- دنیای بدون jQuery
- ظهور jQuery
- چرا jQuery؟ مزایا و امکانات
- تفاوت jQuery و جاوا اسکریپت چیست؟
- آیا jQuery منسوخ شده است؟
- آموزش نصب jQuery
- مثالهای کاربردی
- اصول jQuery
- سوالات متداول
- جمعبندی
سالها پیش، وقتی وبسایتها فقط یه سری صفحات استاتیک HTML بودن و خبری از تعاملات جذاب و پویا نبود، توسعهدهندهها مجبور بودن از جاوا اسکریپت خام برای انجام وظایف پیچیده استفاده کنن. این کار مثل این بود که با یه چاقوی میوهخوری بخوای یه درخت قطع کنی؛ دشوار، زمانبر و پر از خطا!
دنیای بدون jQuery
حالا تصور کن یه روز صبح بیدار میشی و میبینی که jQuery وجود نداره! بله، همون دنیایی که باید برای هر تعامل کوچیکی کلی کد جاوا اسکریپت بنویسی. اجرای انیمیشنها، مدیریت رویدادها و حتی تغییر محتوای صفحه بدون jQuery میتونست به یه کابوس تبدیل بشه. بیایید بگیم که وبسایتهای جذاب و مدرنی که امروز میشناسی، ممکن بود هرگز به این شکل نباشن.
ظهور jQuery

اما خوشبختانه، در سال 2006، جان ریسگ به داد برنامهنویسان وب رسید و jQuery رو معرفی کرد. این کتابخانه جادویی جاوا اسکریپت با هدف سادهسازی کدنویسی و انجام کارهای پیچیده به سادگی طراحی شد. خیلی زود jQuery به یکی از محبوبترین و پرکاربردترین ابزارهای توسعه وب تبدیل شد و زندگی برنامهنویسان رو راحتتر کرد.
برای اینکه بهتر بفهمیم jQuery چیه، باید بدونیم صفحات وب چطور کار میکنن. صفحات وب یه سری متون هستن که به شکلی خاص سازماندهی شدن و توسط مرورگر نمایش داده میشن. مرورگر این متنها رو میخونه و یه مدل خاص از صفحه توی حافظه ایجاد میکنه که بهش میگیم DOM. حالا jQuery این امکان رو به ما میده که به راحتی این DOM رو دستکاری کنیم. در واقع jQuery یه کتابخانه جاوا اسکریپته که شعار اصلیش اینه: «کمتر کد بنویس، بیشتر کار انجام بده».
چرا jQuery؟ مزایا و امکانات
این ابزار قدرتمند با ارائه قابلیتهای متنوع و کاربردی، توسعهدهندگان وب رو از دردسرهای زیادی نجات داده و امکان ایجاد وبسایتهای تعاملی و پویا رو فراهم کرده. بیایید نگاهی به مزایا و امکانات آن بندازیم.
سادهسازی کدها
یکی از اصلیترین مزایای jQuery، سادهسازی کدهای جاوا اسکریپت هست. اگه قبلاً مجبور بودی برای انتخاب یه عنصر HTML و تغییر محتوای اون چندین خط کد بنویسی، حالا میتونی همون کار رو تنها با چند خط کد jQuery انجام بدی.
// انتخاب یک عنصر و تغییر محتوای آن با جاوا اسکریپت خام
document.getElementById("example").innerHTML = "Hello, 7Learn!";
// انتخاب همان عنصر و تغییر محتوای آن با jQuery
$("#example").html("Hello, 7Learn!");سازگاری با مرورگرهای مختلف
میدونستی که کدهای جاوا اسکریپت ممکنه توی مرورگرهای مختلف به شکل متفاوتی عمل کنن؟ این یکی از بزرگترین چالشهای توسعهدهندههای وب بود. jQuery با ارائه روشی واحد و سازگار برای همه مرورگرها، این مشکل رو حل کرد و کدنویسی برای مرورگرهای مختلف رو به امری ساده تبدیل کرد.
افزونههای متنوع
jQuery تنها یه کتابخونه نیست، بلکه بستری برای افزونهها و پلاگینهای مختلفه. توسعهدهندهها میتونن با استفاده از افزونههای مختلف، قابلیتهای بیشتری به وبسایت خودشون اضافه کنن بدون اینکه نیاز به نوشتن کدهای پیچیده باشه.
