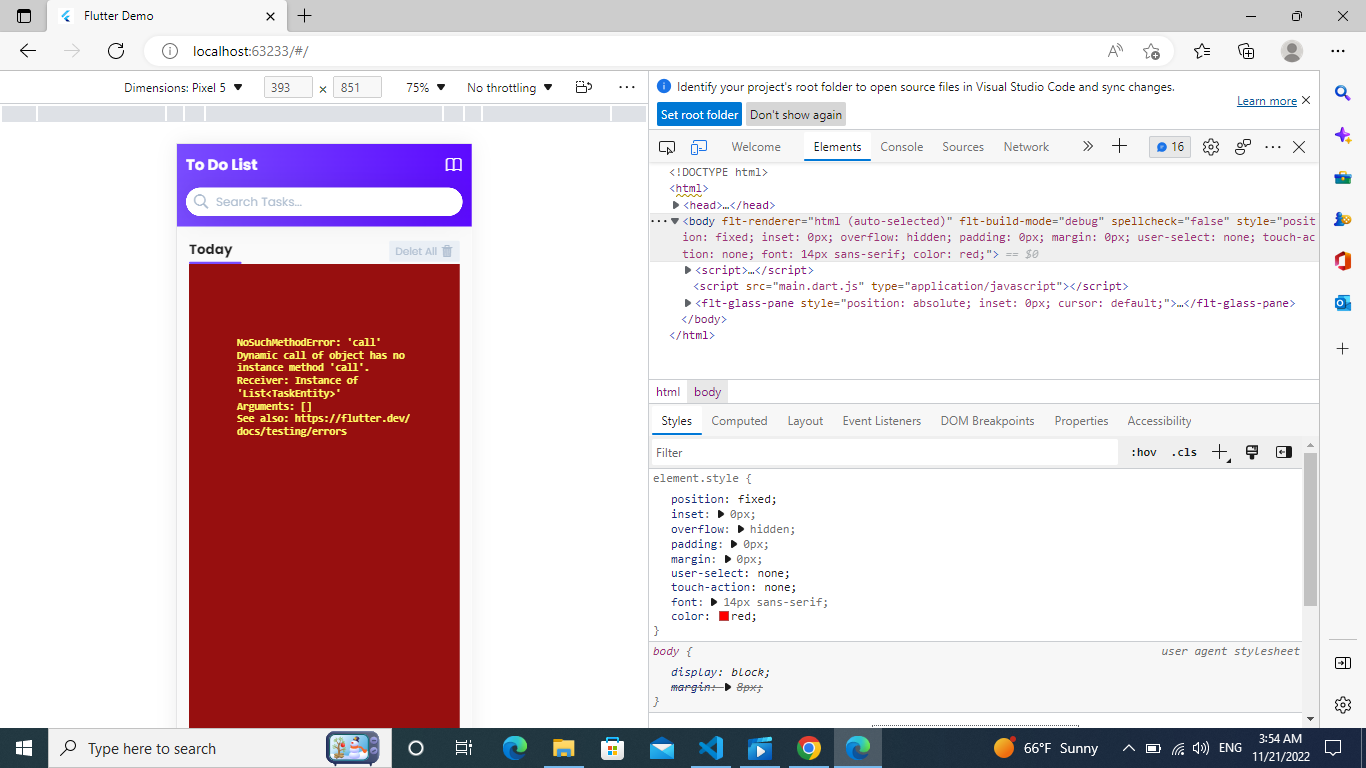
با درود جلسه آخر رو که انجام دادم بعد از اون هر بار برنامه رو ران میکنم و میخام یه تسک جدید بنویسم بعد از زدن روی دکمه سیو این پیام نمایش داده میشه دلیلش چیه؟
۷


خطا هنگام ذخیره تسک
 ایجاد شده در ۳۰ آبان ۱۴۰۱
ایجاد شده در ۳۰ آبان ۱۴۰۱
سلام
اون بخش از کدتون که مربوط به save تسک هست رو لطفا بفرستید
یلدا محصلی
۳۰ آبان ۱۴۰۱، ۱۳:۵۸
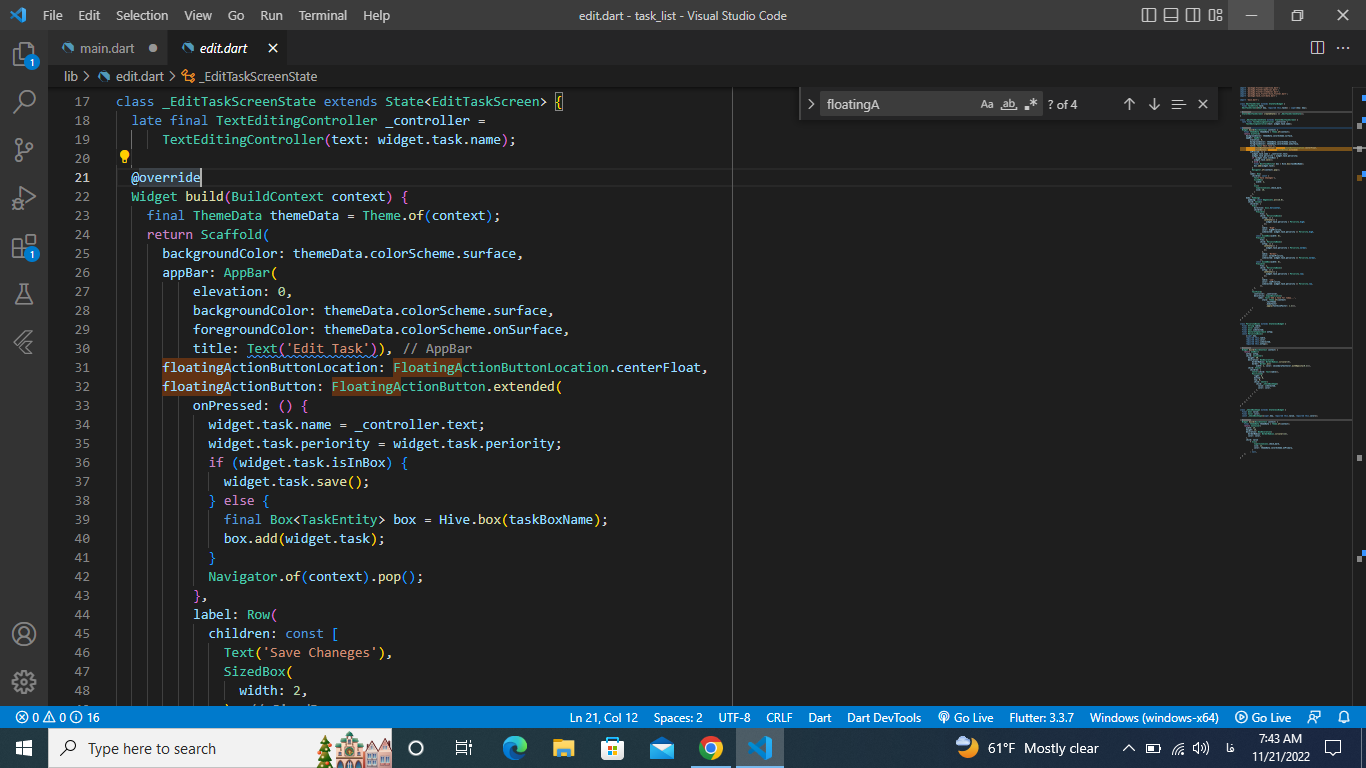
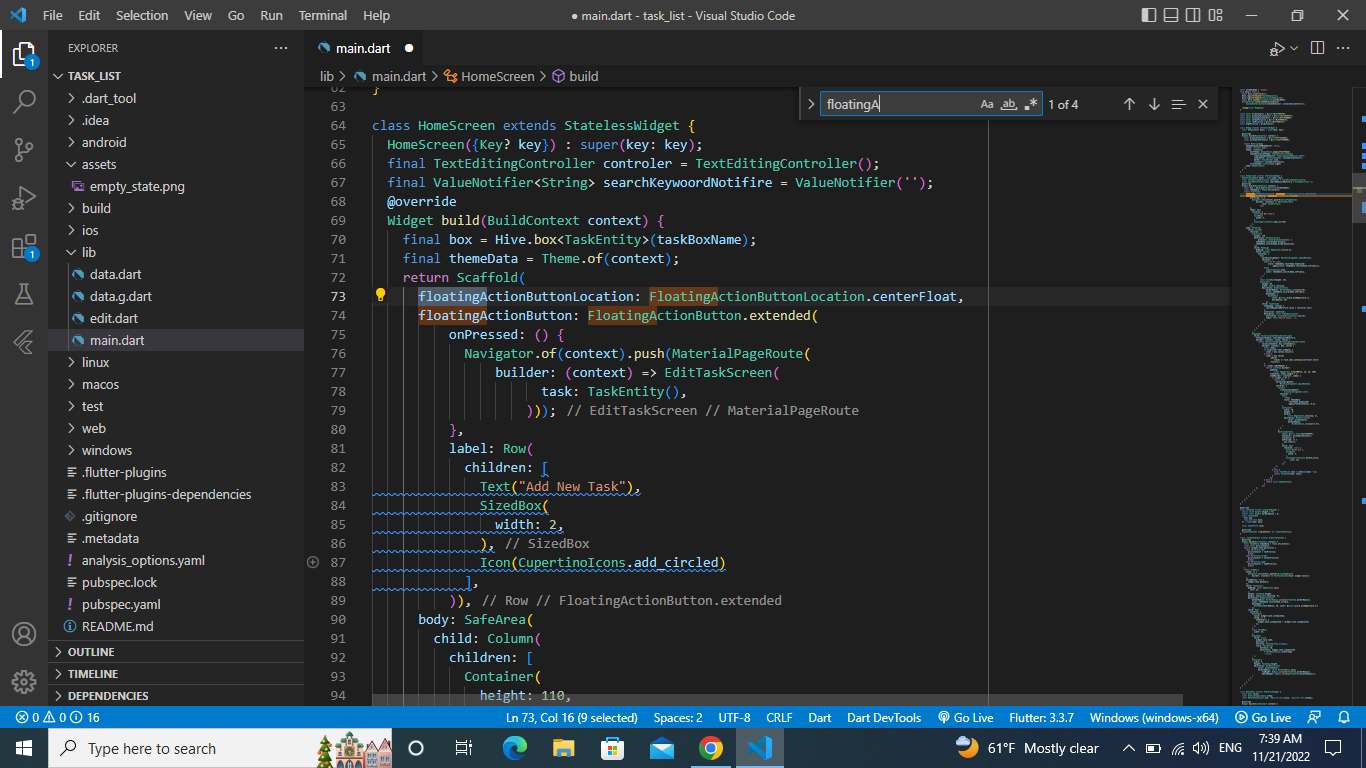
این بخش منظورتونه؟ عکس اول مربوط صفحه ادیت تسکها و عکس دوم مربوط به بخشی هست که میزنیم تا بره توی صفحه تسک جدید

Mohammad Kahkeshani
۳۰ آبان ۱۴۰۱، ۱۵:۴۰
سلام مجدد، پوزش بابت تاخیر در پاسخگویی
در صورت امکان کدتون رو بفرستید، متاسفانه اون چیزی که مدنظرم بود رو متاسفانه توی این دو عکس ندیدم
یلدا محصلی
۰۱ آذر ۱۴۰۱، ۰۸:۰۴
//import 'dart:html';
//Main
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:google_fonts/google_fonts.dart';
import 'package:hive_flutter/hive_flutter.dart';
import 'package:task_list/data.dart';
import 'edit.dart';
const taskBoxName = 'tasks';
void main() async {
await Hive.initFlutter();
Hive.registerAdapter(TaskAdapter());
Hive.registerAdapter(PeriorityAdapter());
