المان شناور یا استیکی یا چسبنده به اسکرول :
در ابتدای جلسه میخوایم المان بجای اینکه fix باشه همراه اسکرول شناور بشه یعنی با اسکرول اون باکس ما از صفحه بیرون نره و به بیان دیگر: بقیه متنها و جاهای صفحه اسکرول میشن واالمان مدنظر ما توی صفحه اسکرول نشه و ما هموواره میبینمیش برای این کار باید از پوزیشن sticky به معنای چسبنده استفاده کنیم
چند نمونش رو در اینجا ببینید تا بفهمید منظور چیست :


پس میتوان گفت علاوه بر اینکه که چسبنده یا همان شناور یا فلوب باشه بگوییم 20 پیکسل هم از بالا فاصله داشته باشه در این صورت :
position: sticky;
top: 20vh;<<<یعنی بیست پیکسل از بالا فاصله داشته باشه
مهم : فقط باید به عنصر یا کامپوننت یا بلاک والد این استیکی رو بدیم نه به عنصر درونیش.
مهم : استیکی تنها هیچ اتفاقی نمیفته و باید حتما top اون رو هم برابر با یه مقداری قرار بدیم
inline , display block :
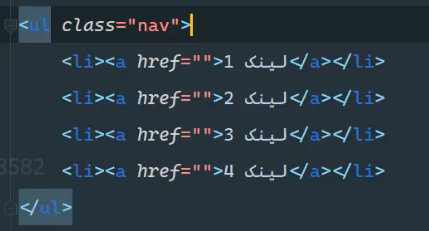
یک لیست ایجاد میکنیم که در هر خط ان یک لینک باشد که با تگ a ایجاد شده است این لیست رو بصورت زیر ایجاد میکنیم :
 خروجی بصورت زیر خواهد یود :
خروجی بصورت زیر خواهد یود :

حال هدف اینجاست که چیزهای دیفالتی که اینجا هس مثل نقطه هاش و یا افقی بودنش رو میخوایم ادیت کنیم !
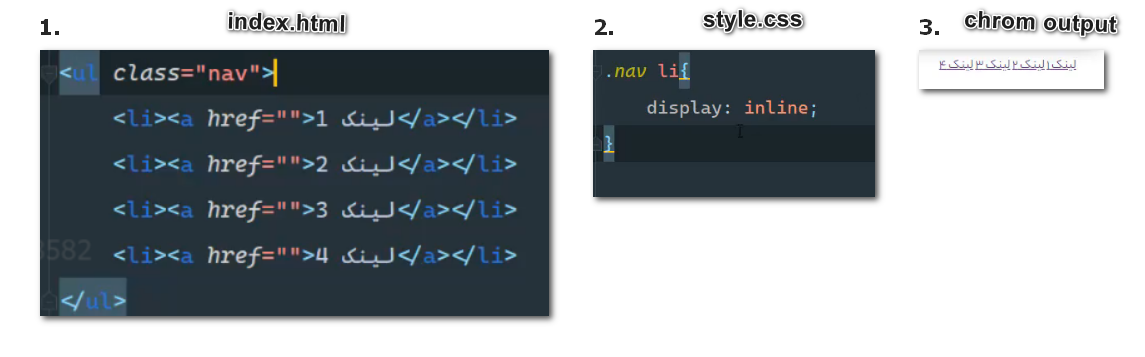
بنابراین یک کلاس در index.html ایجاد میکینم و توی فایل css روی اون کلاسش کار میکینیم :
index.html

display : inline
لیست را به گوشه میبرد و حاشیه هاش رو ازش میگیره الان ul من inline شدهدر صورتی که میخواهیم liهای درونش inline بشه پس میگیم liهای درون class nav رو به حالت inline در بیار :

تفاوت display : inline با display : block و display : inline-block :
استاد به عهده دانشجو میگزاره ولی اشاره ای میکند به اینکه یکی از اینها padding میگیره و یکی نمیگیره .
ادامه تا ساعاتی دیگر :
به طور کلی inlineها یک مشخصه خوب دارند و یک مشخصه بد
 مشخصه خوب inline :
مشخصه خوب inline :
: اینکه در خط جدید استارت نمیشوند همانظور که از اسمشون معلوم هم هس پس بنابراین فضایی اضافی رو هم اشغال نمیکنند ودر حالی که بلاک المنتها درست برعکس تمام مشخصات inline هستن .
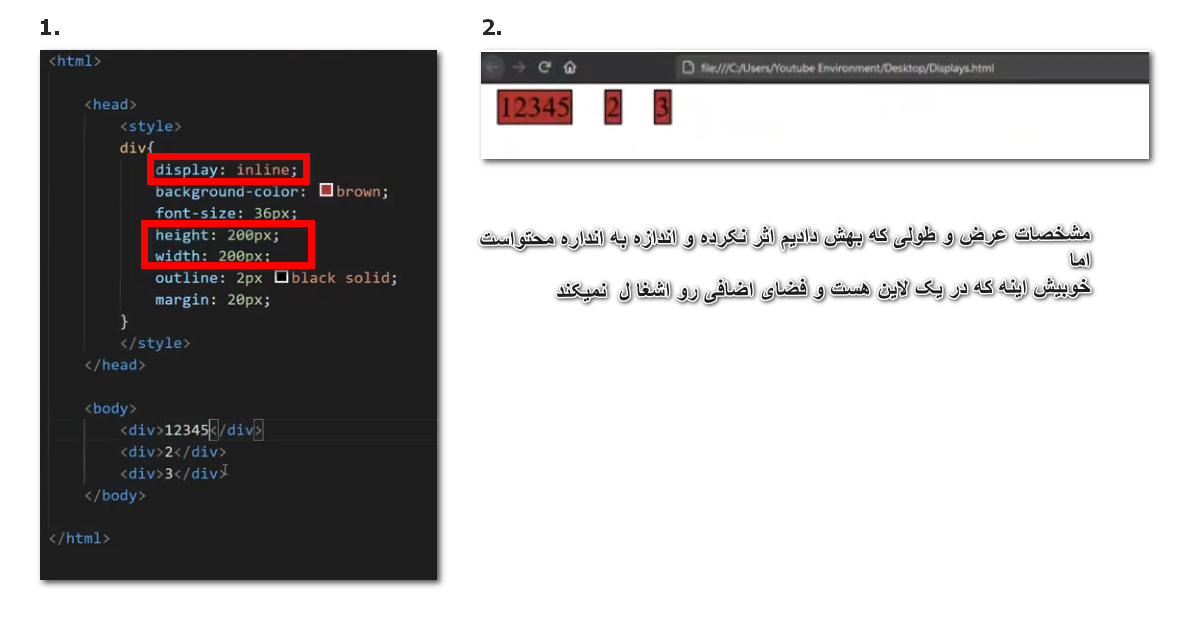
مشخصه بد inline :
اگر پروپرتیهای عرض وطول در کنار انها استفاده کنیم هیچ اثری روی المان نخواهد گزاشت چرا که inlineها عرض و طولشان به انداره محتوایشان است
بلاک المنتها یک مشخصه خوب دارند یک مشخصه بد :
 مشخصه خوب block :
مشخصه خوب block :
برعکس inlineها میتوان از پروپرتیهای عرض و زول به مقدار دلخواه استقاده کینم چرا که چیزی بغل دستشون نیست و کل لاین رو اشغال کرده اند حتی اگر عرض و طول مشخصی برایشان تعیین کرده یاشسم
مشخصه بد block :
کل لاین رو اشغال میکنن هر چند که برایشان زول و عرض مشخصی را تعیین کرده باشیم مثلا به عنوان مثال یک مربع در یک لاین قرار گرفته ولی این مربع با اینکه بنظر میاد بغل دستش هیجی نیست ولی اجازه نمیده بغل دستش چیزی باشه چراا که کل فضا رو اشغال کرده
div بصورت پیشفرض بلاک المنت هست حتی اگه ننویسیم display :block
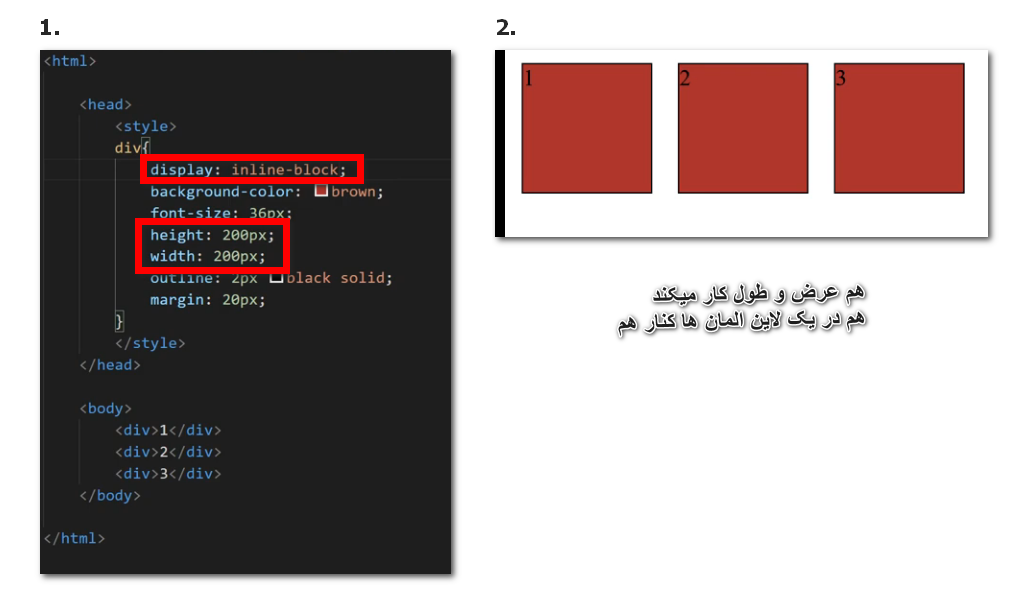
ترکیبی از مشخضات خوب توسط ترکیب کردن مشخصات خوب inline و block تبدیل میشود به inline-block :
در این حالت یعنی display : inline-block انگاه هم میتوانیم در یک خط کنار هم المانها رو قرار بدیم و هم عرض و طول المانها در نظر بگیریم یعنی ترکیبی از دو مشخصه خوب دو مورد بالا