انیمیشنها و تعاملات پویا
یکی دیگه از ویژگیهای جذاب jQuery، امکان ایجاد انیمیشنها و تعاملات پویاست. با استفاده از jQuery، میتونی افکتهای جذابی مثل اسلاید کردن، محو شدن و... رو به راحتی به وبسایت خودت اضافه کنی.
مدیریت رویدادها
مدیریت رویدادها در jQuery بسیار سادهتر و موثرتر از جاوا اسکریپت خامه. با استفاده از jQuery، میتونی به راحتی به رویدادهای مختلف مثل کلیک، حرکت موس و... واکنش نشون بدی.
دستکاری HTML/DOM
jQuery قابلیت دستکاری HTML و DOM رو به سادگی فراهم میکنه. این ویژگی به توسعهدهندگان اجازه میده تا به راحتی عناصر صفحه رو تغییر و بهبود بدن.
دستکاری CSS
علاوه بر دستکاری HTML، جیکوئری بهت اجازه میده تا CSS عناصر رو هم تغییر بدی و استایلهای دلخواهت رو به راحتی اعمال کنی.
کار با AJAX
این کتابخانه امکانات بسیار خوبی برای کار با AJAX داره که بهت اجازه میده بدون نیاز به بارگذاری مجدد صفحه، دادهها رو از سرور بگیری و صفحات وب رو واکنشگرا و جذاب کنی.
انجمن و جامعه پشتیبان گسترده
jQuery دارای یه جامعه پشتیبان گسترده و مستندات بسیار دقیق و کامله که به توسعهدهندگان علاقهمند کمک میکنه تا به راحتی مشکلاتشون رو حل کنن.
حجم کم
jQuery یه کتابخانه کمحجم محسوب میشه و حجم اون فقط ۱۹ کیلوبایته، که این ویژگی باعث میشه تا به سرعت بارگذاری بشه و تاثیر زیادی روی عملکرد وبسایت نداشته باشه.
تفاوت jQuery و جاوا اسکریپت چیست؟

ممکنه این پرسش که تفاوت جاوا اسکریپت و jQuery چیه برات پیش اومده باشه. در جواب باید بگم که jQuery در واقع با جاوا اسکریپت نوشته شده و از اون اقتباس گرفته شده. به عبارتی، jQuery نوعی جاوا اسکریپت فشرده در یک بسته محسوب میشه و به همین خاطر بهش میگیم یک کتابخانه جاوا اسکریپت.
هدف اصلی jQuery اینه که استفاده از جاوا اسکریپت رو توی صفحات وب آسونتر کنه. با استفاده از jQuery، میتونی با نوشتن کدهای خیلی کمتر، همون کارهایی رو انجام بدی که با جاوا اسکریپت خام انجام میدادی. مثلاً با یه خط کد jQuery، میتونی از نوشتن دهها یا حتی صدها خط کد جاوا اسکریپت جلوگیری کنی و همین باعث میشه سرعت توسعهات به صورت چشمگیری افزایش پیدا کنه.
یکی دیگه از مزایای jQuery اینه که کارهای پیچیدهای مثل فراخوانیهای AJAX و دستکاری DOM رو خیلی راحتتر میکنه.
به طور خلاصه، جاوا اسکریپت یه زبان برنامهنویسی قدرتمنده که میتونی باهاش هر کاری توی وب انجام بدی، اما jQuery این قدرت رو با سادهتر کردن کدنویسی، چندین برابر میکنه. اگه تازه کار هستی و میخوای به سرعت وارد دنیای برنامهنویسی وب بشی، jQuery انتخاب فوقالعادهایه.
آیا jQuery منسوخ شده است؟
یکی از دغدغههای رایجی که بین برنامهنویسها، بهخصوص افرادی که تازه اول راه هستن وجود داره، اینه که فکر میکنن jQuery منسوخ شده یا داره میشه. بیایید این موضوع رو با هم بررسی کنیم.
حقیقت ماجرا
خب، راستش رو بخوای، تو دنیای تکنولوژی همه چیز به سرعت تغییر میکنه. ابزارها و کتابخانههای جدید میان و میرن، ولی jQuery هنوز یکی از پرکاربردترین ابزارهای دنیای وبه. دلیلش هم اینه که jQuery به شدت ساده و کارآمده. خیلی از وبسایتها و پروژههای بزرگ هنوز هم از jQuery استفاده میکنن و این نشون میده که این کتابخونه همچنان جایگاه خودش رو حفظ کرده.