await Hive.openBox(taskBoxName);
SystemChrome.setSystemUIOverlayStyle(
SystemUiOverlayStyle(statusBarColor: primaryVariantColor));
runApp(const MyApp());
}
const Color primaryColor = Color(0xff794CFF);
const Color primaryVariantColor = Color(0xff5C0Aff);
const Color secondaryTextColor = Color(0xffAFBED0);
const Color normalPriority = Color(0xffF09819);
const Color lowPriority = Color(0xff3BE1F1);
const highPriority = primaryColor;
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final primaryTextColor = Color(0xff1D2830);
final secondaryTextColor = Color(0xffAFBED0);
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Flutter Demo',
theme: ThemeData(
textTheme: GoogleFonts.poppinsTextTheme(
TextTheme(headline6: TextStyle(fontWeight: FontWeight.bold))),
inputDecorationTheme: InputDecorationTheme(
floatingLabelBehavior: FloatingLabelBehavior.never,
labelStyle: TextStyle(color: secondaryTextColor),
border: InputBorder.none,
iconColor: secondaryTextColor),
colorScheme: ColorScheme.light(
primary: primaryColor,
primaryContainer: primaryVariantColor,
background: Color(0xffF3F5F8),
onPrimary: Colors.white,
onSurface: primaryTextColor,
