 در حال حاضر میتوان گفت که معماری MVVM در اندروید بهترین معماری برای پیاده سازی اپلیکیشنها در برابر معماری هایی مثل MVP یا MVC میباشد. در این آموزش، ما در برنامهی اندروید خود به بحث و پیاده سازی الگوی معماری MVVM اندروید خواهیم پرداخت. در این مقاله همراه سون لرن باشید تا با آموزش معماری MVVM در اندروید، اولین اپلیکیشن خود را پیاده سازی کرده و با مزایای آن آشنا شوید.
در حال حاضر میتوان گفت که معماری MVVM در اندروید بهترین معماری برای پیاده سازی اپلیکیشنها در برابر معماری هایی مثل MVP یا MVC میباشد. در این آموزش، ما در برنامهی اندروید خود به بحث و پیاده سازی الگوی معماری MVVM اندروید خواهیم پرداخت. در این مقاله همراه سون لرن باشید تا با آموزش معماری MVVM در اندروید، اولین اپلیکیشن خود را پیاده سازی کرده و با مزایای آن آشنا شوید.
انواع معماری در اندروید
(MVVM (Model, View, View Model (MVP (Model, View, Presenter (MVC (Model, View, Controllerمعماری MVVM چیست؟
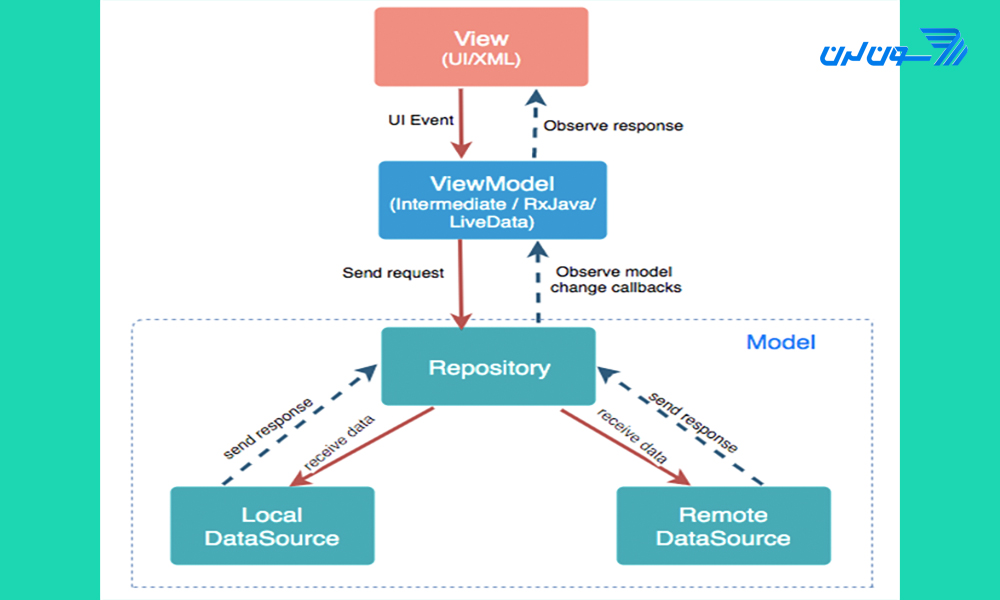
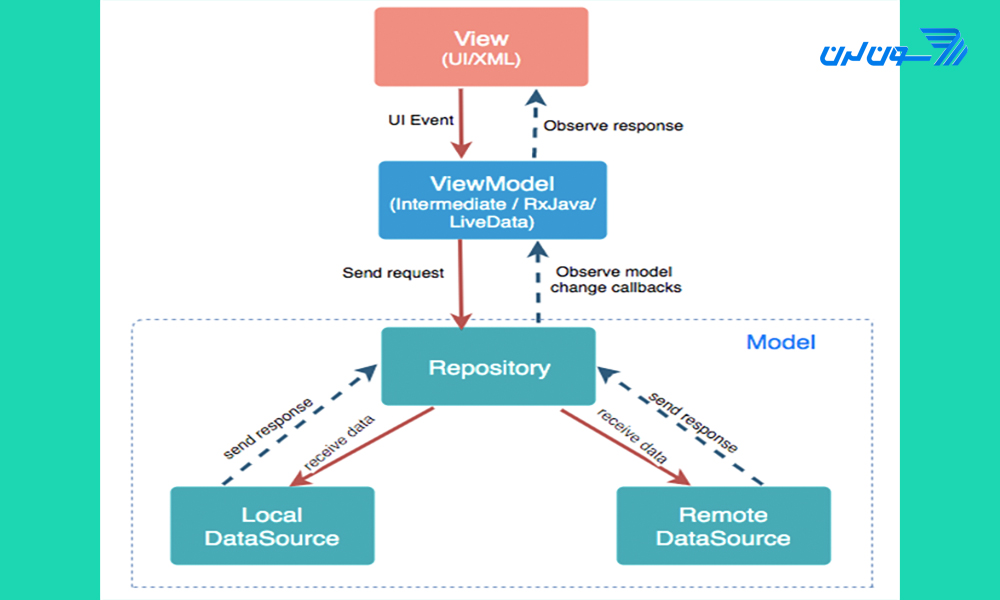
MVVM مخفف Model، View، ViewModel میباشد. Model، View، ViewModel (یعنی MVVM) یک الگوی معماری برنامه است که توسط جان گاسمن به عنوان جایگزینی برای الگوهای MVC و MVP هنگام استفاده از فناوری Data Binding پیشنهاد شده است. برای شروع، توضیحات این الگو را در نظر میگیریم و هر یک از اجزای آن را تحلیل میکنیم. MVVM یک الگوی طراحی معماری نرم افزار است که جداسازی رابط کاربری از business logic و مدل داده (data model) برنامه را تسهیل میبخشد.
مدل (Model)
لایهی مدل میتواند شامل دسترسی به دادهها (Repository (مخازن) ، DAOها ، API ها)، کلاسهای Entity و ... باشد. مدل یک ارائه دهندهی داده و برای بروزرسانی دادهها است. دادهها را میتوان از منابع مختلف بازیابی کرد، به عنوان مثال:- REST API
- Realm db
- SQLite db
- Handles broadcast
- Shared Preferences
- Firebase
- و ...
ویو (View)