چرا هنوز jQuery مهمه؟
- سادگی و کارایی: jQuery برای انجام کارهای پیچیده با کدنویسی ساده و کوتاه طراحی شده. این باعث میشه که برای پروژههای کوچیک و سریع همچنان انتخاب خوبی باشه.
- سازگاری با مرورگرها: jQuery به خوبی با همه مرورگرها سازگاره و مشکلاتی که ممکنه با جاوا اسکریپت خام داشته باشی رو حل میکنه.
- مستندات و جامعه پشتیبان قوی: مستندات عالی و جامعه پشتیبان بزرگی که داره، باعث میشه که حتی اگه به مشکلی برخوردی، خیلی راحت بتونی جواب سوالاتت رو پیدا کنی.
ابزارهای جدیدتر
بله، ابزارهای جدیدتری مثل React، Vue.js و Angular اومدن که قابلیتهای خیلی بیشتری دارن و برای پروژههای بزرگ و پیچیدهتر مناسبتر هستن. اما این به این معنی نیست که jQuery بیاستفاده شده. هر ابزاری جایگاه خودش رو داره و jQuery همچنان برای خیلی از پروژهها کارآمده.
پس، نگران نباش! jQuery هنوز زنده و پرقدرته و میتونی با خیال راحت ازش استفاده کنی. یادگیری jQuery میتونه پایه خوبی برای شروع برنامهنویسی وب باشه و بعداً میتونی به راحتی به ابزارهای جدیدتر مهاجرت کنی.
آموزش نصب jQuery
برای استفاده از jQuery، اول باید اون رو به پروژه خودت اضافه کنی. میتونی فایل jQuery رو از وبسایت رسمی اون دانلود کرده و به پروژهات اضافه کنی، یا از یک «شبکه تحویل محتوا» (CDN) استفاده کنی.
<!-- افزودن jQuery از طریق CDN -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>آموزش دانلود jQuery
دو نسخه از jQuery به نامهای «نسخه تولیدی» (Production Version) و «نسخه توسعه» (Development Version) برای دانلود در دسترس هستند. نسخه تولیدی برای وبسایتهای فعال و آنلاین به کار گرفته میشه و کمحجم، فشرده و بسیار سریعه، اما درک کدهاش برای انسان تقریباً غیرممکنه.
از طرف دیگه، نسخه توسعه jQuery فقط برای آزمایش و امور توسعه طراحی شده و کدهاش توسط انسان قابل درکه. البته این نسخه سرعت بارگذاری کمتری نسبت به نسخه تولیدی داره. هر دو نسخه jQuery رو میتونی از وبسایت رسمی jQuery دانلود و نصب کنی. در واقع، کتابخانه jQuery یک فایل جاوا اسکریپت واحده و برای استفاده از اون باید فایل jQuery رو به فایل HTML خودت ارجاع بدی.
نکته: فایل دانلود شده کتابخانه jQuery رو باید در پوشه یا دایرکتوری صفحاتی قرار بدی که روی اونها کار میکنی.