onBackground: primaryTextColor,
secondary: primaryColor,
onSecondary: Colors.white)),
home: HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
HomeScreen({Key? key}) : super(key: key);
final TextEditingController controler = TextEditingController();
final ValueNotifier searchKeywoordNotifire = ValueNotifier('');
@override
Widget build(BuildContext context) {
final box = Hive.box(taskBoxName);
final themeData = Theme.of(context);
return Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => EditTaskScreen(
task: TaskEntity(),
)));
},
label: Row(
children: [
Text("Add New Task"),
SizedBox(
width: 2,
),
Icon(CupertinoIcons.add_circled)
],
)),
body: SafeArea(
child: Column(
children: [
Container(
height: 110,
decoration: BoxDecoration(
gradient: LinearGradient(colors: [
themeData.colorScheme.primary,
themeData.colorScheme.primaryContainer,
])),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Column(
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('To Do List',
style: themeData.textTheme.headline6!
.apply(color: themeData.colorScheme.onPrimary)),
Icon(
CupertinoIcons.book,
color: themeData.colorScheme.onPrimary,
)
],
),
const SizedBox(height: 16),
Container(
height: 38,
width: double.infinity,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(19),
color: themeData.colorScheme.onPrimary,
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.1),
blurRadius: 30)
]),
child: TextField(
onChanged: (value) {
searchKeywoordNotifire.value = controler.text;
},
controller: controler,
decoration: const InputDecoration(
prefixIcon: Icon(CupertinoIcons.search),
label: Text('Search Tasks...'),
),
),
),
],
),
),
),
Expanded(
child: ValueListenableBuilder(
valueListenable: searchKeywoordNotifire,
builder: (context, value, child) {
return ValueListenableBuilder>(
valueListenable: box.listenable(),
builder: (context, box, child) {
final items;
if (controler.text.isEmpty) {
items = box.values.toList();
} else {
items = box.values
.where(
(task) => task.name.contains(controler.text))
.toList();
}
if (items.isNotEmpty) {
return ListView.builder(
padding:
const EdgeInsets.fromLTRB(16, 16, 16, 100),
itemCount: items.length + 1,
itemBuilder: (context, index) {
if (index == 0) {
return Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
'Today',
style: themeData
.textTheme.headline6!
