سلام
در حال ساخت cart هستم که وقتی کاربر روی گزینه add to cart کلیک میکنه این محصول به سبد خرید اضافه میشه و بعدش یه count بالای cart نمایش داده میشود برای اینکه بعد از رفرش همچنان badge یک بالای ایکون کارت نمایش داده بشه تصمیم گرفتم از یک کوکی استفاده کنم که بعد رفرش همچنان count یک نمایش بدم
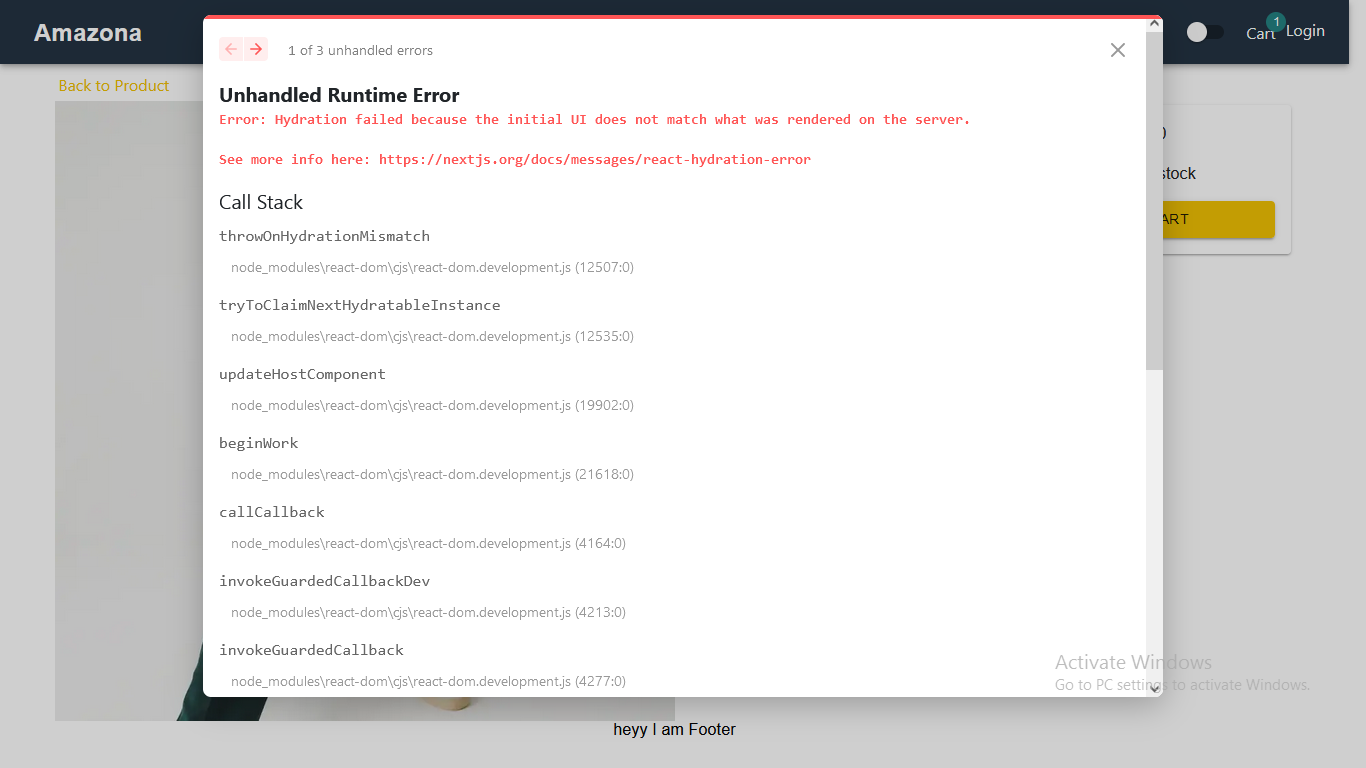
ولی چون بعد رفرش دیتا سمت سرور با کلاینت متفاوت میشه ارور hydration Ui میگیرم که با //suppressHydrationWarning = {true}// مشکل برطرف نشد
دیتا سمت سرور با کلاینت متفاوت میشه ارور hydration Ui میگیرم که با //suppressHydrationWarning = {true}// مشکل برطرف نشد
Cart v Count badge بالای صفحه سمت راست مشخص

