سلام وقتتون بخیر
سوالم اینه که چرا با اینکه استابل کد html و کدReact یکی هست اما یک تفاوت جزیی توی اندازهها و فاصلهها از لحاظ ظاهری دیده میشه؟
این کد هست??
html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { background-color: #007bec; color: aliceblue; padding: 30px; font-size: 1.2rem; } input { border-radius: 7px; padding: 5px; } .form-element { display: inline-block; margin: 5px; } button { background-color: #4caf50; border: none; border-radius: 5px; color: white; padding: 7px 10px; text-decoration: none; margin: 4px 2px; cursor: pointer; } style> head> <body> <form> <div class="form-element"> <label for="username">Usernamelabel> <input type="text" id="username" /> div> <div class="form-element"> <label for="password">Passwordlabel> <input type="text" id="password" /> div> <button type="submit">Submitbutton> form> <div id="root">div> <script crossorigin src="https://unpkg.com/react@16/umd/react.development.js">script> <script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js">script> <script src="https://unpkg.com/@babel/standalone/babel.min.js">script> <script type="text/babel"> function SignInForm() { return ( <form> <div className="form-element"> <label htmlFor="username">Usernamelabel> <input type="text" id="username" /> div> <div className="form-element"> <label htmlFor="password">Passwordlabel> <input type="text" id="password" /> div> <button type="submit">Submitbutton> form> ); } ReactDOM.render(<SignInForm />, document.getElementById("root")); script> body> html>
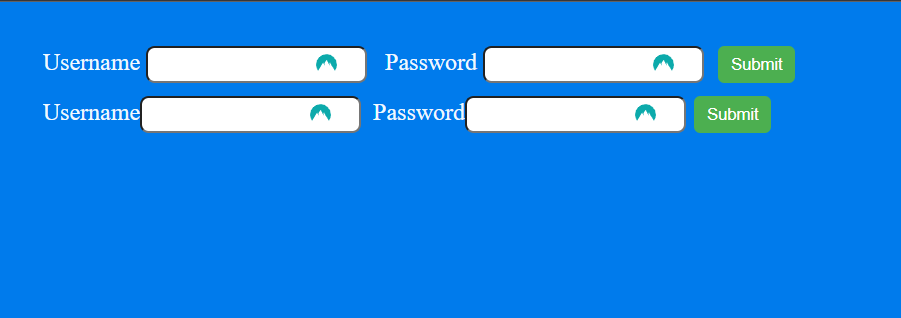
و این هم خروجی روی سیستم بنده (بالایی htmlهست و پایینی React Element)????