.apply(fontSizeFactor: 0.9),
),
Container(
width: 70,
height: 3,
margin:
const EdgeInsets.only(top: 4),
decoration: BoxDecoration(
color: primaryColor,
borderRadius:
BorderRadius.circular(1.5)),
)
],
),
MaterialButton(
color: const Color(0xffEAEFF5),
textColor: secondaryTextColor,
elevation: 0,
onPressed: () {
box.clear();
},
child: Row(
children: const [
Text('Delet All'),
SizedBox(
width: 4,
),
Icon(CupertinoIcons.delete_solid,
size: 18)
],
))
],
);
} else {
final TaskEntity task = items()[index - 1];
return TaskItem(task: task);
}
});
} else {
return const EmptyState();
}
});
},
),
),
],
),
),
);
}
}
@override
class TaskItem extends StatefulWidget {
static const double height = 74;
static const double borderRadius = 8;
const TaskItem({
Key? key,
required this.task,
}) : super(key: key);
final TaskEntity task;
@override
State createState() => _TaskItemState();
}
class _TaskItemState extends State {
@override
Widget build(BuildContext context) {
final ThemeData themeData = Theme.of(context);
final Color priorityColor;
switch (widget.task.periority) {
case Periority.low:
priorityColor = lowPriority;
break;
case Periority.normal:
priorityColor = normalPriority;
break;
case Periority.high:
priorityColor = highPriority;
break;
}
return InkWell(
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (context) => EditTaskScreen(task: widget.task)));
},
onLongPress: (() {
widget.task.delete();
}),
child: Container(
padding: const EdgeInsets.only(
left: 16,
),
height: TaskItem.height,
margin: EdgeInsets.only(top: 8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(TaskItem.borderRadius),
color: themeData.colorScheme.surface,
boxShadow: [
BoxShadow(blurRadius: 20, color: Colors.black.withOpacity(0.1))
]),
child: Row(
children: [
MyTextBox(
value: widget.task.isCompleted,
onTap: () {
setState(() {
widget.task.isCompleted = !widget.task.isCompleted;
});
},
),
const SizedBox(
width: 16,
),
Expanded(
child: Text(
widget.task.name,
maxLines: 1,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 20,
decoration: widget.task.isCompleted
? TextDecoration.lineThrough
: null),
),
),
Container(
width: 5,
height: TaskItem.height,
decoration: BoxDecoration(
color: priorityColor,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(TaskItem.borderRadius),
bottomRight: Radius.circular(TaskItem.borderRadius))),
)
],
),
),
);
}
}
class MyTextBox extends StatelessWidget {
final bool value;
final GestureTapCallback onTap;
const MyTextBox({super.key, required this.value, required this.onTap});
@override
Widget build(BuildContext context) {
final ThemeData themeData = Theme.of(context);
return InkWell(
onTap: onTap,
child: Container(
width: 24,
height: 24,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
border:
!value ? Border.all(color: secondaryTextColor, width: 2) : null,
color: value ? primaryColor : null,
),
child: value
? Icon(
CupertinoIcons.check_mark,
size: 16,
color: themeData.colorScheme.onPrimary,
)
: null,
),
);
}
}
class EmptyState extends StatelessWidget {
const EmptyState({super.key});
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'empty_state.png',
width: 200,
),
const SizedBox(
height: 12,
),
const Text('Your Task List is Empty')
],
);
}
}
//Edit
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart';
import 'package:hive_flutter/hive_flutter.dart';
import 'package:task_list/data.dart';
import 'main.dart';
class EditTaskScreen extends StatefulWidget {
final TaskEntity task;
EditTaskScreen({Key? key, required this.task}) : super(key: key);
@override
State<EditTaskScreen> createState() => _EditTaskScreenState();
}
class _EditTaskScreenState extends State<EditTaskScreen> {
late final TextEditingController _controller =
TextEditingController(text: widget.task.name);
@override
Widget build(BuildContext context) {
final ThemeData themeData = Theme.of(context);
return Scaffold(
backgroundColor: themeData.colorScheme.surface,
appBar: AppBar(
elevation: 0,
backgroundColor: themeData.colorScheme.surface,
foregroundColor: themeData.colorScheme.onSurface,
title: Text('Edit Task')),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: FloatingActionButton.extended(
onPressed: () {
widget.task.name = _controller.text;
widget.task.periority = widget.task.periority;
if (widget.task.isInBox) {
widget.task.save();
} else {
final Box<TaskEntity> box = Hive.box(taskBoxName);
box.add(widget.task);
}
Navigator.of(context).pop();
},
label: Row(
children: const [
Text('Save Chaneges'),
SizedBox(
width: 2,
),
Icon(
CupertinoIcons.check_mark,
size: 18,
)
],
)),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
Flex(
direction: Axis.horizontal,
children: [
Flexible(
flex: 1,
child: PeriorityBoxes(
onTap: () {
setState(() {
widget.task.periority = Periority.high;
});
},
lable: 'High',
color: highPriority,
isSelected: widget.task.periority == Periority.high,
)),
const SizedBox(width: 8),
Flexible(
flex: 1,
child: PeriorityBoxes(
onTap: () {
setState(() {
widget.task.periority = Periority.normal;
});
},
lable: 'Normal',
color: normalPriority,
isSelected: widget.task.periority == Periority.normal,
)),
const SizedBox(width: 8),
Flexible(
flex: 1,
child: PeriorityBoxes(
onTap: () {
setState(() {
widget.task.periority = Periority.low;
});
},
lable: 'Low',
color: lowPriority,
isSelected: widget.task.periority == Periority.low,
)),
],
),
TextField(
controller: _controller,
decoration: InputDecoration(
label: Text('Add a Task for today...',
style: Theme.of(context)
.textTheme
.bodyText1!
