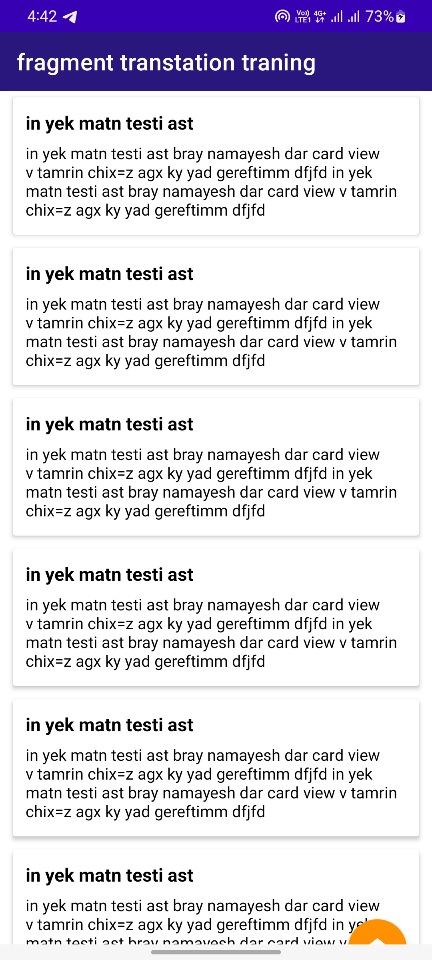
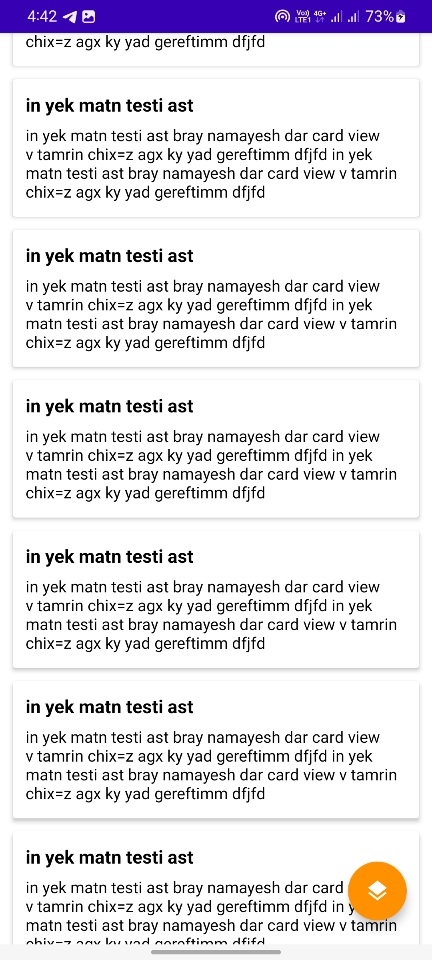
همون طور که توی عکس پیداست دکمه نصف نمایش داده میشه و حتما باید اسکرول کنی تا نمایش داده بشه و با اس کرول شدن دکمه بالا پایین میشه
کرول شدن دکمه بالا پایین میشه
۱۸


مشکل در اسکرول fab
 ایجاد شده در ۰۴ خرداد ۱۴۰۲
ایجاد شده در ۰۴ خرداد ۱۴۰۲
مهرداد فدایی
۰۴ خرداد ۱۴۰۲، ۱۷:۱۳
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۲:۵۹
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۲:۵۹
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۰۰
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۰۶
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۰۷
