تفاوت dispaly:none با visibilty :hidden :
هر دو مخفی میکنن المان رو ولی در visibilty :hidden فضا یا جایی که اشقال کرده هنور پابرجاست و اگر یک تگ دیگری بعدش بنویسیم بعد از ان فضای خالی اشغال شده میفته
بحث positionها :
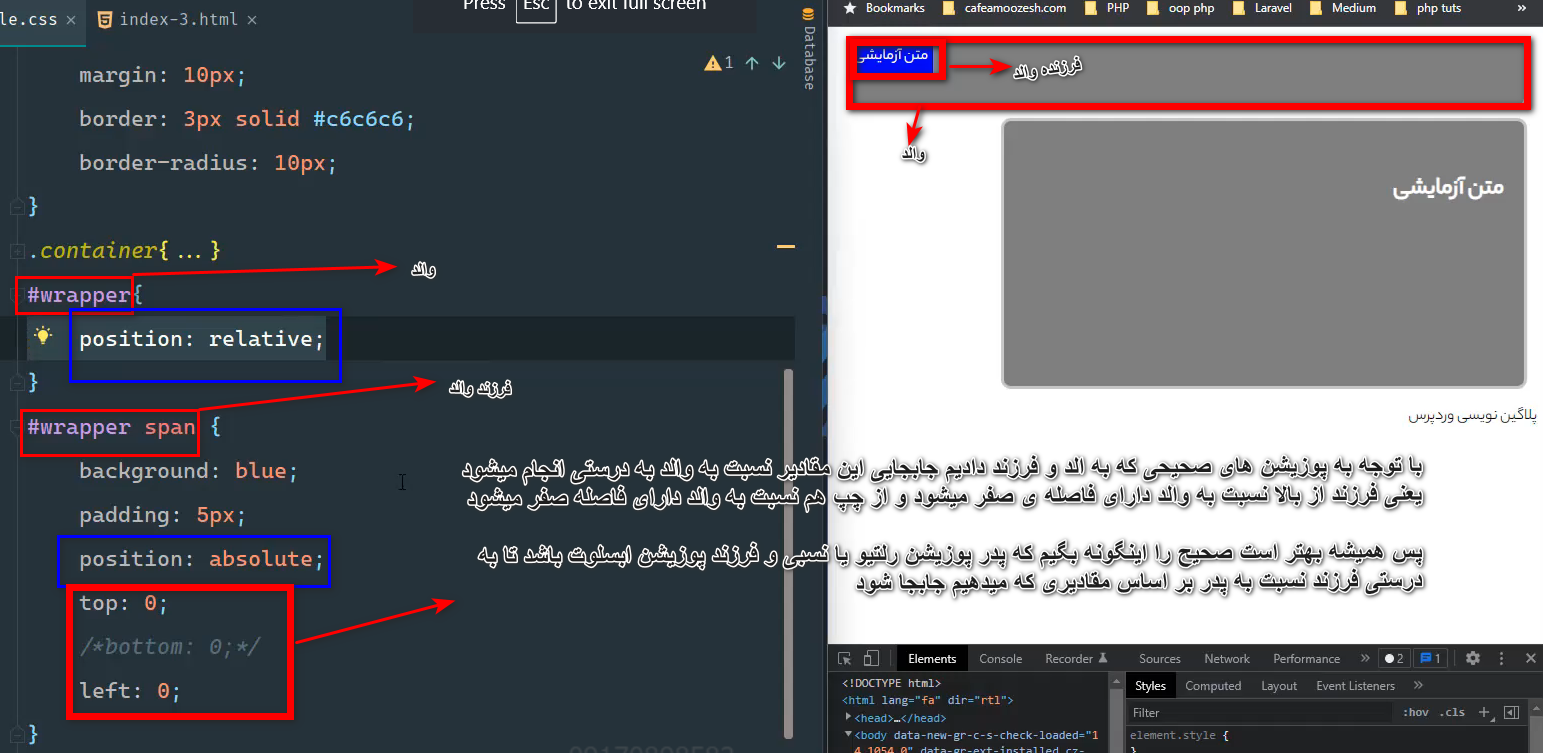
پوزیشنها بیشتر روی عناصر والد و فرزندی عمل میکنن مثلا یک عنصری واحده و فرزندی داره که میخواد پوزیشنش نسبت به والدش متغیر باشه
html :

css:
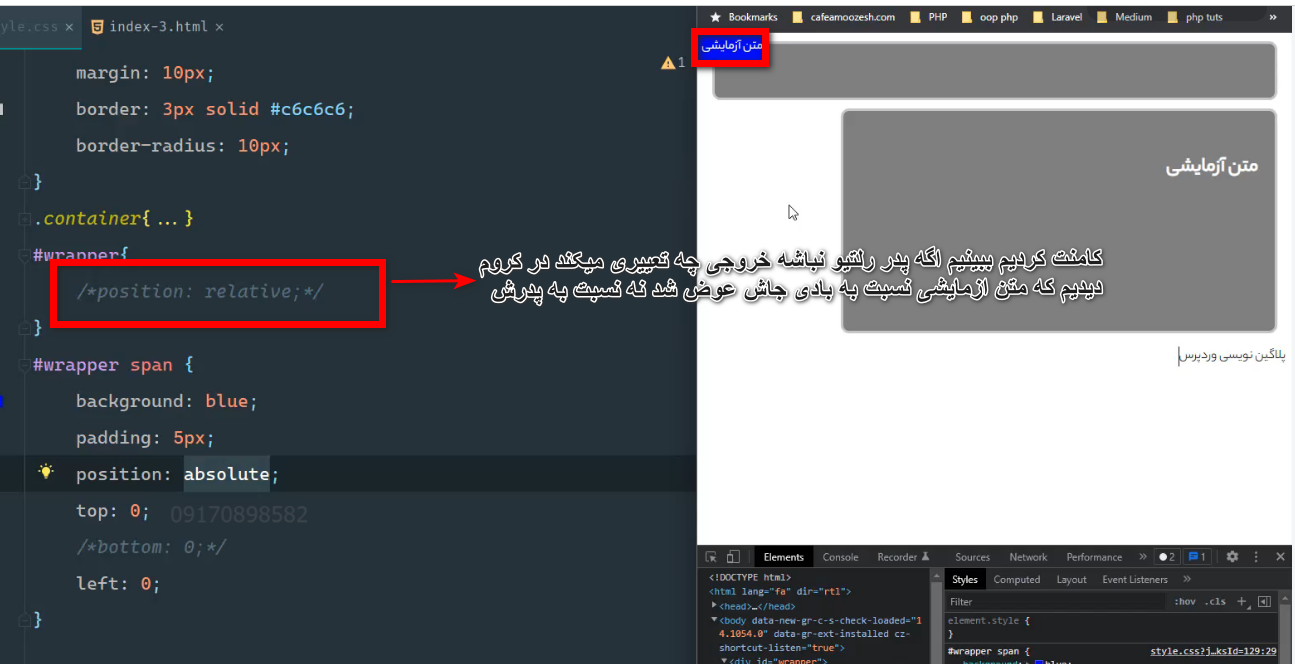
 اگر یک فرزندی والدش پوزیشن relative نداشته باشه و فرزند هم پوزیشن Absolute بدیم ارتیاط فرزند نسبت به کل سند میشود فرض کنید نسبیت به body میشود یعینی والد اصلی همه اینها بادی هست در عکس زیر گویایی همه چیز است :
اگر یک فرزندی والدش پوزیشن relative نداشته باشه و فرزند هم پوزیشن Absolute بدیم ارتیاط فرزند نسبت به کل سند میشود فرض کنید نسبیت به body میشود یعینی والد اصلی همه اینها بادی هست در عکس زیر گویایی همه چیز است :

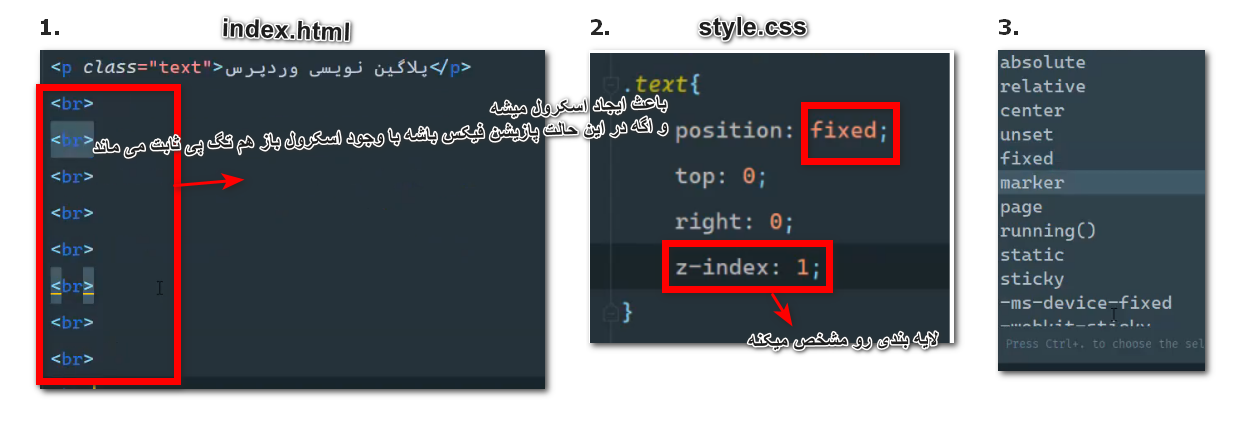
پوزیشن fix یا ثابت :
یعنی هر چی اسکرول مرورگر رو بیاریم پایین المان ثابت باشه
زمانی که بحث fix میاد وسط چیزی بنام z-index هم میتوانیم داشته باشیم که کارش این که تعیین میکنه که توی