.apply(fontSizeFactor: 1.2))),
)
],
),
),
);
}
}
class PeriorityBoxes extends StatelessWidget {
final String lable;
final Color color;
final bool isSelected;
final GestureTapCallback onTap;
const PeriorityBoxes(
{super.key,
required this.lable,
required this.color,
required this.isSelected,
required this.onTap});
@override
Widget build(BuildContext context) {
return InkWell(
onTap: onTap,
child: Container(
height: 40,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(4),
border: Border.all(
width: 2, color: secondaryTextColor.withOpacity(0.2))),
child: Stack(
children: [
Center(child: Text(lable)),
Positioned(
right: 8,
bottom: 0,
top: 0,
child: Center(
child: _CheckBoxShape(
value: isSelected,
color: color,
),
),
)
],
),
),
);
}
}
class _CheckBoxShape extends StatelessWidget {
final bool value;
final Color color;
const _CheckBoxShape({super.key, required this.value, required this.color});
@override
Widget build(BuildContext context) {
final ThemeData themeData = Theme.of(context);
return Container(
width: 14,
height: 14,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: color,
),
child: value
? Icon(
CupertinoIcons.check_mark,
size: 12,
color: themeData.colorScheme.onPrimary,
)
: null,
);
}
}
//Data
import 'package:hive_flutter/adapters.dart';
part 'data.g.dart';
@HiveType(typeId: 0)
class TaskEntity extends HiveObject {
@HiveField(0)
String name = '';
@HiveField(1)
bool isCompleted = false;
@HiveField(2)
Periority periority = Periority.low;
}
@HiveType(typeId: 1)
enum Periority {
@HiveField(0)
low,
@HiveField(1)
normal,
@HiveField(2)
high
}
Mohammad Kahkeshani
۰۱ آذر ۱۴۰۱، ۰۹:۳۵
تمام کدهای main, Edit و data خدمتتون ارسال شد
Mohammad Kahkeshani
۰۱ آذر ۱۴۰۱، ۰۹:۳۸
مرسی
من کد رو که بررسی کردم. لازمه دو کار انجام بدید.
- در HomeScreen جایی که items رو تعریف کردید باید مشخص کنید از نوع List هست، به این صورت:
final List items;
2.مورد دوم اینکه در itemBuilder بخش else، ابجکت task رو اینجوری دریافت کنید:
final TaskData task = items[index - 1];
یلدا محصلی
۰۱ آذر ۱۴۰۱، ۱۴:۴۱
بله چک کردم درست شد ممنونم از شما
Mohammad Kahkeshani
۰۱ آذر ۱۴۰۱، ۱۶:۱۱
ورود/افزودن پاسخ
مشارکت کنندگان در این تاپیک




سوالات مرتبط با این تاپیک
استفاده از GetX
( ۳ پاسخ )
مدت زمان دوره
( ۲ پاسخ )
دانلود کلیپ ها
( ۱ پاسخ )
شروع دوره
( ۱ پاسخ )
دانلود جلسات
( ۲ پاسخ )