من سعی کردم یک فرم رو سوای پنل ادمین جنگو که خوب تقریبا همه چی رو راحت در اختیار میزاره سمت کاربر ایجاد کنم که به مشکل خوردم بطور مثال اگر بخواهیم محصولی رو توسط کاربر به دیتابیس اضافه کنیم و خارج از پنل ادمین جنگو بخواهیم این اتفاق رو رقم بزنیم تقریبا سخت میشه اگر بتونید یک قسمت بابت این مورد اموزش در اختیار بزارید ممنون میشم در پنل ادمین راحت یک inline میزدیم و تمام اما در فرم اینکه بشه با یک نظم درستی تصاویر رو ملحق کرد به محصول و یا ویژگیهای یک محصول رو همون طور که در پنل ادمین میتونستیم انجام بدیم به درستی از کاربر بگیریم و ذخیره کنیم رو تقریبا غیرممکنه برام و البته بسیار حیاتی به نظر میرسه
۶


نحوه پیاده سازی صحیح inlineformset_factory
 ایجاد شده در ۱۸ دی ۱۴۰۱
ایجاد شده در ۱۸ دی ۱۴۰۱
سلام سعید جان وقت بخیر
من دقیقا متوجه مشکل نشدم اما . به طور کلی امکاناتی از قبلی اضافه کردن ویژگی به کلاسهای html یا ... رو فرم ساز جنگو بهمون میده.
{{ form.as_div }} will render them wrapped in tags.
{{ form.as_table }} will render them as table cells wrapped in tags.
{{ form.as_p }} will render them wrapped in tags.
{{ form.as_ul }} will render them wrapped in
tags.
حالا اگ میخوای یه چیز کاستومتر داشته باشی بازم میشه تقریبا مث فریوورک لاراول
{{ form.non_field_errors }}
<div class="fieldWrapper">
{{ form.subject.errors }}
<label for="{{ form.subject.id_for_label }}">Email subject:label>
{{ form.subject }}
div>