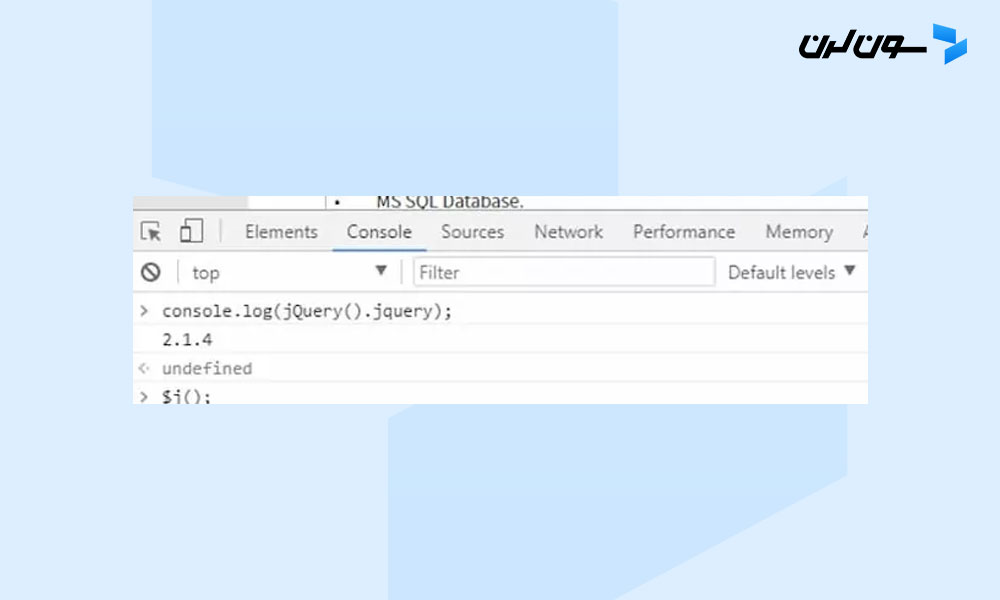
میتونی با استفاده از دستور زیر، نسخه jQuery نصب شده رو در کنسول مرورگر بازیابی کنی:
console.log(jQuery().jquery);خروجی این دستور طبق نسخه نصب شده از jQuery چیزی شبیه به تصویر زیر خواهد بود.

آموزش نصب jQuery با استفاده از CDN
در این بخش، نحوه نصب jQuery با استفاده از شبکه توزیع محتوا یا CDN توضیح داده میشه. استفاده از نسخههای میزبانی شده کتابخانه jQuery از CDNهای مایکروسافت و گوگل مزایای زیادی داره. با این کار، وقتی کاربر به سایتهای دیگهای که از jQuery استفاده میکنن، سر بزنه، نیازی به دانلود مجدد jQuery نداره چون مرورگرش اون رو قبلاً به صورت محلی ذخیره کرده. این کار سرعت بارگذاری سایت رو بیشتر میکنه، چون درخواست کاربران از نزدیکترین سرور بهشون پاسخ داده میشه.
در صورتی که دلیل قانعکنندهای برای استفاده از jQuery به صورت میزبانی شده در دستگاه کاربر وجود نداشته باشه، استفاده از CDN بسیار گزینه مناسبتریه.
برای اضافه کردن کتابخانه jQuery در کد HTML از طریق CDN، کافیه که تگهای <script> زیر رو در فایل HTML خودت کپی و جایگذاری کنی.
استفاده از CDN jQuery
<!-- افزودن jQuery از CDN -->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js" integrity="sha256-VazP97ZCwtekAsvgPBSUwPFKdrwD3unUfSGVYrahUqU=" crossorigin="anonymous"></script>
<link href="https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css" rel="stylesheet">استفاده از CDN گوگل
برای استفاده از CDN گوگل، کد زیر رو در تگ <head> صفحه HTML خودت قرار بده:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
استفاده از CDN مایکروسافت
برای استفاده از CDN مایکروسافت، کد زیر رو در تگ <head> صفحه HTML خودت قرار بده:
<head>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>
</head>این هم از آموزش نصب jQuery با استفاده از CDN. با این روشها میتونی به راحتی jQuery رو به پروژهات اضافه کنی و از مزایای استفاده از CDN بهرهمند بشی. هر سوالی داشتی، حتماً بپرس!
مثالهای کاربردی
بیا چند مثال کاربردی از استفاده jQuery رو با هم ببینیم.
تغییر محتوای عنصر
با استفاده از jQuery، میتونی به راحتی محتوای یه عنصر HTML رو تغییر بدی.
// تغییر محتوای عنصر با استفاده از jQuery
$("#example").html("Hello, 7Learn!");افزودن کلاس به عنصر
با استفاده از jQuery، میتونی به راحتی کلاسهای CSS رو به عناصر HTML اضافه یا از اونها حذف کنی.
// افزودن کلاس "active" به عنصر
$("#example").addClass("active");ایجاد انیمیشن ساده
با استفاده از jQuery، میتونی به راحتی انیمیشنهای سادهای مثل محو شدن رو ایجاد کنی.