View همان چیزی است که کاربر میبیند و در برنامه نویسی اندروید Viewها به طور معمول در XML تعریف میشوند و بیشتر در کلاسهای Fragment ،Activity یا View مشاهده میشوند. در بسیاری از برنامههای اندرویدی اغلب کدهایی که با View مرتبط نیستند ، به خصوص business logic، با Fragmentها و Activityها درهم میشوند، که میتواند باعث توسعه یا نگهداری بسیار دشوار باشد. MVVM با نگه داشتن Fragmentها و Activityها صرفاً به عنوان بخشی از لایهی View، با این مشکل مقابله میکند، آنها فقط باید وظیفهی تنظیم View را بر عهده بگیرند، و همچنین ViewModel را به View (با ابزارهایی مانند RxJava) متصل میکنند. برخلاف View ،MVC در مورد مدل اطلاعی ندارد. ویو تنها از ViewModel آگاه است که با آن دادههای خود را برای نمایش پر میکند. View باید عاری از منطق نمایش (قالب بندی تاریخ ، قوانین برای نشان دادن / پنهان کردن یک عنصر و موارد دیگر) باشد، که به جای آن در ViewModel حضور خواهد داشت. View میتواند از ViewModel درخواست کند تا عملیاتی را انجام دهد، که معمولاً ممکن است مدل را بر اساس ورودی کاربر بروز کند. برای مثال View مسئول رسیدگی به عنوانهای زیر است:- Menus
- Permissions
- Event listeners
- Showing dialogs, Toasts, Snackbars
- Working with Android View and Widget
- Start Activities
- All functionality which is related to the Android Context
ویو مدل (ViewModel)
ViewModel شامل دادههای مورد نیاز برای View است. همانطور که از نام آن مشخص شده است، ViewModel پل ارتباطی بین View و Model است. دادههای خود را از لایه مدل بیرون میکشد و آن را برای نمایش تبدیل میکند. ViewModel حالت فعال برنامه را در خود نگهداری میکند. این عملیات را در معرض View قرار میدهد و interface را برای بروز کردن مدل فراهم میکند. ViewModelها نوعی POJO هستند، به این معنی که به راحتی قابل آزمایش هستند که یکی از اصلیترین مزایای آنها میباشد. ViewModel مسئولیتهای زیر را داراست:- Exposing data
- (Exposing state (progress, offline, empty, error, etc
- Handling visibility
- Input validation
- Executing calls to the model
- Executing methods in the view
- Start a service
- Bind to a service
- Send a broadcast
- Register a broadcast receiver
- Load resource values
- Show a dialog
- Start an activity
- Inflate a layout
تفاوت MVVM با MVP:
- ViewModel به جای Presenter در لایهی میانی مینشیند.
- Presenter اشاراتی به View دارد. ViewModel به این صورت نمیباشد.
- ViewModel جریان داده (data streams) را ارسال میکند.
- Presenter و View در یک رابطهی 1 به 1 هستند.
- View و ViewModel در یک رابطهی 1 به تعدادی زیاد قرار دارند.
- ViewModel نمیداند که View در حال گوش دادن به آن است.
تفاوت MVVM با MVC:
MVVM دارای چندین مفهوم با الگوی رایجتر (MVC (Model View Controller است، بنابراین کسانی که قبلاً با MVC آشنا بودند یا با آن کار کرده بودند باید بتوانند با MVVM به راحتی کار کنند. Model و ViewModel در MVVM یکسان است همانطور که در MVC وجود دارد، آنچه متفاوت است نحوهی برقراری ارتباط و همچنین آگاهی آنها از یکدیگر است.مزایای MVVM
Viewmodels امکان آزمایش آسانتر Display Logic را فراهم میآورد:
Viewmodels اجازه میدهد تا منطق صفحه نمایش بدون اینکه لحظه به لحظه مشاهده شود آزمایش شود. در توسعهی Android،این اجازه را میدهد تا تستهای بیشتری در JUnit نوشته شود و به صورت محلی (local) اجرا شود، نه در Android JVM (شبیه ساز یا دستگاه)، به این معنی که تستها خیلی سریعتر اجرا میشوند.تفکیک روابط:
کدهای درهم و شکننده باعث کابوس نگهداری برنامه میشود. اگرما بدون داشتن هیچگونه معماری، توسعه دادن یک اپلیکیشن را شروع کنیم باعث بروز بیشتر انواع ارور یا خطا در برنامه میشویم و وقتی که بخواهیم یک features جدید به برنامه اضافه کنیم سردرگم میشویم و سرعت توسعه یافتن برنامه خیلی کم میشود و باعث میشود که مشتری از روند توسعهی برنامه ناراضی باشد. يكی از مهم ترين مزایای اين امر كه ما اغلب در برنامههای اندرویدی میبينیم، Activityها وFragmentهای يكپارچه است که شامل business logic، تعامل مستقيم با پايگاه داده و یا API است، كه با كليهی كدهای View همراه است. MVVM کمک زیادی میکند تا معماری تمیز، منسجم و کاملاً جفت شده، حفظ شود و Activityها و Fragmentها را صرفاً به عنوان بخشی از View نگه میدارد.استفادهی مجدد از کد را بهبود میبخشد:
Viewmodels را میتوان دوباره در سراسر برنامه استفاده کرد، به این معنی که display logic نیازی به کپی ندارد. این View حتی میتواند برای جایی دیگر جابهجا شود و هنوز از همان ViewModel استفاده میکند و تا زمانی که به همان دادهها و عملیات بستگی داشته باشد، از همان ViewModel استفاده میکند.
رابط کاربری میتواند بدون دست زدن به Business Logic بروز شود:
این به این معنی است که توسط سازندگان مختلف و درگیریهای کمتری میتوان روی مؤلفهها (Components) کار کرد، و این امکان را فراهم میکند تا تعداد اعضای تیم راحتتر افزایش یابد. به عنوان مثال، یک توسعه دهنده front-end قادر است بدون نیاز به منطق در ViewModel، به طور مستقل روی View کار کند، در حالی که توسعه دهنده ای دیگر بر روی بخشی دیگر کار میکند و یک نسخهی fake از یک ViewModel میتواند مورد استفاده قرار گیرد در حالی که نسخهی اصلی در حال توسعه است.