<div class="fieldWrapper">
{{ form.message.errors }}
<label for="{{ form.message.id_for_label }}">Your message:label>
{{ form.message }}
div>
<div class="fieldWrapper">
{{ form.sender.errors }}
<label for="{{ form.sender.id_for_label }}">Your email address:label>
{{ form.sender }}
div>
<div class="fieldWrapper">
{{ form.cc_myself.errors }}
<label for="{{ form.cc_myself.id_for_label }}">CC yourself?label>
{{ form.cc_myself }}
div>
حالا به نظرم شما میخوای همون تگهای div هم داشته باشی مثل یک کامپوننت که بتونی بهشون کلاس بدی تغیر کنه.
اون وقت باید بیایی مثل فیلدستها یا گروه بندی استفاده کنی .
Reza Mobaraki
۲۰ دی ۱۴۰۱، ۱۰:۵۲
سلام و ممنون از پیگیری شما ، شاید منظورم رو بتونم به اینصورت بهتر برسونم
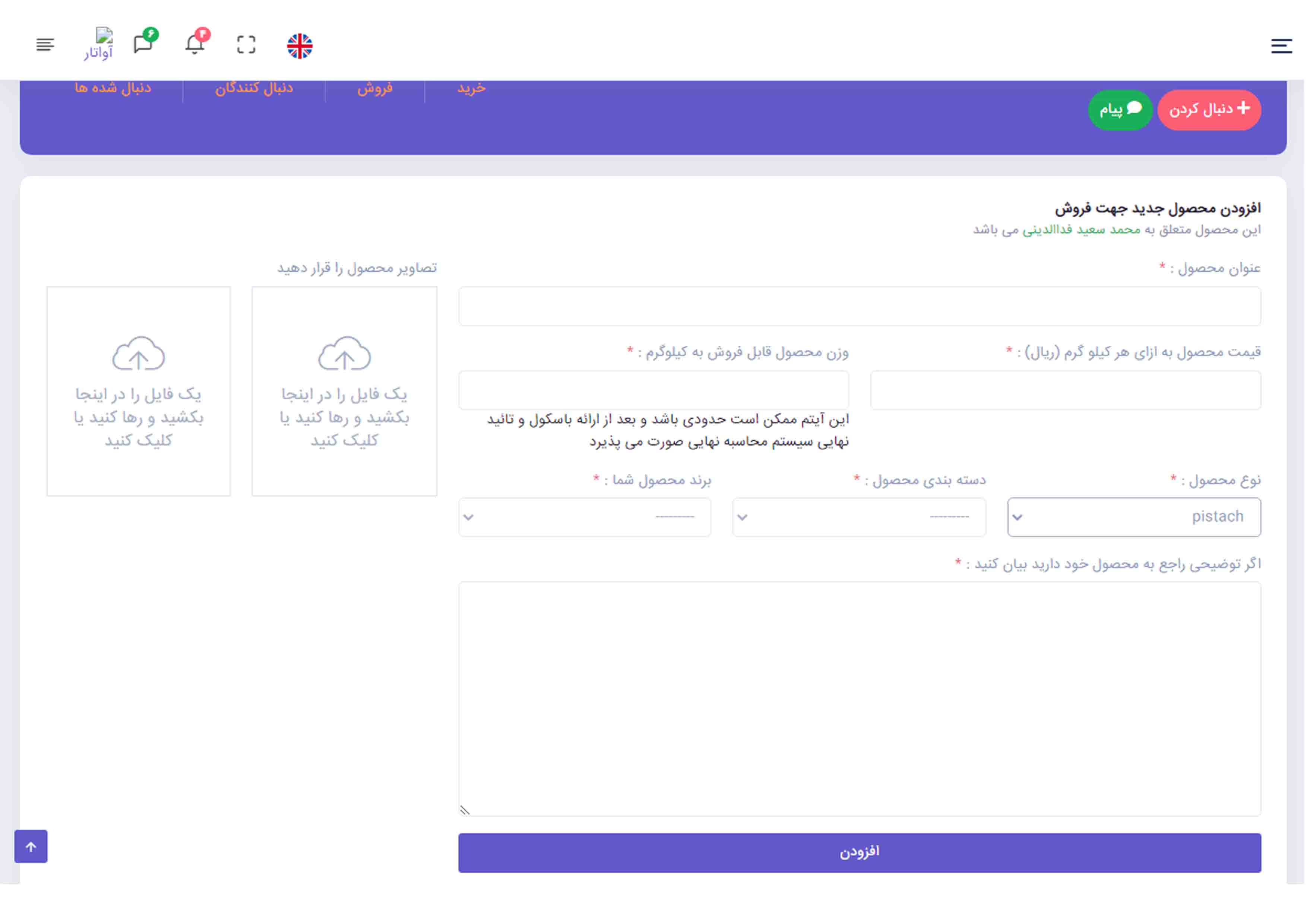
ببینید من یک فرم سمت کاربر نمایش میدم برای اینکه بتونه محصولات فروشگاه خودش رو قرار بده و خوب این جا اصلا مشکلی نیست و برای حتی تسلط بیشتر روی فرم برای حالت گرافیکی من از widget_tweaks استفاده کردم و خیلی خوب هم همه نیازها رو براورده میکنه بزارید من فرم ایجاد شده رو تصویرش رو قرار بدم و بعد برم برای توضیحات بیشتر
 خوب فرم بالا همون فرم هست من فرم رو برای اینکه باید دیتای چند مدل رو همزمان ذخیره کنه یعنی دیتای مربوط به محصول دیتای مربوط به تصاویر محصول و دیتای مربوط به ویژگیهای نوع این محصول به اینصورت درآوردم که تا اینجا هم مشکلی نیست البته قبل از ویژگیهای مربوط به نوع محصول !