// محو کردن عنصر
$("#example").fadeOut();اصول jQuery
خب رفیق، تا اینجا کلی درباره اینکه jQuery چیه و چطوری میشه باهاش کار کرد صحبت کردیم. حالا وقتشه که بریم سراغ اصول jQuery و ببینیم این کتابخونه دوستداشتنی چه امکاناتی داره و چطوری میشه ازش استفاده کرد. این بخش به اصول jQuery و ابعاد مختلف اون اختصاص داره. در اینجا قراره درباره موارد زیر صحبت کنیم:
- متدهای جیکوئری (jQuery Methods)
- رویدادهای جیکوئری (jQuery Events)
- افکتهای جیکوئری (jQuery Effects)
- رابط کاربری جیکوئری (jQuery UI)
متدهای jQuery
متدهای jQuery ابزارهای قدرتمندی هستن که بهت کمک میکنن تا به راحتی با عناصر HTML کار کنی. بیایید چندتا از معروفترین و پرکاربردترین متدهای jQuery رو با هم ببینیم.
انتخاب عناصر
برای انتخاب عناصر HTML از متد $() استفاده میکنیم. مثلاً برای انتخاب همه پاراگرافها از $("p") استفاده میکنیم.
// انتخاب همه پاراگرافها و تغییر محتوای آنها
$("p").html("Hello, 7Learn!");تغییر محتوای HTML
با متد html() میتونیم محتوای HTML یک عنصر رو تغییر بدیم.
// تغییر محتوای یک عنصر با id مثال
$("#example").html("Hello, 7Learn!");تغییر CSS
با متد css() میتونیم استایلهای CSS رو به عناصر HTML اعمال کنیم.
// تغییر رنگ متن به آبی
$("#example").css("color", "blue");رویدادهای jQuery
رویدادها (ایونتها) بهت اجازه میدن که به تعاملات کاربر واکنش نشون بدی. بیایید چند تا از پرکاربردترین رویدادهای jQuery رو ببینیم.
رویداد کلیک
با متد click() میتونیم به کلیکهای کاربر روی یک عنصر واکنش نشون بدیم.
// تغییر متن یک عنصر با کلیک روی آن
$("#example").click(function() {
$(this).html("You clicked me!");
});رویداد موس
با متد mouseover() میتونیم به حرکت موس روی یک عنصر واکنش نشون بدیم.
// تغییر رنگ متن با حرکت موس روی عنصر
$("#example").mouseover(function() {
$(this).css("color", "red");
});رویداد تغییر
با متد change() میتونیم به تغییرات ورودیهای فرم واکنش نشون بدیم.
// نمایش مقدار ورودی فرم بعد از تغییر
$("input").change(function() {
alert("New value: " + $(this).val());
});افکتهای jQuery
jQuery امکانات جذابی برای ایجاد افکتها و انیمیشنها داره که وبسایتت رو تعاملیتر میکنه. بیایید چندتا از افکتهای معروف jQuery رو ببینیم.
محو شدن
با متد fadeOut() میتونیم عناصر رو به آرامی محو کنیم.
// محو کردن عنصر
$("#example").fadeOut();اسلاید کردن
با متد slideUp() میتونیم عناصر رو به آرامی بالا بکشیم و پنهان کنیم.
// اسلاید کردن و پنهان کردن عنصر
$("#example").slideUp();نمایش و پنهان کردن
با متد toggle() میتونیم عناصر رو به صورت نمایشی یا پنهانی دربیاریم.
// نمایش یا پنهان کردن عنصر
$("#example").toggle();پنهان کردن
با متد hide() میتونیم عناصر رو پنهان کنیم.
// پنهان کردن عنصر
$("#example").hide();نمایش
با متد show() میتونیم عناصر پنهان شده رو دوباره نمایش بدیم.
// نمایش عنصر پنهان شده
$("#example").show();رابط کاربری jQuery (jQuery UI)
رابط کاربری jQuery یا همون jQuery UI، مجموعهای از ویجتها و افکتهای آمادهست که بهت کمک میکنه تا وبسایتت رو زیباتر و تعاملیتر کنی.
درگ و دراپ (Drag and Drop)
با استفاده از jQuery UI میتونی قابلیت درگ و دراپ رو به عناصر اضافه کنی.
// افزودن قابلیت درگ به عنصر
$("#draggable").draggable();تاریخنگار (Date Picker)
با استفاده از ویجت تاریخنگار میتونی یه تاریخنگار زیبا به فرمهات اضافه کنی.
