- تاریخچه
- پیش پردازشگر CSS چیه؟
- Sass چیست؟
- تفاوت Sass و SCSS
- ویژگیهای Sass
- مزایا و معایب Sass
- مثال کاربردی
- مقایسه Sass با Less
- نصب و راه اندازی Sass
- سوالات متداول
- جمع بندی
فرض کن یه روز صبح بیدار میشی و میبینی دنیا دیگه CSS نداره. به جای اون همه زیبایی، با یه دنیای خاکستری و بی روح روبرو میشی که هیچ عنصر جذابی توی وب وجود نداره. همه چی به هم ریخته، همه جا سفید و بی رنگ، و تو نمیدونی چطور این دنیا رو دوباره رنگی کنی. حتی فکر کردن بهش هم وحشتناک به نظر میاد، نه؟ اینجاست که Sass به کمک میاد و دنیای کدنویسی رو نجات میده.
تاریخچه
سالها پیش، CSS اومد تا وب رو رنگی و زیبا کنه. اما با گذشت زمان، همه فهمیدن که CSS مثل یه دفترچه راهنما نیست که بتونی به راحتی توش بنویسی و اصلاحش کنی. کار باهاش سخت بود و وقتی پروژهها بزرگتر شدن، مدیریت و سازماندهی کدها سختتر شد. حالا تصور کن یه پروژه بزرگ با هزاران خط CSS داری و هر بار که میخوای یه تغییر کوچیک بدی، باید همه این خطوط رو مرور کنی. خیلی وقت گیر و خسته کننده ست، نه؟
اینجا بود که ایده Sass شکل گرفت. اسم کاملش Syntactically Awesome Style Sheets هست و دقیقاً همون طوری که از اسمش پیداست، یه ابزار فوق العاده برای نوشتن استایلهای زیبا و مرتبه. Sass در سال ۲۰۰۶ توسط Hampton Catlin خلق شد و بعداً توسط Natalie Weizenbaum توسعه داده شد. هدف از ساختش این بود که مشکلاتی که با CSS معمولی داشتیم رو حل کنه و کدنویسی استایلها رو برای ما لذت بخشتر و سادهتر کنه.
پیش پردازشگر CSS چیه؟
قبل از این که به تعریف Sass بپردازیم باید با مفهومی به نام "پیش پردازشگر" آشنا بشی. بذار یه لحظه تصور کنیم که تو یه طراح وب هستی و برای هر پروژه ای که داری، باید یه عالمه CSS بنویسی. هر بار که میخوای رنگ اصلی سایت رو عوض کنی یا استایل جدیدی اضافه کنی، باید توی هزاران خط CSS دنبالش بگردی و تغییرات رو اعمال کنی. کلی وقت و انرژی میبره، نه؟ اینجاست که پیش پردازشگر CSS وارد صحنه میشه و همه چی رو راحتتر میکنه.
پیش پردازشگر CSS یه ابزاره که بهت اجازه میده کدهای CSS رو با امکانات پیشرفتهتری بنویسی و بعد اونا رو به CSS معمولی تبدیل میکنه. با استفاده از پیش پردازشگرها میتونی از ویژگی هایی مثل متغیرها، توابع، و تودرتو نویسی استفاده کنی و کدهات رو تمیزتر و قابل مدیریتتر بنویسی. یکی از معروفترین پیش پردازشگرهای CSS که خیلی از طراحان وب عاشقشن، Sass هست.
Sass چیست؟
Sass یکی از پراستفادهترین و محبوبترین پیش پردازشگرهای CSS محسوب میشه. با استفاده از Sass میتونی کدهای CSS رو به شکل تمیزتر، مرتبتر و قابل مدیریتتری بنویسی.
Sass یه سری ویژگیهای خیلی جذاب داره که به توسعه دهندهها کمک میکنه تا کارشون رو سریعتر و با کیفیتتر انجام بدن. از جمله این ویژگیها میتونیم به متغیرها، توابع، تودرتو نویسی و امکان استفاده از ماژولها اشاره کنیم. این قابلیتها باعث میشه کدهای CSS خیلی انعطاف پذیرتر و خواناتر باشن.
تفاوت Sass و SCSS

حالا که با Sass آشنا شدی، بذار یه کم در مورد تفاوت بین Sass و SCSS صحبت کنیم. شاید شنیده باشی که این دو تا اصطلاح گاهی به جای هم استفاده میشن، ولی در واقعیت این دو تا نسخههای متفاوتی از یه چیز هستن. بیاین با هم بررسی کنیم که چه تفاوت هایی دارن.
سینتکس (Syntax)
Sass (Indented Syntax) به دو صورت سینتکس داره. اولیش که همون سینتکس اصلی و اولیه است، شبیه به زبانهای برنامه نویسی مثل Python هست. تو این سینتکس، از فضای خالی (indentation) برای مشخص کردن ساختار کد استفاده میشه و خبری از آکولاد ({}) و سمی کالن (;) نیست. این روش باعث میشه کدها خیلی تمیز و مختصر به نظر بیان.
$primary-color: #333
body
color: $primary-color
background: #fffSCSS (Sassy CSS) که بیشتر شبیه به CSS معمولیه. تو این سینتکس، از آکولاد و سمی کالن استفاده میشه و ساختار کلی کدها خیلی شبیه به همون CSS هست که قبلاً باهاش کار میکردی. SCSS در واقع همون CSS هست با امکانات و ویژگیهای پیشرفتهتر که Sass فراهم کرده.
$primary-color: #333;
body {
color: $primary-color;
background: #fff;
}سازگاری (Compatibility)
یکی از بزرگترین مزیتهای SCSS اینه که کاملاً با CSS سازگاره. یعنی تو هر فایلی که پسوند .scss داره، میتونی کدهای CSS معمولی رو بدون هیچ تغییری بنویسی و استفاده کنی. این ویژگی برای توسعه دهنده هایی که تازه با Sass آشنا میشن خیلی مفیده، چون میتونن به تدریج از امکانات پیشرفتهتر استفاده کنن بدون این که مجبور باشن همه چیز رو از اول یاد بگیرن.
انتخاب بین Sass و SCSS
انتخاب بین Sass و SCSS بیشتر بستگی به سلیقه شخصی و سبک کاری تو داره. اگر به سبک نگارش Python علاقه داری و دوست داری کدهات تمیز و مختصر باشن، احتمالاً از سینتکس Sass خوشت میاد. اما اگر میخوای با چیزی کار کنی که شبیه به CSS باشه و نیاز به تغییرات زیادی نداشته باشه، SCSS گزینه بهتری برات خواهد بود.
ویژگیهای Sass
در این بخش میخوایم نگاهی دقیقتر به ویژگیهای اصلی این ابزار قدرتمند بندازیم. این ویژگیها بهت کمک میکنن تا کدهای CSSت رو بهتر و تمیزتر بنویسی و خیلی از مشکلاتی که با CSS معمولی داشتی رو حل کنی.
متغیرها (Variables)
فرض کن یه پروژه داری که توش باید از یه رنگ خاص توی چندین جای مختلف استفاده کنی. اگه بخوای رنگ رو تغییر بدی، باید توی همه فایلها دنبالش بگردی و تغییرش بدی. ولی با متغیرها، کافیه رنگ رو یه جا تعریف کنی و هر جا که خواستی ازش استفاده کنی.
$primary-color: #3498db;
$font-stack: 'Helvetica, sans-serif';
body {
color: $primary-color;
font-family: $font-stack;
}توابع (Functions) و میکسینها (Mixins)
توابع و میکسینها بهت این امکان رو میدن که قطعههای کد تکراری رو یه جا تعریف کنی و هر جا که لازم داشتی، ازشون استفاده کنی. اینطوری هم کدهات کوتاهتر و مرتبتر میشن و هم تغییرات رو راحتتر میتونی اعمال کنی.
مثال توابع
توابع بهت این امکان رو میدن که محاسبات و عملیات پیچیدهتری رو انجام بدی.
