با سلام
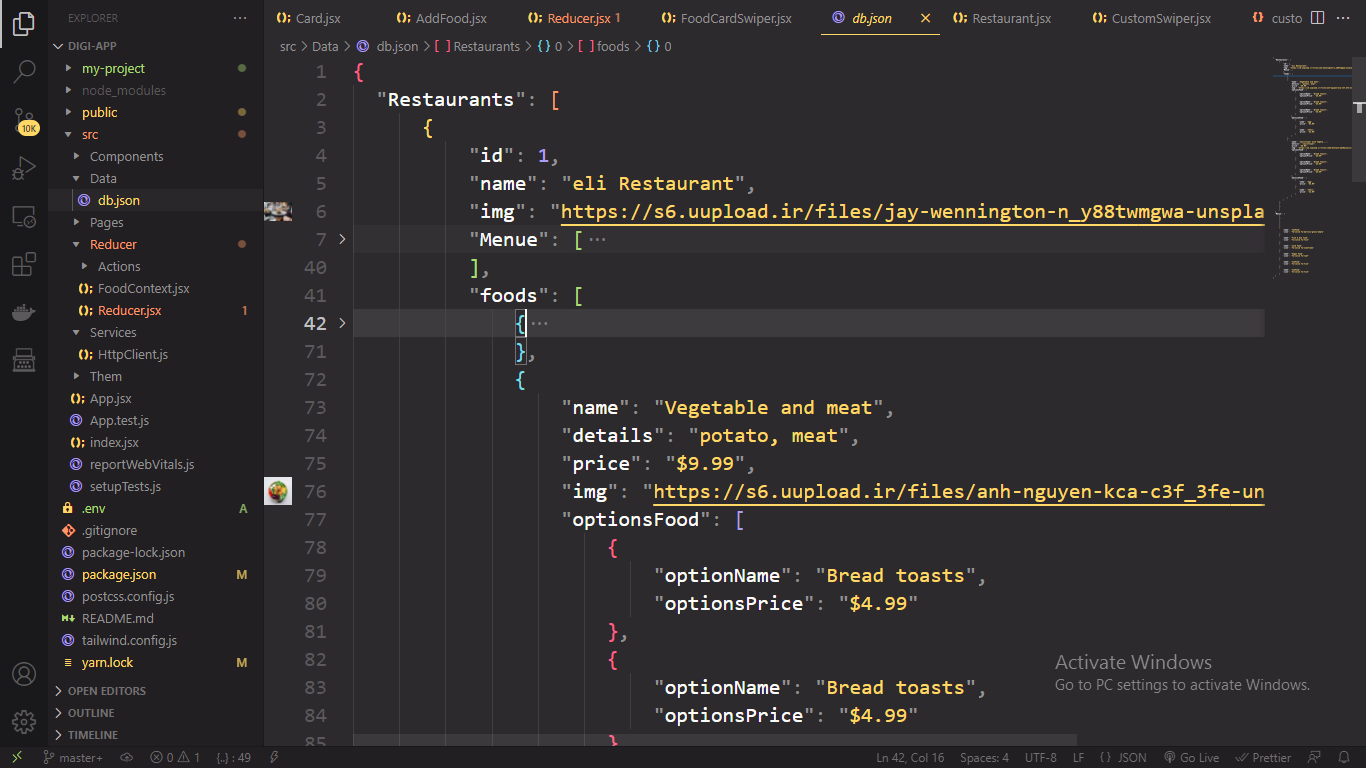
داخل پروژه ای که در حال انجامش هستم در حال حاضر دست رسی به api اصلی را ندارم و از جیسون سرور استفاده کردم داخل تصویر تایپ نوشتن فایل جیسون موجود در تصویر بعدی وقتی از useEffect استفاده میکنم و دیتا رو دریافت میکنم چون میخوام ابجکت از ارایه خارج کنم به وسیله دیستراکچرینگ این کارو انجام میدم(دیتا رو ست استیت کردم) ولی این کار فقط یک بار انجام میشه و با رفرش شدن پیج ارور undefiend دریافت میکنم و انگار در دفعههای بعد setState فراخوانی نمیشه با برسی کردن متوجه شدم مشکل از دیستراکچرینگ دیتا دریافتی هستش!!
