سلام
بنده اومدم بک modal box انتخاب کردم حالا میخواهم اون را با react انجام بدهم در این modal box یک دکمه درنظر گرفته شده است مثلا برای لاگین بله طبق فیلم جلو رفتم بدون مشکل انجام شد حالا گفتم یک دکمه register هم اضافه کنم و .....
کدهای ام
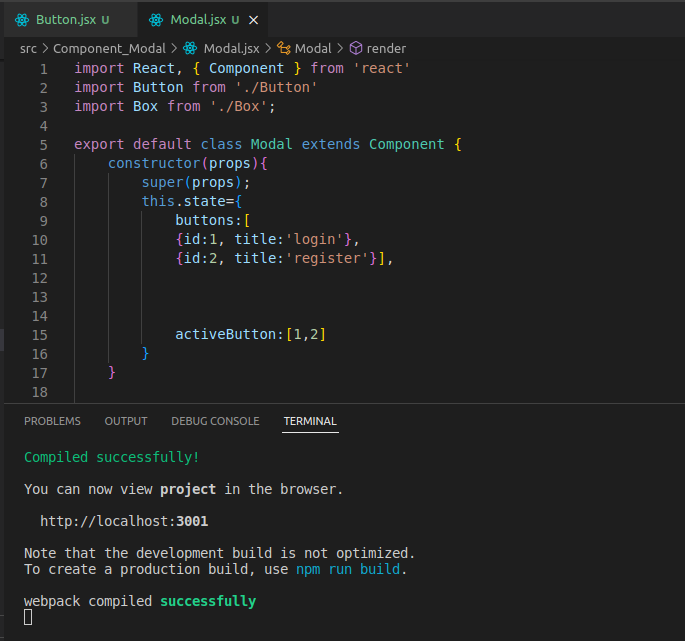
import React, { Component } from 'react'
import Button from './Button'
import Box from './Box';
export default class Modal extends Component {
constructor(props){
super(props);
this.state={
buttons:[
{id:1, title:'login'},
{id:2, title:'register'}],
activeButton:[1,2]
}
}
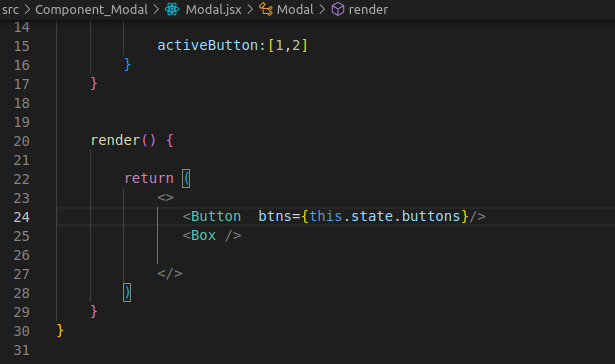
render() {
return (