دو روش پیاده سازی MVVM در Android :
- Data Binding
- RxJava
- با استفاده از Two Way Data Binding
- با استفاده از LiveData
- با استفاده از RxJava
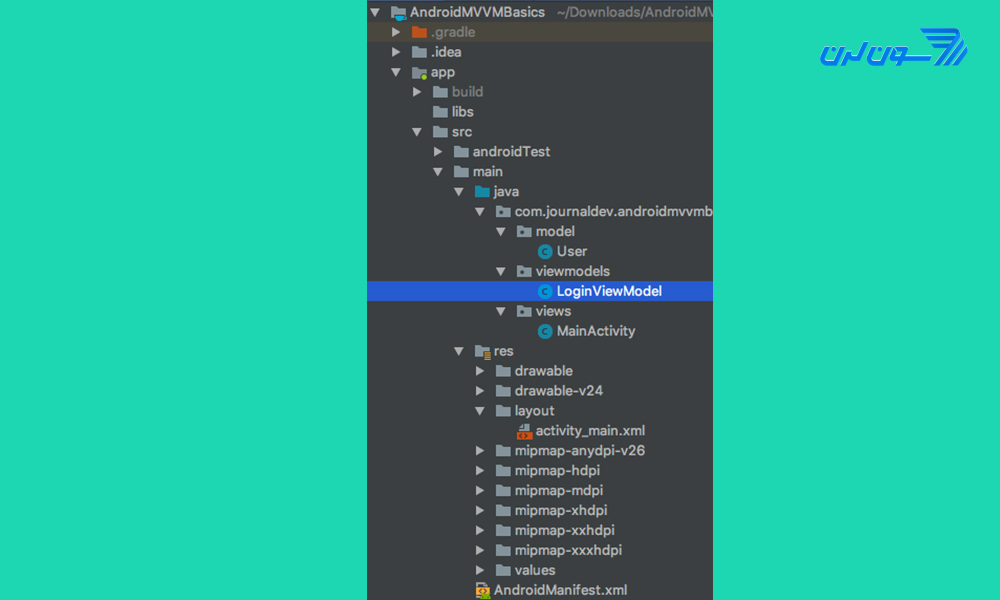
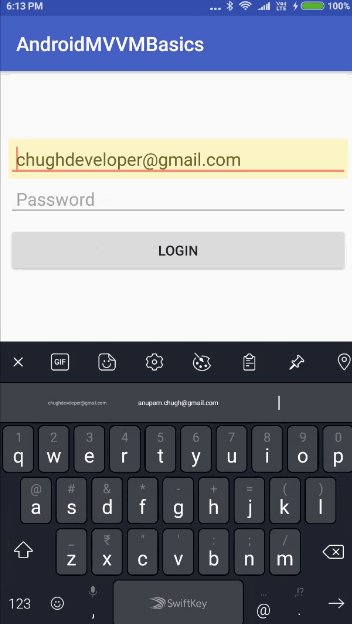
مثالی از ساختار پروژهی MVVM در اندروید

افزودن کتابخانهی Data Binding
کد زیر را به فایل build.gradle برنامهی خود اضافه کنید:
android {
dataBinding {
enabled = true
}
}
این قابلیت اتصال داده (Data Binding) را در برنامهی شما فعال میکند.
