادامه دارد
نکته: با توجه به اینکه عکس یکم اذیت میکنه اخر کار بعد از اینکه تمام تگهای semantic رو پر کردیم میاییم عکس رو اخر کار اضافه میکنیم
نکته : در php storm اگر بخوایم چند خط با هم رو تغییری یکسان دهیم با نگه داشتن alt و رفتن به خطوط دیگر تمام خطوط انتخاب و برای تغییر اماده میشوند.
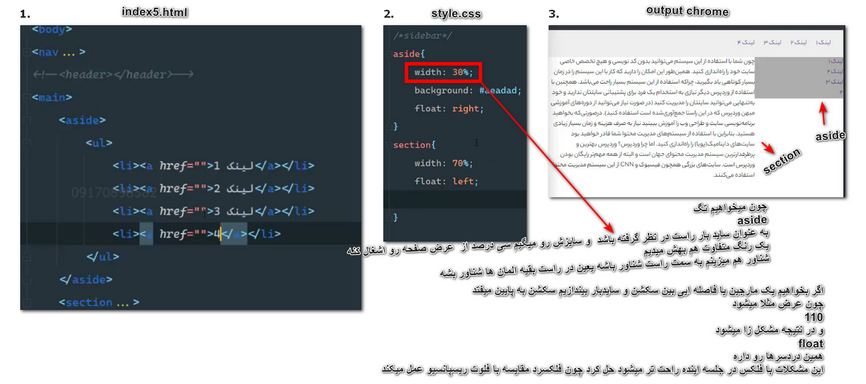
خب تا اینجا کارهای زیر رو انجام دادیم و با این عکس گویای همه چیز هست تا حدودی متوجه مفهوم float میشوید به پروپرتی float در عکس زیر نگاه کنید :

حال اگه margin بدیم متن میفته پایین چون با مارجین عرض از عرض صفحه بشتر میشه لذا مارجین رو کمتر میدیم .
نکته : اگه با فریم ورک بوت استرپ کار کرده باشید بحث گاترها همین بحث هست.
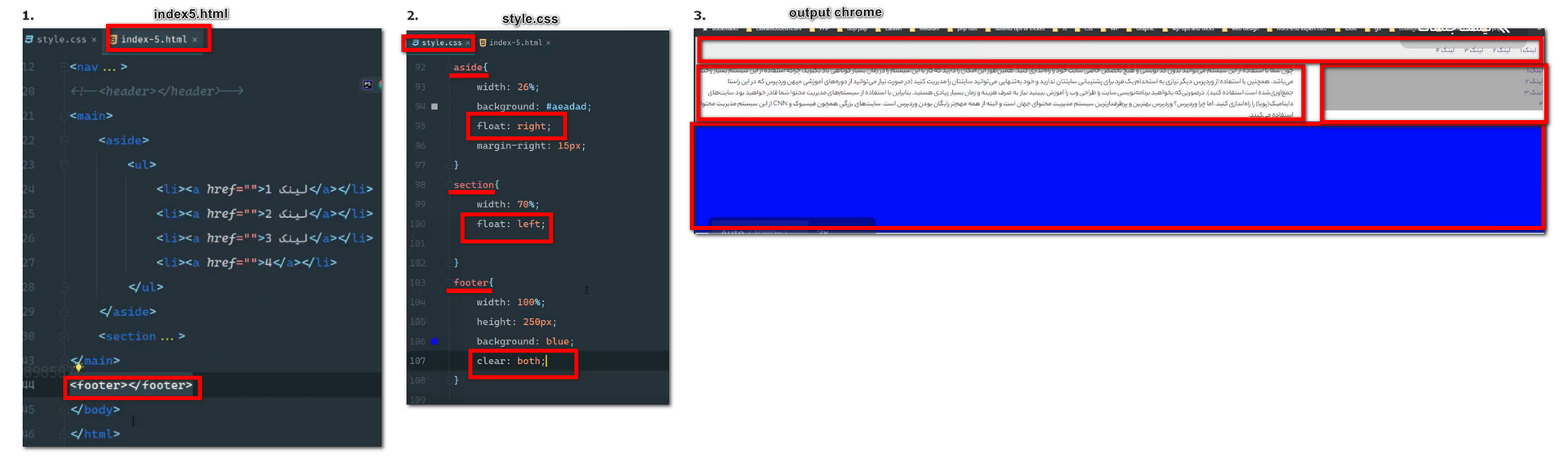
مشکل دیگر float : اگه عنصر دیگه ای مثل footer اضافه کنیم میفته روی اون قبلیها که float بودن ! برای حل این مشکل از پروپرتی clear:both استفاده میکینم

خروجی که در بالا داریم همانند شماتیکی هست که در بحث semantic web on html داشتیم که قالبها هم معمولا به همین صورتن :

نکته پایانی : پیش درآمدی بر فلکس flex : امادش میکینم برای جلسه بعد یصورت عکس زیر(از چپ به راست به ترتیب نگاه کنید و اگر کوچیکه زوم کنید) :

خب حالا اگه بخواهیم پروفایل کاربری رو بندازیم سمت چپ از float: left استفاده میکنیم که بهتره در جلسه بعد از flex استفاده کنیم که خیلی گوشه نیفته و تنظیمش راحتتر باشه