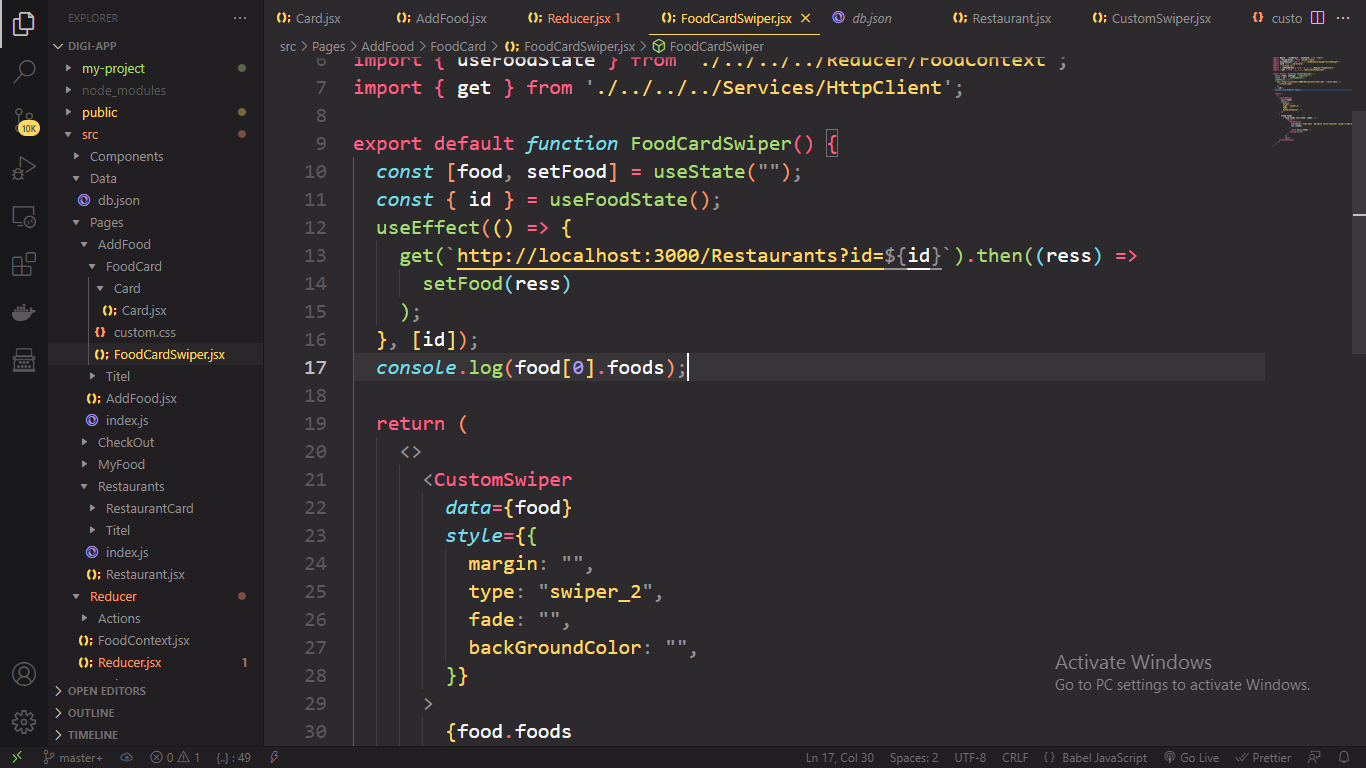
ارور از خط 17 تصور دوم() console.log
با روش Food =[ food] const هم سعی داشتم تا دیتا رو خارج کنم و به کاستوم سوایپر بدم که بازم با رفش صفحه کل دیتاها undefiend میشد
میخواستم بدونم چرا این مشکل ایجاد میشه ؟ و چطوری رفعش کنم