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۰۹
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۱۷
محمدحسین موسی وند
۰۵ خرداد ۱۴۰۲، ۱۳:۲۱
محمدحسین موسی وند
۰۷ خرداد ۱۴۰۲، ۱۲:۳۴
مهرداد فدایی
۰۸ خرداد ۱۴۰۲، ۰۹:۳۲
محمدحسین موسی وند
۱۰ خرداد ۱۴۰۲، ۱۱:۲۳
مهرداد فدایی
۱۰ خرداد ۱۴۰۲، ۱۴:۱۳
مهرداد فدایی
۱۰ خرداد ۱۴۰۲، ۱۴:۱۹
محمدحسین موسی وند
۱۰ خرداد ۱۴۰۲، ۱۶:۲۹
مهرداد فدایی
۱۱ خرداد ۱۴۰۲، ۰۶:۳۳
محمدحسین موسی وند
۱۱ خرداد ۱۴۰۲، ۱۳:۰۰
بهترین پاسخ
مهرداد فدایی
۱۱ خرداد ۱۴۰۲، ۱۸:۵۶
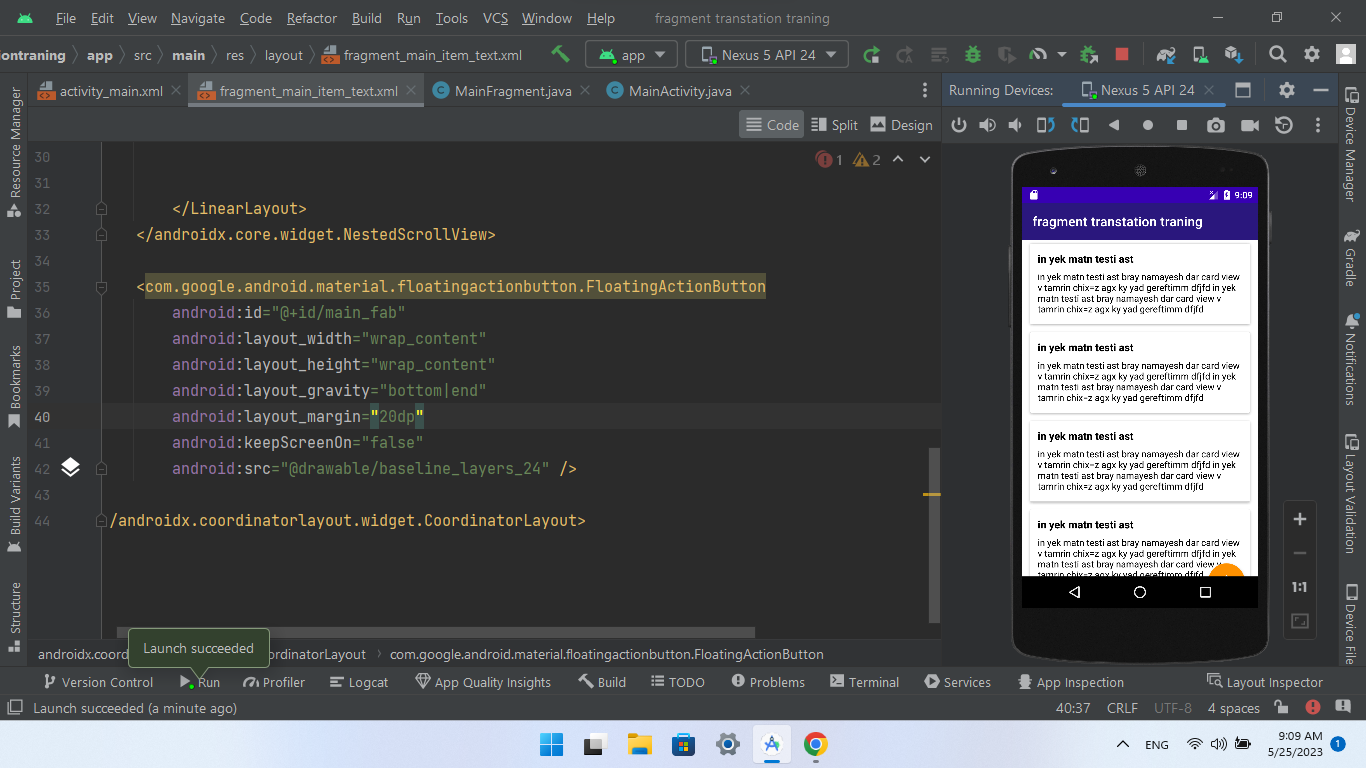
 کدها توی سایت اینجوری ارسال میشه
کدها توی سایت اینجوری ارسال میشه