کدام لایه بیفته توی لایه رو یا لایه زیر المان دیگر هر چه عدد z-index بیشتر یاشه لایه جلوتر و روتر از بقیه لایه هاست!

پروپرتی opacity به معنی وضوح یا شفافیت :
پیشفرض عناصر دارای شفافیت 1 یک هستن
هر چی مقدار به سمت 1 میل کند پررنگتر و هر چی به سمت کمتر از یک و به سمت صفر میل کند کمرنگتر حالا فرقی نمیکنه متن باشه یا box باشه
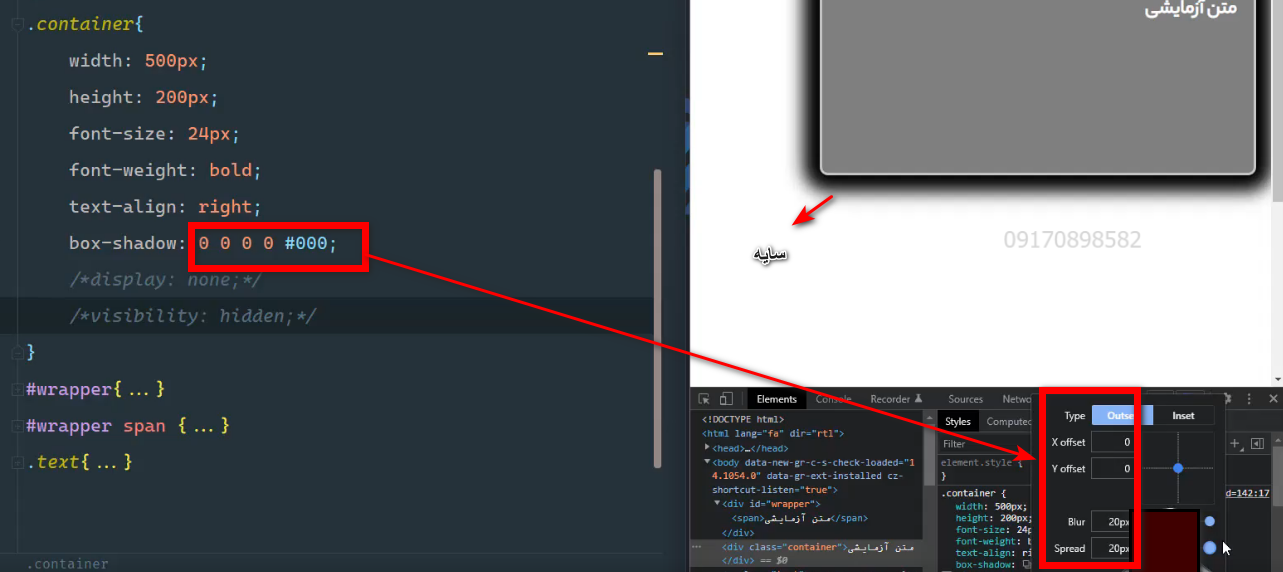
پروپرتی box-shadow :
این پروپرتیری چهار تا پروپرتی میگیره
داخل inspect elment قسمت elemen>>syle راحتتر میتوانیم مقدار property را تغییر بدیم و اگه خوب شد توی کدمون اعمال کنیم