<>
)
}
}
,
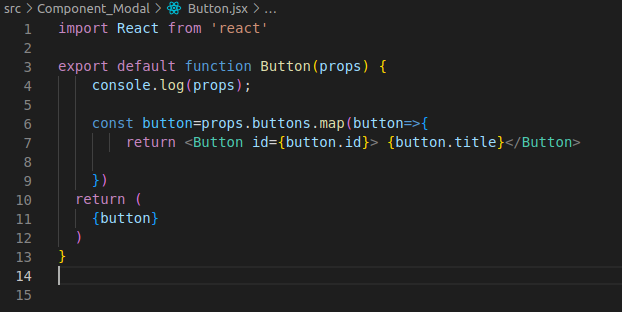
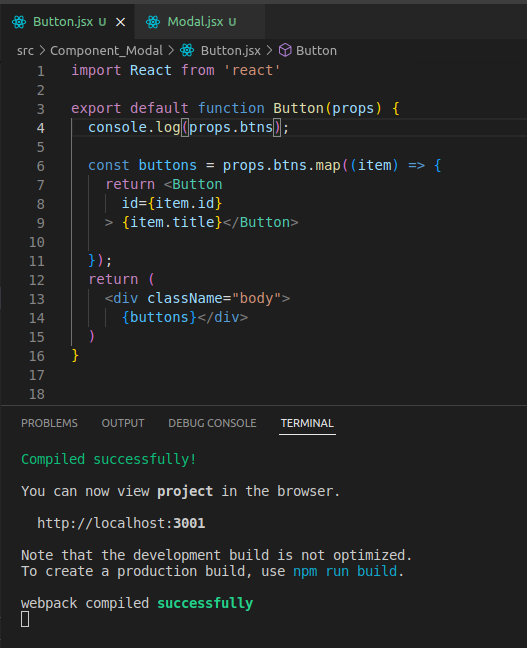
import React from 'react'
export default function Button(props) {
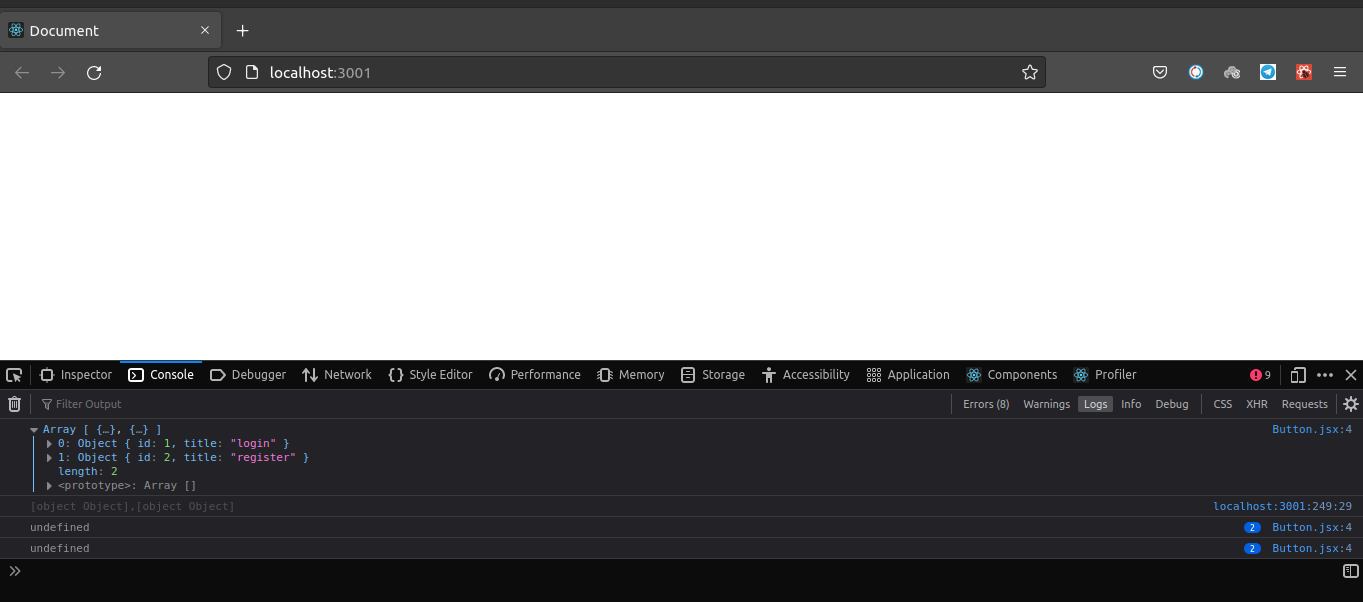
console.log(props);
const button=props.buttons.map(button=>{
return
})
return (
{button}
)
}
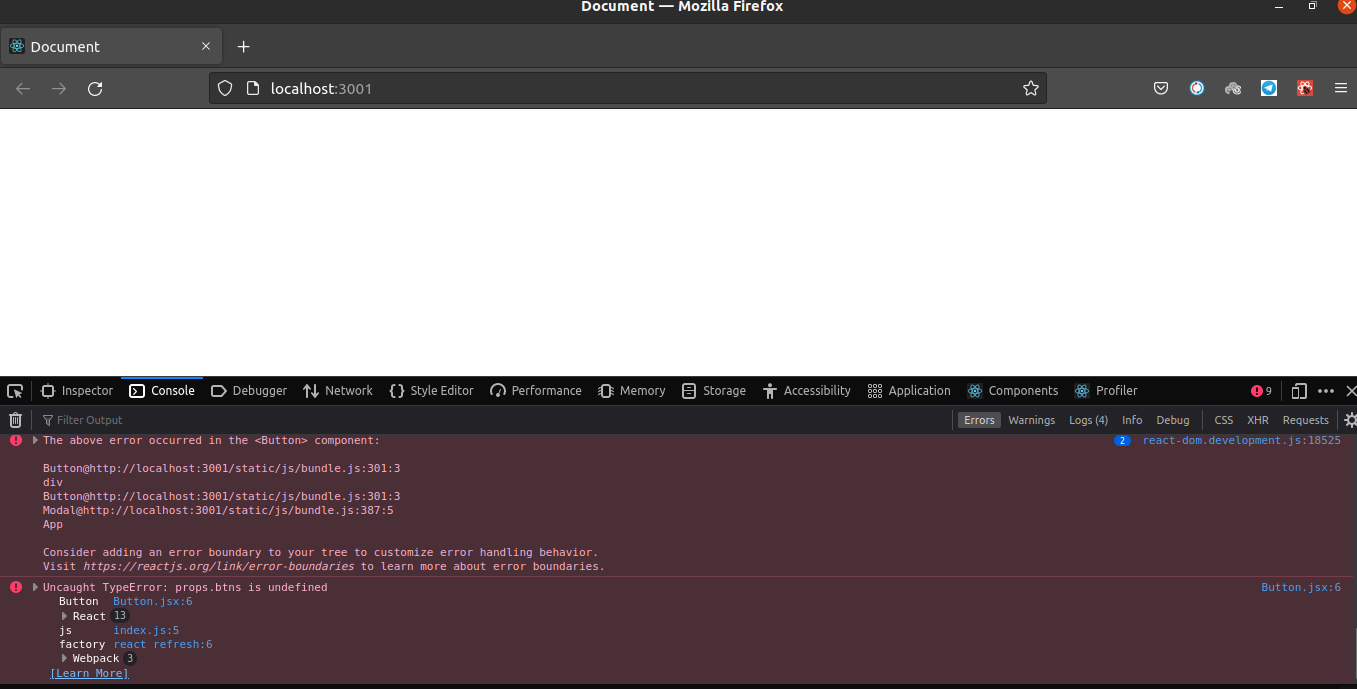
خب این جا که میخواهم از map استفاده کنم به این ارور بر میخورم
Uncaught Error: Objects are not valid as a React child (found: object with keys {button}). If you meant to render a collection of children, use an array instead.
React 15
js index.js:5
factory react refresh:6
Webpack 3