@function calculate-rem($size) {
@return $size / 16 * 1rem;
}
body {
font-size: calculate-rem(18px);
}مثال میکسین ها
میکسینها مثل توابع هستن ولی بیشتر برای قطعههای کد CSS استفاده میشن.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.box {
@include border-radius(10px);
}تودرتو نویسی (Nesting)
با تودرتو نویسی، میتونی ساختار HTML رو دقیقاً توی CSS بازتاب بدی. اینطوری کدها خیلی تمیزتر و خواناتر میشن و دیگه نیاز نیست برای هر عنصر جداگانه کلاس بنویسی.
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li {
display: inline-block;
}
a {
text-decoration: none;
}
}ارث بری (Inheritance)
Sass بهت اجازه میده که استایلهای یه کلاس رو به کلاس دیگه به ارث ببری. این ویژگی باعث میشه کدهات خیلی مختصرتر و تمیزتر بشن.
%message-shared {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.message {
@extend %message-shared;
}
.error {
@extend %message-shared;
border-color: red;
}بخشها (Partials) و @import
با استفاده از بخشها و @import، میتونی کدهات رو به فایلهای کوچکتر و قابل مدیریتتر تقسیم کنی. اینطوری کدهات همیشه مرتب و منظم میمونن و میتونی راحتتر روی پروژههای بزرگ کار کنی.
// _variables.scss
$primary-color: #3498db;
// _mixins.scss
@mixin border-radius($radius) {
border-radius: $radius;
}
// main.scss
@import 'variables';
@import 'mixins';
body {
color: $primary-color;
@include border-radius(5px);
}کنترل جریان (Control Directives)
Sass بهت امکان استفاده از دستورات شرطی (if)، حلقهها (for، each، while) و توابع شرطی (if، else if) رو میده. این ویژگیها بهت کمک میکنن که کدهات رو هوشمندتر و قابل انعطافتر کنی.
مثال دستور شرطی:
$theme: dark;
body {
@if $theme == dark {
background: black;
color: white;
} @else {
background: white;
color: black;
}
}مثال حلقه:
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}مزایا و معایب Sass
Sass یه ابزار فوق العاده قدرتمند و مفید برای کدنویسی CSS هست که با امکانات پیشرفته اش بهت کمک میکنه تا کدهای تمیزتر و قابل مدیریتتری بنویسی. ولی مثل هر ابزار دیگه ای، مزایا و معایب خودش رو داره که با در نظر گرفتنش، میتونی تصمیم بگیری که آیا Sass برای پروژهها و نیازهای تو مناسبه یا نه. امیدوارم این بخش بهت کمک کنه تا تصمیم بهتری بگیری و از جادوی کدنویسی با Sass لذت ببری!

مزایای Sass
- افزایش خوانایی و سازمان دهی کدها: با استفاده از Sass، میتونی کدهای CSS رو به صورت ماژولار و قابل مدیریت بنویسی. این ویژگی باعث میشه که پروژههای بزرگتر رو به راحتی سازمان دهی کنی و کدهات همیشه مرتب و تمیز باشن.
- استفاده از متغیرها: متغیرها توی Sass بهت اجازه میدن که مقادیر ثابت مثل رنگ ها، فونتها و ابعاد رو یه بار تعریف کنی و هر جا که لازم بود ازشون استفاده کنی. این کار باعث میشه که تغییرات توی پروژه خیلی راحتتر و سریعتر انجام بشه.
- تودرتو نویسی: با تودرتو نویسی، میتونی ساختار HTML رو به طور دقیق توی کدهای CSS بازتاب بدی. این کار باعث میشه کدهات خیلی خواناتر و قابل فهمتر بشن.
- استفاده از میکسینها و توابع: میکسینها و توابع بهت این امکان رو میدن که قطعههای کد تکراری رو یه جا تعریف کنی و هر جا که لازم بود ازشون استفاده کنی. این کار هم باعث کاهش حجم کدها و هم افزایش کارایی میشه.
- پشتیبانی از کنترل جریان: Sass امکاناتی مثل حلقهها و دستورات شرطی رو هم فراهم میکنه که بهت اجازه میده کدهای هوشمندتری بنویسی و استایلهای پیچیدهتری رو مدیریت کنی.
- سازگاری با CSS: فایلهای SCSS کاملاً با CSS سازگار هستن. این یعنی میتونی به تدریج از Sass توی پروژه هات استفاده کنی بدون اینکه نیاز باشه همه چیز رو از اول بنویسی.
معایب Sass
- نیاز به نصب و کامپایل: برای استفاده از Sass باید اون رو نصب کنی و کدهای Sass رو به CSS کامپایل کنی. این ممکنه برای پروژههای کوچیک یه کم دست و پا گیر باشه.
- نیاز به یادگیری: هر چند که یادگیری Sass خیلی سخت نیست، ولی نیاز به زمان و تمرین داره. اگه به CSS معمولی عادت کردی، ممکنه یه کم زمان ببره تا به ویژگیهای پیشرفته Sass عادت کنی.
- پیچیدگی در پروژههای خیلی بزرگ: هر چند که Sass به مدیریت پروژههای بزرگ کمک میکنه، ولی اگه پروژه خیلی بزرگ و پیچیده بشه، مدیریت فایلهای مختلف Sass ممکنه خودش چالش برانگیز بشه.
- سازگاری مرورگرها: مرورگرها به صورت مستقیم از Sass پشتیبانی نمیکنن، بنابراین همیشه باید کدهای Sass رو به CSS کامپایل کنی تا مرورگرها بتونن اونها رو تفسیر کنن.
مثال کاربردی
برای اینکه بهتر بفهمی Sass چطوری به کار میاد، بیا یه مثال واقعی بزنیم. فرض کن یه سایت فروشگاهی داری به اسم "7Learn" و میخوای ظاهرش رو جذابتر کنی. در این بخش میخوایم با استفاده از Sass یه استایل ساده برای سایت بنویسیم. بزن بریم!
گام اول: تعریف متغیرها
اولین قدم توی Sass اینه که متغیرهای پرکاربرد رو تعریف کنی. این متغیرها میتونن رنگ ها، فونتها یا هر چیز دیگه ای باشن که میخوای توی چند جای مختلف استفاده کنی. بیایید متغیرهای زیر رو تعریف کنیم:
// _variables.scss
$primary-color: #3498db;
$secondary-color: #2ecc71;
$font-stack: 'Helvetica, sans-serif';اینجا ما سه تا متغیر تعریف کردیم: یکی برای رنگ اصلی سایت، یکی برای رنگ ثانویه و یکی هم برای فونت اصلی.
گام دوم: تعریف میکسین ها
حالا میتونیم یه سری میکسین تعریف کنیم که بعداً بتونیم به راحتی ازشون استفاده کنیم. مثلاً میکسین border-radius که برای اضافه کردن گردی به گوشههای عناصر استفاده میشه.
// _mixins.scss
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}این میکسین بهت اجازه میده که به راحتی گردی گوشهها رو به هر عنصری که بخوای اضافه کنی و مطمئن بشی که توی همه مرورگرها درست کار میکنه.
گام سوم: تنظیمات پایه
حالا وقتشه که یه سری تنظیمات پایه برای سایتت تعریف کنی. این تنظیمات معمولاً شامل استایلهای عمومی برای بدنه (body)، لینکها و سایر عناصر اصلی سایت هستن.
// _base.scss
body {
font-family: $font-stack;
color: $primary-color;
background-color: #f4f4f4;
}
a {
color: $secondary-color;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}توی این فایل، ما فونت بدنه سایت رو تنظیم کردیم و رنگ متن و پس زمینه رو هم مشخص کردیم. همین طور، استایل لینکها رو هم تعریف کردیم که توی حالت عادی رنگ ثانویه و بدون زیرخط باشن و وقتی موس روشون میره، خط زیرشون اضافه بشه.
گام چهارم: وارد کردن فایل ها
حالا که فایلهای متغیرها، میکسینها و تنظیمات پایه رو آماده کردیم، باید این فایلها رو توی فایل اصلی Sass وارد کنیم.
// main.scss
@import 'variables';
@import 'mixins';
@import 'base';با این کار، همه تنظیمات و تعاریف قبلی توی فایل اصلی ما بارگذاری میشن و میتونیم ازشون استفاده کنیم.
گام پنجم: استفاده از میکسینها و متغیرها
حالا که همه چیز آماده ست، میتونیم از میکسینها و متغیرهایی که تعریف کردیم توی کدهامون استفاده کنیم. بیایید یه دکمه ساده رو استایل بدیم.
button {
@include border-radius(5px);
background-color: $primary-color;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
&:hover {
background-color: darken($primary-color, 10%);
}
}توی این قطعه کد، ما از میکسین border-radius استفاده کردیم تا گوشههای دکمه رو گرد کنیم. رنگ پس زمینه دکمه رو هم با استفاده از متغیر $primary-color تنظیم کردیم. همین طور، یه استایل برای حالت هاور تعریف کردیم که وقتی موس روی دکمه میره، رنگ پس زمینه کمی تیرهتر بشه.
حالا که این مراحل رو با هم طی کردیم، میتونی ببینی که چطور Sass میتونه بهت کمک کنه تا کدهات رو تمیزتر و قابل مدیریتتر بنویسی. این فقط یه مثال ساده بود، ولی با استفاده از Sass میتونی پروژههای بزرگتر و پیچیدهتری رو به راحتی مدیریت کنی و از امکانات پیشرفتهتری بهره ببری.
مقایسه Sass با Less
حالا که با Sass آشنا شدی، بیایید نگاهی به Less بندازیم و ببینیم این دو تا پیش پردازشگر محبوب CSS چه تفاوت هایی با هم دارن و هر کدوم چه مزایا و معایبی دارن.

Less چیست؟
Less یکی دیگه از پیش پردازشگرهای CSS هست که برای سادهتر و قدرتمندتر کردن کدنویسی CSS طراحی شده. Less در سال 2009 توسط Alexis Sellier ایجاد شد و خیلی زود محبوبیت پیدا کرد. Less هم مثل Sass، بهت اجازه میده از متغیرها، توابع، و تودرتو نویسی استفاده کنی و کدهات رو به صورت ماژولار بنویسی.
@primary-color: #4CAF50;
body {
color: @primary-color;
}بیایید نگاهی بندازیم به تفاوتها و شباهتهای این دو ابزار.
پیشنهاد میکنم مقاله Less چیست رو بخونی تا جزئیات بیشتری از این پیش پردازنده بدونی😊
سینتکس (Syntax)
- Sass: Sass دو نوع سینتکس داره، یکی سینتکس اصلی که بیشتر شبیه YAML هست و دیگری سینتکس SCSS که شبیه CSS معمولیه.
- Less: Less فقط یه نوع سینتکس داره که خیلی شبیه به CSS هست. این موضوع باعث میشه که یادگیری Less برای کسایی که قبلاً با CSS کار کردن، راحتتر باشه.
نصب و پیکربندی (Installation and Configuration)
- Sass: برای استفاده از Sass باید اون رو نصب کنی. معمولاً از ابزارهایی مثل npm برای نصب Sass استفاده میشه.
- Less: Less رو هم میتونی با استفاده از npm نصب کنی، ولی یه ویژگی جالب داره که میتونی مستقیماً توی مرورگر ازش استفاده کنی. این یعنی میتونی فایل Less رو توی HTML لود کنی و مرورگر خودش اون رو به CSS تبدیل میکنه.
قدرت و امکانات (Power and Features)
- Sass: Sass امکانات خیلی پیشرفته ای مثل توابع، میکسین ها، و کنترل جریان (مثل حلقهها و دستورات شرطی) داره. این امکانات باعث میشه که بتونی کدهای خیلی پیچیدهتری رو بنویسی و مدیریت کنی.
- Less: Less هم امکانات پیشرفته ای مثل متغیرها و میکسینها داره، ولی به اندازه Sass قدرتمند نیست. به عنوان مثال، توابع و کنترل جریان توی Less به اندازه Sass پیشرفته نیستن.
