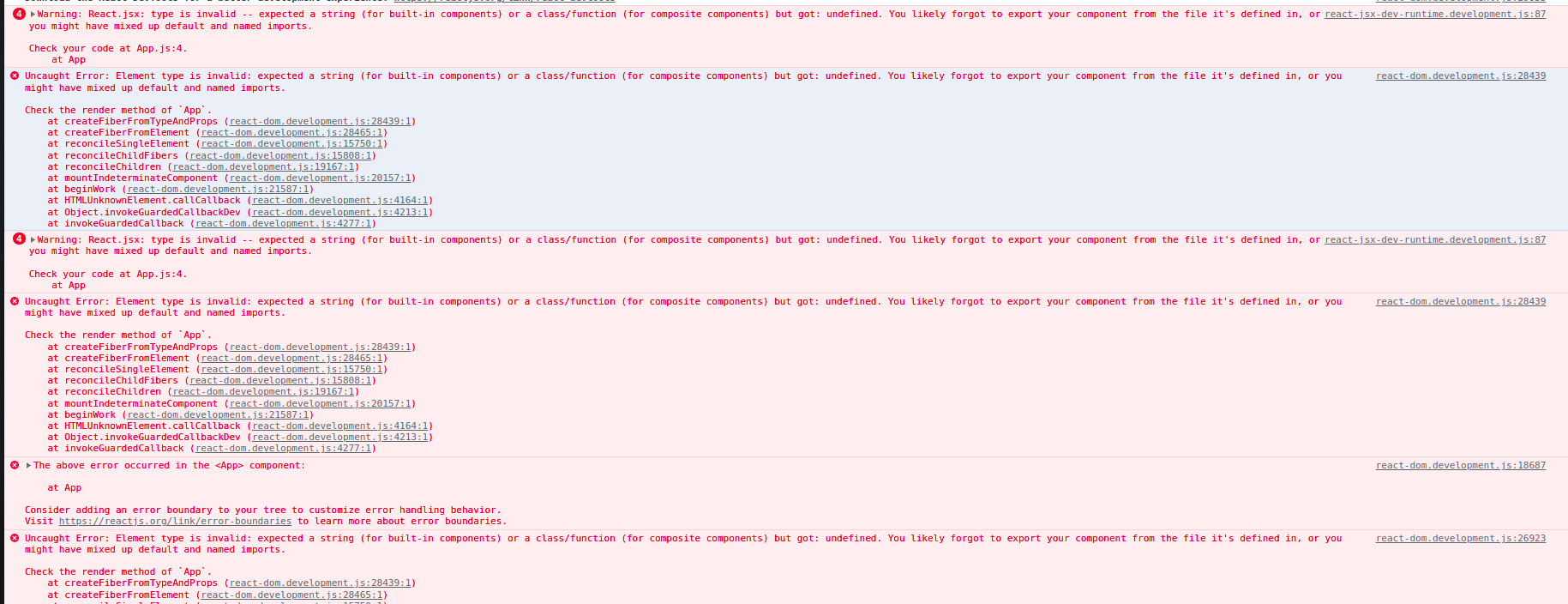
سلام روزتون بخیر زمانی که با این تنظیمات که گفتین بیایم یه پروژه بسازیم که یه کامپوننت رو پکیج کنیم و بعد بتونیم اون رو در پروژههای مختلف ری اکت با npm نصب کنیم آیا تنظیمات خاصی میخواد مدل خاصی باید اون کامپوننت تو این پروژه وب پک ما اکسپورت میشده من یه پکیج نوشته بودم که وقتی با npm نصب میکردم رو یه پروژه ری اکت بهم این ارور میداد کل آموزش وب پک شما نگاه کردم گفتم شاید چیز خاصی هست که باید رعایت بشه و با دیدن این اموزش بفهمم مشکل از چیه ولی نشد. ممنون میشم راهنمایی کنید.
react-jsx-dev-runtime.development.js:87 Warning: React.jsx: type is invalid -- expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports. Check your code at App.js:4. at App printWarning @ react-jsx-dev-runtime.development.js:87 react-dom.development.js:28439 Uncaught Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.