<!-- افزودن تاریخنگار به ورودی فرم -->
<input type="text" id="datepicker">
<script>
$(function() {
$("#datepicker").datepicker();
});
</script>دیالوگ (Dialog)
با استفاده از ویجت دیالوگ میتونی پنجرههای پاپآپ زیبا و کاربرپسند ایجاد کنی.
// ایجاد یک دیالوگ
$("#dialog").dialog();سوالات متداول

jQuery چیست و چه کاربردهایی دارد؟
jQuery یک کتابخانه جاوا اسکریپته که برای سادهسازی کدنویسی و انجام کارهای پیچیده جاوا اسکریپت طراحی شده. از جمله کاربردهای اون میتونیم به انتخاب و تغییر عناصر HTML، ایجاد انیمیشنها، مدیریت رویدادها و استفاده از افزونههای مختلف اشاره کنیم.
آیا jQuery یک زبان برنامهنویسی است؟
نه، jQuery یه زبان برنامهنویسی نیست. در واقع، jQuery یه کتابخونه جاوا اسکریپته که کدنویسی رو خیلی راحتتر و سریعتر میکنه.
jQuery برای بکاند است یا فرانتاند؟
jQuery برای فرانتاند استفاده میشه. یعنی همه اون کارهای تعاملی و جذابی که توی مرورگر کاربر انجام میدی، با jQuery قابل انجامه.
چگونه میتوانم jQuery را به پروژه خود اضافه کنم؟
برای اضافه کردن jQuery به پروژه خودت، میتونی فایل jQuery رو از وبسایت رسمی اون دانلود کرده و به پروژهات اضافه کنی، یا از شبکههای تحویل محتوا (CDN) استفاده کنی.
چه تفاوتی بین jQuery و جاوا اسکریپت خام وجود دارد؟
jQuery یک کتابخانه جاوا اسکریپته که به منظور سادهسازی کدنویسی جاوا اسکریپت طراحی شده. با استفاده از jQuery، میتونی کارهای پیچیده رو به سادگی انجام بدی و کدهای خودت رو کوتاهتر و خواناتر کنی. جاوا اسکریپت خام نیاز به نوشتن کدهای بیشتری داره و ممکنه در مرورگرهای مختلف به شکل متفاوتی عمل کنه.
آیا jQuery هنوز هم مورد استفاده قرار میگیرد؟
بله، با وجود ظهور فریمورکها و کتابخانههای جدید مثل React و Vue.js، جیکوئری همچنان یکی از پرکاربردترین ابزارهای توسعه وب هست و در پروژههای بسیاری مورد استفاده قرار میگیره.
آیا میتوانم از jQuery در کنار فریمورکهای دیگر استفاده کنم؟
بله، میتونی jQuery رو در کنار فریمورکهای دیگه مثل React و Vue.js استفاده کنی. اما باید به این نکته توجه کنی که استفاده از چندین ابزار به صورت همزمان ممکنه پیچیدگیهای پروژه رو افزایش بده و نیاز به مدیریت بیشتری داشته باشه.
آیا jQuery با API کار میکند؟
بله، jQuery به خوبی میتونه با APIها کار کنه، مخصوصاً با استفاده از AJAX میتونی به راحتی دادهها رو از سرور بگیری و توی وبسایتت نمایش بدی بدون اینکه نیاز باشه صفحه رو دوباره بارگذاری کنی.
جمعبندی
jQuery یکی از ابزارهای قدرتمند و محبوب در دنیای توسعه وب هست که با سادهسازی کدنویسی جاوا اسکریپت و ارائه امکانات گسترده، زندگی برنامهنویسان رو راحتتر کرده. با استفاده از jQuery، میتونی به راحتی انیمیشنها و تعاملات پویا ایجاد کنی، کدهای خودت رو خواناتر و کوتاهتر بنویسی و از افزونههای متنوع برای افزودن قابلیتهای بیشتر به وبسایت خودت استفاده کنی. اگه هنوز از jQuery استفاده نکردی، پیشنهاد میکنم حتماً اون رو امتحان کنی و از امکانات بینظیر اون لذت ببری.
امیدوارم این مقاله بهت کمک کنه تا بیشتر با jQuery آشنا بشی و از اون در پروژههات استفاده کنی. منتظر سوالات و نظراتت هستم!
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد: