با سلام و احترام
طبق صحبتهای انجام شده در این چلسه درصورتی که به عنوان پارامتر دوم useEffect یک آرایه خالی را ارسال کنیم؛ logic در useEffect باید یکبار اجرا شود ولی متاسفانه این مورد در نمونه که در زیر قرار میدم به درستی کار نمیکنه و logic (در خواست از سمت سرور) دوبار انجلم میشود.
لطفا در این ضمینه راهنمایی بفرمایید.
تظیمات پروژه:
"name": "ُsample", "version": "0.1.0", "private": true, "dependencies": { "@microsoft/signalr": "^7.0.0", "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "@types/jest": "^29.2.5", "@types/node": "^18.11.18", "@types/react": "^18.0.26", "@types/react-dom": "^18.0.10", "axios": "^1.2.2", "bootstrap": "^5.2.3", "chart.js": "^4.1.1", "react": "^18.2.0", "react-bootstrap": "^2.7.0", "react-chartjs-2": "^5.1.0", "react-dom": "^18.2.0", "react-router-dom": "^6.5.0", "react-scripts": "5.0.1", "react-toastify": "^9.1.1", "typescript": "^4.9.4", "web-vitals": "^2.1.4" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "server": "json-server --watch --p 5000 ./json-server/db.json " }, "jest": { "transform": { "^.+\\\\.[t|j]sx?$": "babel-jest" }, "transformIgnorePatterns": [ "node_modules/(?!axios)/" ] }, "eslintConfig": { "extends": [ "react-app", "react-app/jest" ] }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] }, "devDependencies": { "jest-watch-typeahead": "^0.6.5", "msw": "^0.49.2" } }
کد :
const getAllUser = useCallback(() => { return httClient.get("user/GetAllUser",) }, []); useEffect(() => { getAllUser(); }, [])
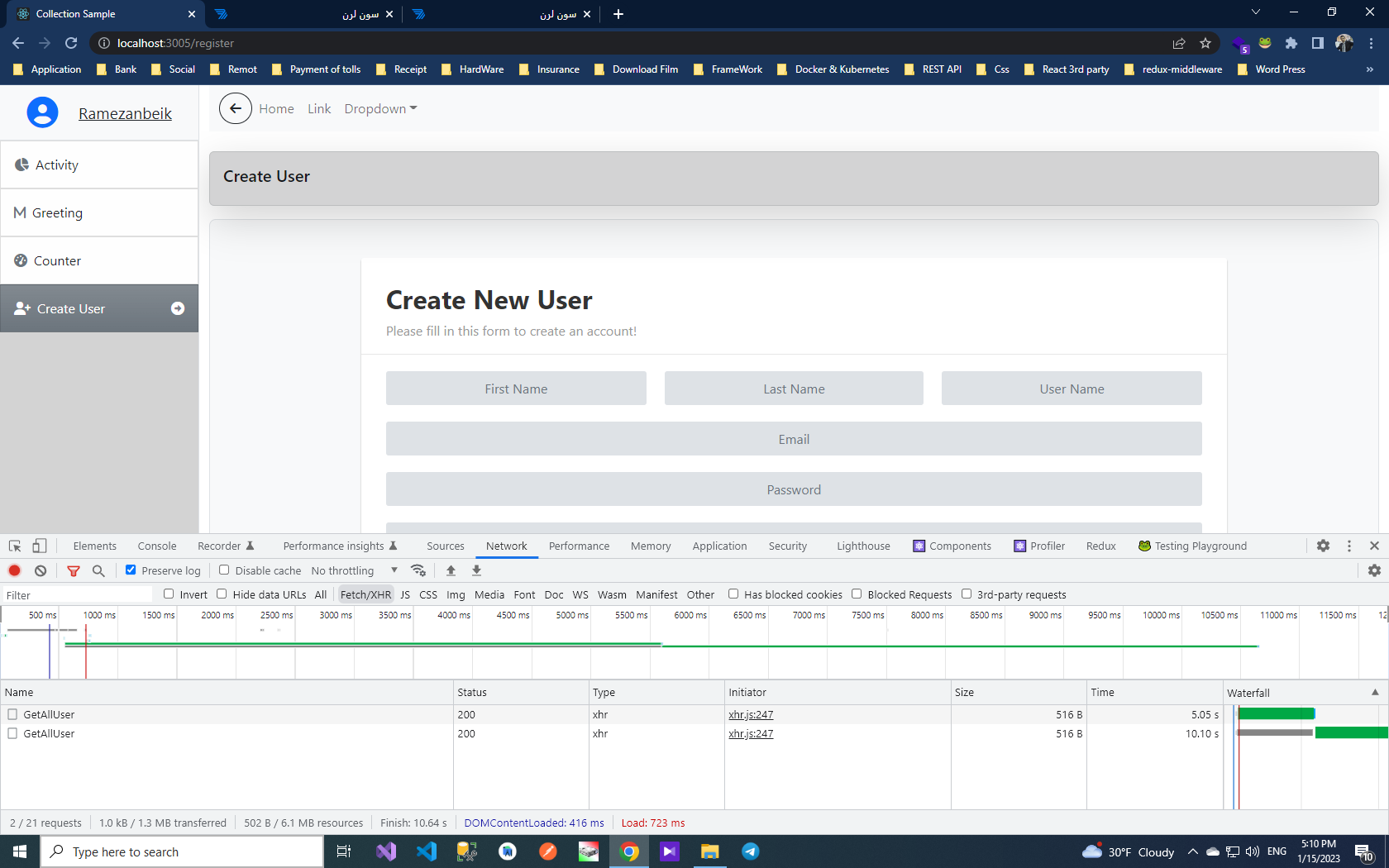
خروجی Network