ساخت فونت و فراخوانی ان :
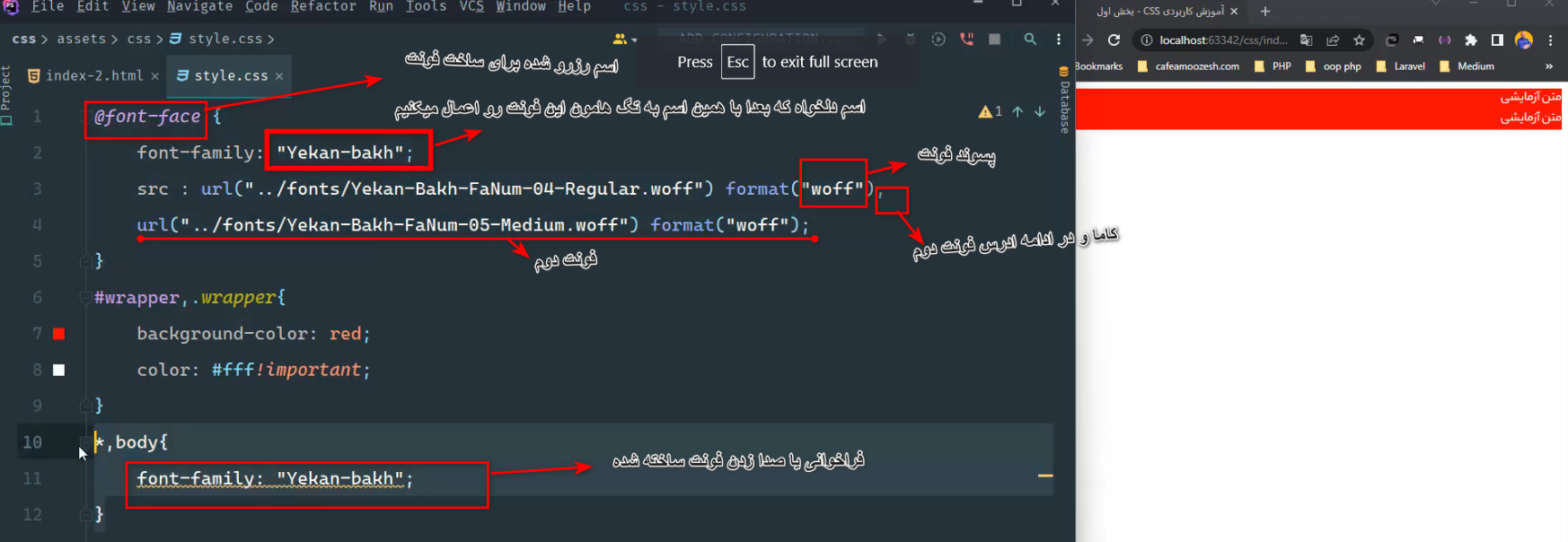
ابتدای یک خانواده فونت رو میسازیم و سپس با صدا زدن و فراخوانی ان ، روی تگ مذ نظر یا کل بدنه اعمال میکنیم (میتوانید برای دیده شدن عکس صفحه رو زوم کنید !) :
توضیحات داخل عکس گویای همه چیز است :

پدینگ padding چیست ؟
از داخل عنصر المانهای درونش رو نسبت به حاشیهها بر اساس مقداری که میدیهیم فاصله میده
یعنی توی این wrapper div حالا با کلاس یا ایدی هر عنصری باشه اگر به والدش(wrapper والد متن درونش هس حتی اگه متن درونش داخل یک تگ داخلیتر بنام span باشه ) بدیم انوقت والد میگه بچههای من به اندازه اون مقدار جابجا بشین درون من ! درون من جابجا بشین . این میشه مفهومش یعنی جابجایی یا فاصله از حاشیهها از داخل برای فرزند نسبت به والد
مارجین margin :
مارجین برعکس پدینگ هس
مارجین میاد میگه من والد هستم و به بچهها مکاری ندارم!! من که والدم نسبت به والدهای دیگه (parentهای دیگه) یک فاصله میگیرم حتی از خود سند که داکیومنت ما هس فاصله میگیره
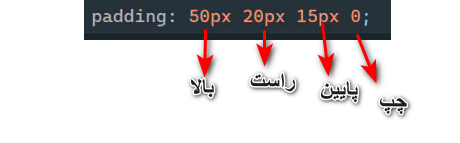
اگر کلی بنویسید از چهار طرفه و اگه رایت ولفت بدید فقط از همون جهته مثلا :

اولی ضلع بالای مربع
دومی :راست
سومی پایین
چهارمی چپ
اگه دو تا باشه :

اولی : هم بالا و هم پایین
د.می : هم چپ و هم راست
border
بوردر همان کادر دور هست

اگه بخواین فقط ضلع بالا کادر یا بوردر داشته باشد از کلمه border-top استفاده میکینم top در انگلیسی یعنی بالا :

اگه بوردر رو داشته باشیم و رنگ ان رو بخوایم جدا بنویسیم از پروپرتی border-color استفاده میکنیم :

border radious property
برای گرد کردن گوشههای عنصر با مقدار دلخواه
مثل پدینگ میتوان بالا و پایین و چپ و راست براش تعیین کرد

بعضی پروپرتیها رو میتوان مشترک برای دو ایدی بنویسیم ولی بعضیها رو فقط برای یک ایدی بنویسیم مثلا width و height رو برای یکیش بنویسیم خواهیم داشت :

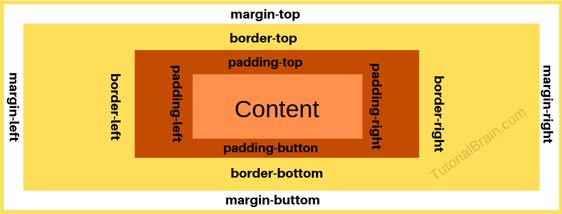
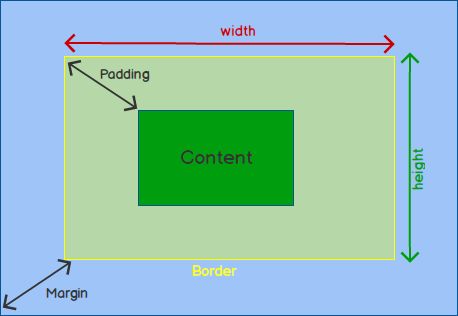
چند عکس برای فهم بیشتر مارجین و پدینگ :