جامعه و پشتیبانی (Community and Support)
- Sass: Sass جامعه کاربری بزرگتر و فعالتری داره. این یعنی منابع بیشتری برای یادگیری و رفع مشکلات پیدا میکنی و ابزارهای بیشتری برای کار با Sass وجود داره.
- Less: Less هم جامعه کاربری فعالی داره، ولی به اندازه Sass بزرگ نیست. این موضوع ممکنه در بعضی مواقع باعث بشه که کمتر منابع و ابزارهای کمکی پیدا کنی.
انتخاب بین Sass و Less
انتخاب بین Sass و Less بیشتر به نیازها و سلیقه شخصی تو بستگی داره. اگه به امکانات پیشرفتهتری نیاز داری و میخوای با جامعه کاربری بزرگتری کار کنی، Sass احتمالاً انتخاب بهتری برات خواهد بود. ولی اگه میخوای با سینتکسی که بیشتر شبیه CSS هست کار کنی و به امکانات پیشرفته نیاز نداری، Less هم میتونه گزینه خوبی باشه.
نصب و راه اندازی Sass
یکی از راحتترین و رایجترین روشهای نصب Sass، استفاده از npm (مدیر بستههای Node) هست. اگر npm رو روی سیستمت نصب نداری، اول باید Node.js رو نصب کنی چون npm به صورت پیش فرض با Node.js میاد. میتونی Node.js رو از وب سایت رسمی دانلود و نصب کنی.
بعد از نصب Node.js، ترمینال یا خط فرمان رو باز کن و دستور زیر رو وارد کن تا Sass رو نصب کنی:
npm install -g sassاین دستور Sass رو به صورت جهانی روی سیستمت نصب میکنه و بعد از نصب، میتونی از دستور sass توی ترمینال استفاده کنی.
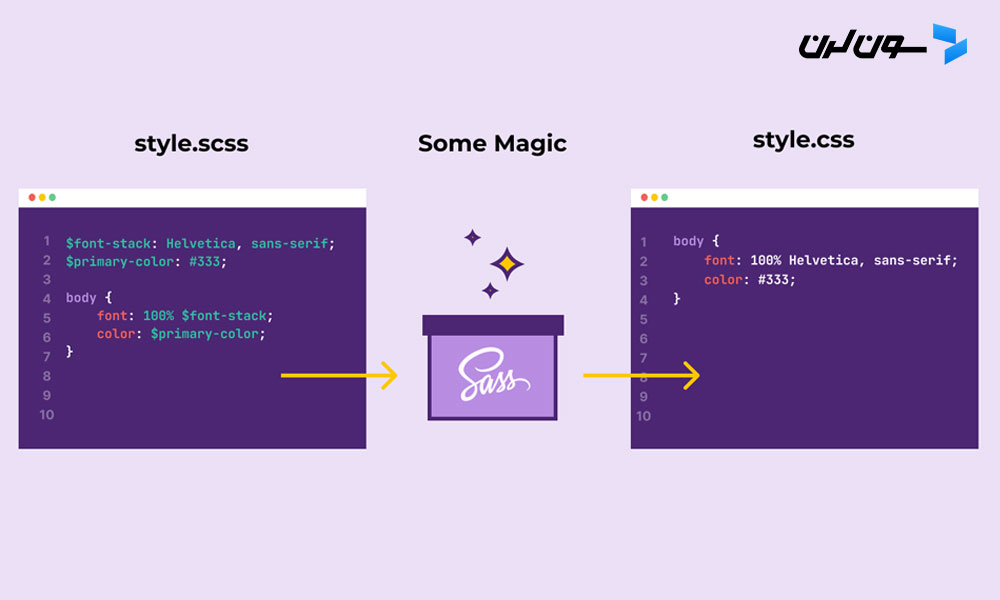
حالا که Sass رو نصب کردی، بیا ببینیم چطور میتونی ازش استفاده کنی. فرض کن یه فایل Sass به نام style.scss داری و میخوای اونو به CSS تبدیل کنی.
- توی ترمینال به مسیری که فایل style.scss قرار داره برو.
- دستور زیر رو وارد کن تا فایل Sass به CSS تبدیل بشه:
sass style.scss style.cssاین دستور فایل style.scss رو میگیره و اون رو به یه فایل style.css تبدیل میکنه که میتونی توی پروژه ت استفاده کنی.
مشاهده تغییرات در لحظه (Watch Mode)
اگه میخوای وقتی فایل Sass رو تغییر میدی، به صورت خودکار به CSS تبدیل بشه، میتونی از حالت مشاهده (watch mode) استفاده کنی. برای این کار، دستور زیر رو وارد کن:
sass --watch style.scss:style.cssحالا هر بار که فایل style.scss رو ذخیره کنی، Sass به صورت خودکار تغییرات رو به فایل style.css اعمال میکنه.
ساختاردهی پروژه با استفاده از Sass
برای پروژههای بزرگ تر، میتونی فایلهای Sass رو به چندین فایل کوچکتر تقسیم کنی و اونا رو وارد فایل اصلی کنی. مثلاً فرض کن چند فایل Sass به نامهای _variables.scss، _mixins.scss و _base.scss داری.
فایلهای جداگانه رو تعریف کن:
// _variables.scss
$primary-color: #3498db;
$secondary-color: #2ecc71;
$font-stack: 'Helvetica, sans-serif';
// _mixins.scss
@mixin border-radius($radius) {
border-radius: $radius;
}
// _base.scss
body {
font-family: $font-stack;
color: $primary-color;
}
a {
color: $secondary-color;
text-decoration: none;
&:hover {
text-decoration: underline;
}
}فایل اصلی رو ایجاد کن و فایلهای جداگانه رو وارد کن:
// main.scss
@import 'variables';
@import 'mixins';
@import 'base';حالا با استفاده از دستور sass، میتونی فایل main.scss رو به CSS تبدیل کنی و ازش استفاده کنی.
sass main.scss main.cssسوالات متداول

Sass چیست و چه کاربردی دارد؟
Sass یک زبان افزونه برای CSS هست که ویژگی هایی مثل متغیرها، توابع و تودرتو نویسی رو به CSS اضافه میکنه و کدنویسی استایلها رو سادهتر و قابل مدیریتتر میکنه.
چطور میتوانم Sass را نصب کنم؟
برای نصب Sass میتونید از npm استفاده کنید. کافیه دستور npm install -g sass رو در ترمینال وارد کنید.
تفاوت Sass و SCSS چیست؟
Sass دو مدل سینتکس داره: یکی سینتکس اصلی که بیشتر شبیه YAML هست و دیگری سینتکس SCSS که شبیه CSS معمولیه. هر دو سینتکس یک کار رو انجام میدن و انتخاب بین اونها به سلیقه شما بستگی داره.
آیا مرورگرها از Sass پشتیبانی میکنند؟
خیر، مرورگرها به صورت مستقیم از Sass پشتیبانی نمیکنن. باید کدهای Sass خودتون رو به CSS تبدیل کنید تا مرورگرها بتونن اونها رو تفسیر کنن.
چطور میتوانم کدهای Sass خود را کامپایل کنم؟
برای کامپایل کردن کدهای Sass میتونید از دستور sass input.scss output.css استفاده کنید.
آیا Sass رایگان است؟
بله، Sass یک پروژه منبع باز و رایگانه و میتونید به صورت رایگان ازش استفاده کنید.
جمع بندی
استفاده از Sass نه تنها کدنویسی CSS رو سادهتر و لذت بخشتر میکنه، بلکه بهت این امکان رو میده که پروژه هات رو بهتر مدیریت کنی و از امکانات پیشرفتهتری بهره ببری. توی این مقاله سعی کردیم بهت نشون بدیم که چطور Sass میتونه دنیای کدنویسی رو رنگیتر و جذابتر کنه. حالا نوبت توئه که بری و با استفاده از Sass، پروژه هات رو به سطح جدیدی برسونی. به قول Hampton Catlin، "Sass زبان افزونه CSS پایدار، بالغ و قدرتمند است." پس منتظر چی هستی؟ برو و با Sass جادو کن!
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