خوب فرم بالا همون فرم هست من فرم رو برای اینکه باید دیتای چند مدل رو همزمان ذخیره کنه یعنی دیتای مربوط به محصول دیتای مربوط به تصاویر محصول و دیتای مربوط به ویژگیهای نوع این محصول به اینصورت درآوردم که تا اینجا هم مشکلی نیست البته قبل از ویژگیهای مربوط به نوع محصول !
ببینید در قسمت مربوط به مدل فرمها تا الان یه همچین چیزی دارم که دقیقا داره کار میکنه
class SellProductForm(forms.ModelForm):
class Meta:
model = Product
fields = ['title', 'price', 'weight', 'description',
'category', 'brand', 'description', 'product_type']
# exclude = ['user', 'is_active']
class ProductImageForm(ModelForm):
class Meta:
model = ProductImage
exclude = ()
ProductImageFormSet = inlineformset_factory(Product, ProductImage, form=ProductImageForm, extra=2)
و از سمت view هم به این شکل پاس میدم به قالب مورد نظر
form_sell_product = SellProductForm()
form_images_product = ProductImageFormSet()
context['form_sell_product'] = form_sell_product
context['form_images_product'] = form_images_product
که البته برای نمایش سمت قالب به اینصورت تونستم مدیریتش کنم
<div class="col-lg-4">
<div class="row row-sm">
<div class="col-sm-12 col-md-12 mg-t-10 mg-sm-t-0">
<label class="form-label">
images for product :
label>
div>
{{ form_images_product.management_form }}
{% for form in form_images_product.forms %}
<div class="col-sm-12 col-md-6 mg-t-10 mg-sm-t-0">
{% render_field form.image class="dropify" %}
div>
{% endfor %}
div>
div>
همین روند رو مجبور شدم برای ویژگیهای یک نوع محصول هم بکار بگیرم که خوب میبایست اول کاربر نوع محصول رو انتخاب کنه و بعد بشه متناسب با انتخاب کاربر مدل فرم مربوط به ویژگیها که فقط ویژگیهای یک نوع خاص هست رو نمایش بده نه همه شون رو (مثلا اگر دو نوع محصول داریم یکی کتاب یکی موبایل نیاد همه ویژگیهای این دو نوع محصول رو به کاربر نمایش بده ) خوب اینجا هم مشکلی نداشتم و با ajax تونستم این مورد رو حل کنم اما تا جایی تونستم جلو برم که الان نمیدونم چه جوری به مدل فرم ویژگیها بفهمونم خوب تو الان نرو از مدل اصلی اطلاعات رو بردار بیار برو و از مدل اصلی اونایی رو که id هاش برابر مثلا با 10 هست رو بردار بیار اینجا گیر کردم ....
بازم ببخشید یکم طولانی شد
saeed fadaoddini
۲۰ دی ۱۴۰۱، ۱۱:۵۲
خلاصه بخوام بگم به یک چیزی تو مایههای clean_data نیاز دارم منتها توی مدل فرم مربو به ویژگیها منتها باید قبل از ارسال فرم دادهها رو با اون pk که از طریق ajax از کاربر حین پر کردن فرم گرفتم تحویل بگیره و اطلاعات مربوط به همون رو برگردونه
saeed fadaoddini
۲۰ دی ۱۴۰۱، ۱۵:۲۷
سلام سعید عزیز
ممنون میشم این مورد رو توی تلگرام به صورت وویس برام ارسال کنی که در اولین فرصت بررسی کنم
Reza Mobaraki
۲۱ دی ۱۴۰۱، ۱۹:۰۸
سلام و عرض ادب
عذرخواهی میکنم اگر ممکنه شماره تلگرام و یا ای دی رو جهت ارتباط میگید
saeed fadaoddini
۲۲ دی ۱۴۰۱، ۰۸:۴۲
خدمت شما : Mr_rezoo
Reza Mobaraki
۲۳ دی ۱۴۰۱، ۰۶:۴۹
ورود/افزودن پاسخ
مشارکت کنندگان در این تاپیک

