css : رنگ و لعاب دادن و تعیین موقعیت یا مکان الملن در صفحه
سه روش استفاده از css :
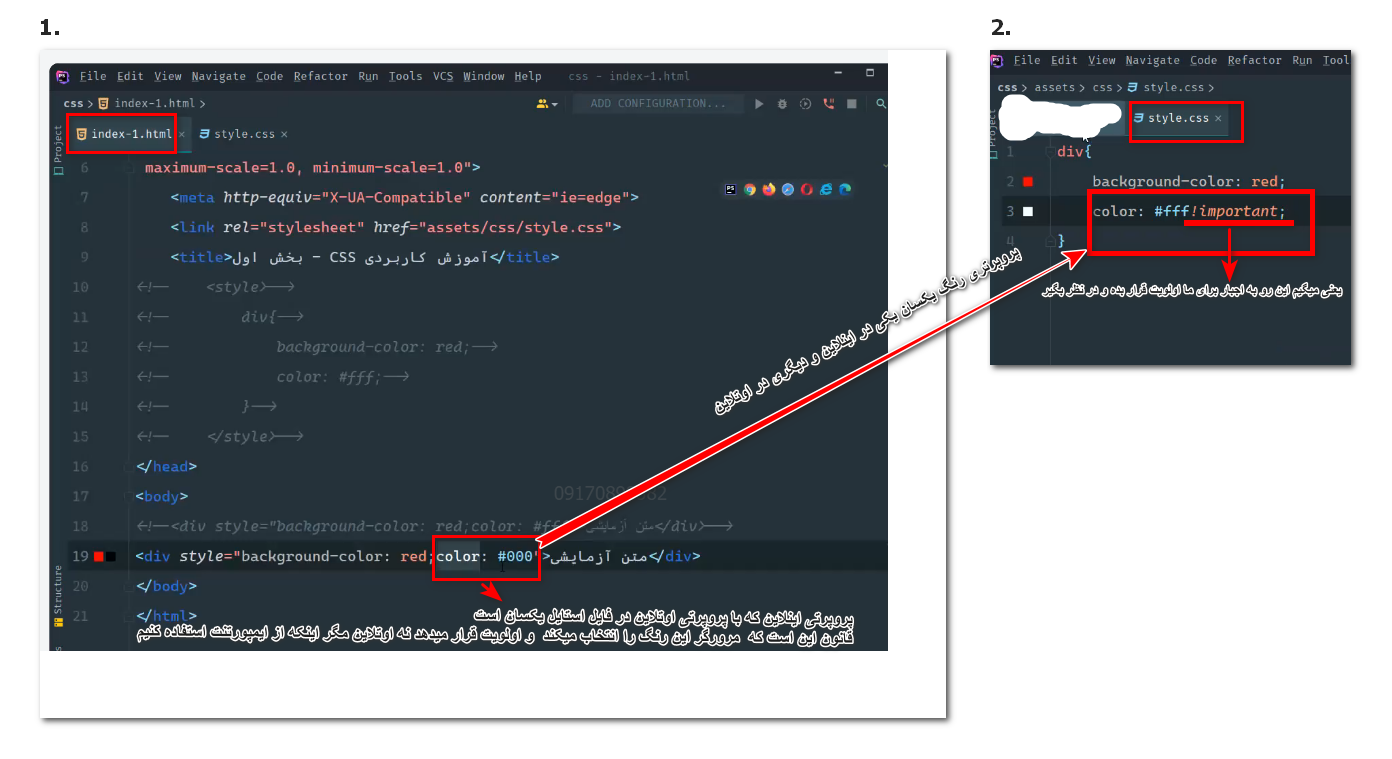
inline

internal

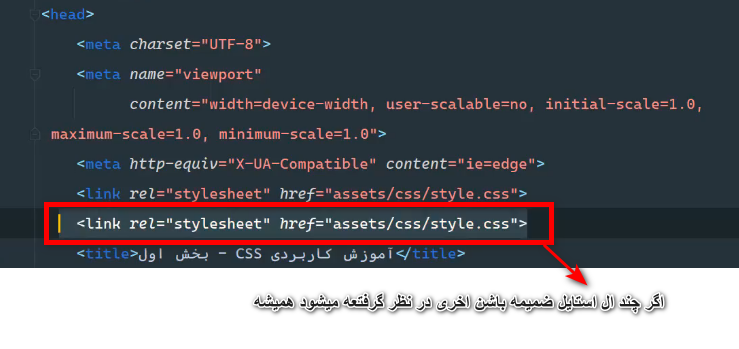
external css:

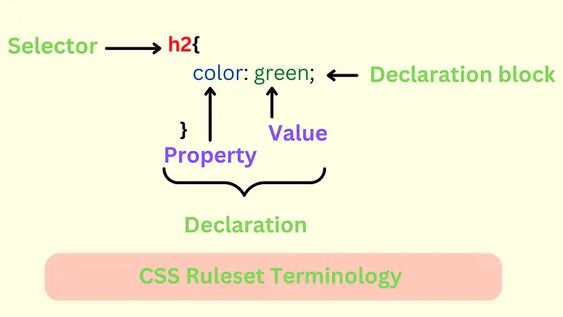
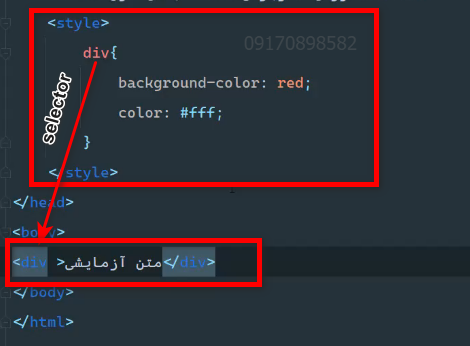
css syntax contains :
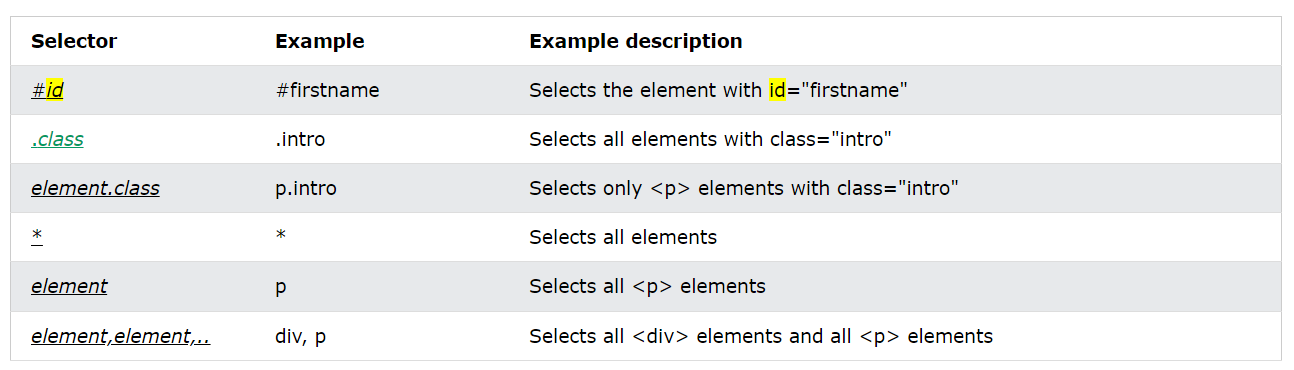
selector
property : هدفی است که میخواهیم روی المان داشته باشیم
value مقداری است که برای ان هدف صورت میگیرد
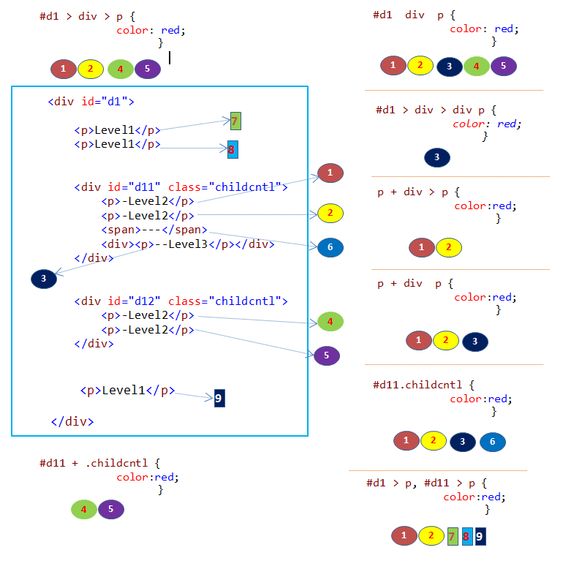
بحث selector :
فردا ادامه خواهم داد