خب اینم از مقایسه پس میتونیم li هایی که ایجاد کردیم رو inline-block کنیم
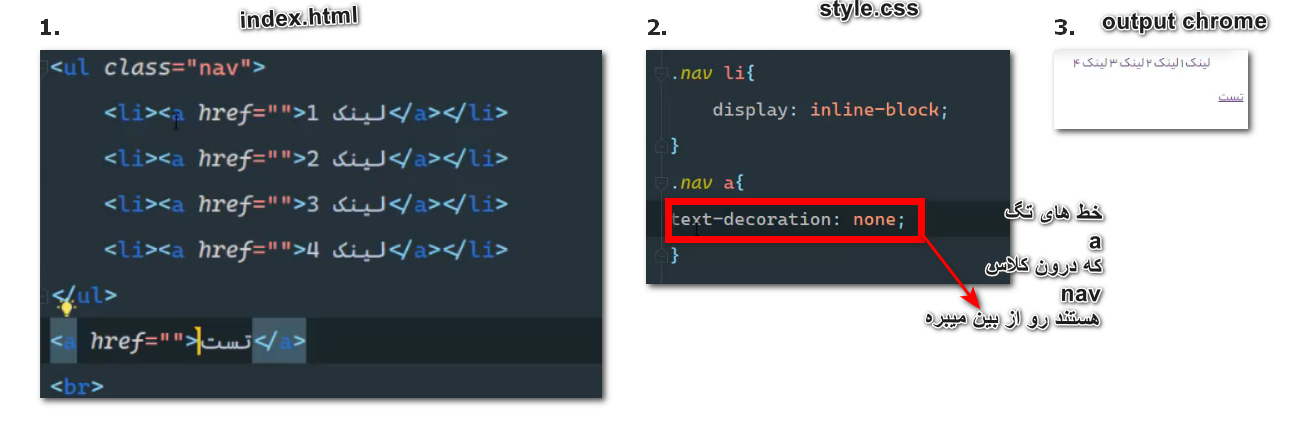
text-decoration
اما حالا میخوایم اون لیستی رو که در ابتدا ایجاد کردیم رو خطهای زیر لینکها از بین بره طبق عکس زیر:

نکته : اگر از یک فریمورک استفاده میکردیم در فایل نرمال یا preset اون این کارا رو انجام داده یعنی خودش خط زیرش نیس چون یه چیز اضافیه .
نکته : اگر با گذاشتن display:inline-block بولتها یا نقظههای کنارش از بین نرفت از list-style:nine استفاده میکنیم
نکته : در اینن جلسه یاد گرفتیم که میتوان عناصر block رو inline کرد و همچنین برعکس
مثلا div پیشفرض خودش یک عنصر بلاکی هس که میتوان inline کرد با display:inline و یا مثلا عنصر span که خودش inline هس میتوان display : block ان را بلاکی کرد
نکته : اگر یک عنصری dispalaye ان non بود با block کردن ان به ما نمایش میدهد یعنی block تا حدودی حالت show هم داره و متضاد hidden هست
نکته پایانی این جلسه :
overflow : وقتی محتوای درون یک عنصر مثلا متن درون span از ارتفاع ان بیشتر باشه overflow یا سرریز میکند :

برای حل مشکل بالا باید توسط پروپرتی overflow ان را hidden کرد یعینی بگوییم که سرریز را نمایش نده و مشکل رفع میشود و یا اینکه میتوانم بگویم اسکرول بخوره :

نکته : اگر دو تا پروپرتی مشابه هم میگزاشتیم اولویت با اخری میبود