اضافه کردن وابستگی ها
وابستگیهای زیر را در فایل build.gradle خود اضافه کنید:
implementation 'android.arch.lifecycle:extensions:1.1.0'
مدل (Model)
مدل ایمیل و رمز عبور کاربر را نگه میدارد. کلاس User.java، این کار را انجام میدهد:
package com.journaldev.androidmvvmbasics.model;
public class User {
private String email;
private String password;
public User(String email, String password) {
this.email = email;
this.password = password;
}
public void setEmail(String email) {
this.email = email;
}
public String getEmail() {
return email;
}
public void setPassword(String password) {
this.password = password;
}
public String getPassword() {
return password;
}
}
{Syntax For Two Way Data Binding @={variable
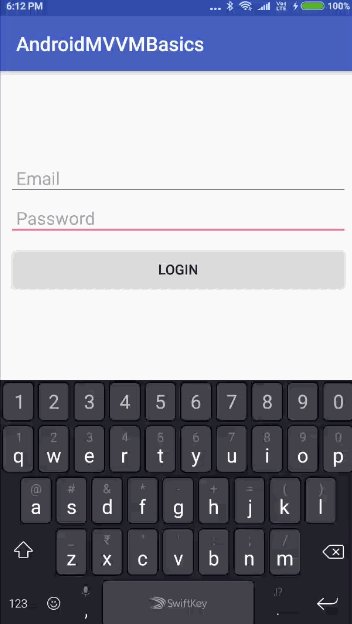
Layout
کد مربوط بهactivity_main.xml در زیر آورده شده است:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:bind="https://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel" />
</data>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
android:orientation="vertical">
<EditText
android:id="@+id/inEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="8dp"
android:text="@={viewModel.userEmail}" />
<EditText
android:id="@+id/inPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
android:padding="8dp"
android:text="@={viewModel.userPassword}" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:onClick="@{()-> viewModel.onLoginClicked()}"
android:text="LOGIN"
bind:toastMessage="@{viewModel.toastMessage}" />
</LinearLayout>
</ScrollView>
</layout>
ViewModel
کد ورود به سیستم LoginViewModel.java در زیر آورده شده است:
package com.journaldev.androidmvvmbasics.viewmodels;
import android.databinding.BaseObservable;
import android.databinding.Bindable;
import android.text.TextUtils;
import android.util.Patterns;
import com.android.databinding.library.baseAdapters.BR;
import com.journaldev.androidmvvmbasics.model.User;
public class LoginViewModel extends BaseObservable {
private User user;
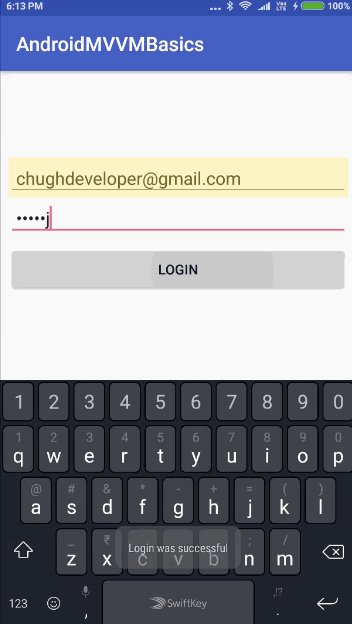
private String successMessage = "Login was successful";
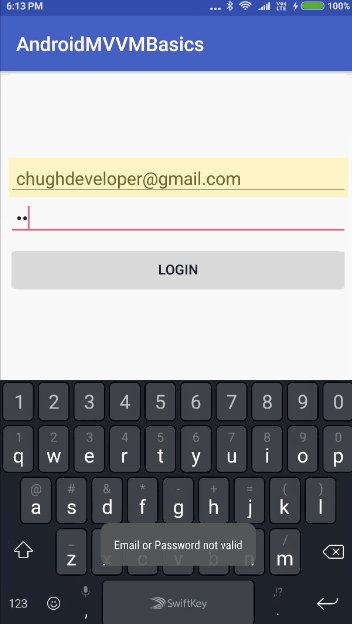
private String errorMessage = "Email or Password not valid";
@Bindable
private String toastMessage = null;
public String getToastMessage() {
return toastMessage;
}
private void setToastMessage(String toastMessage) {
this.toastMessage = toastMessage;
notifyPropertyChanged(BR.toastMessage);
}
public void setUserEmail(String email) {
user.setEmail(email);
notifyPropertyChanged(BR.userEmail);
}
@Bindable
public String getUserEmail() {
return user.getEmail();
}
@Bindable
public String getUserPassword() {
return user.getPassword();
}
public void setUserPassword(String password) {
user.setPassword(password);
notifyPropertyChanged(BR.userPassword);
}
public LoginViewModel() {
user = new User("","");
}
public void onLoginClicked() {
if (isInputDataValid())
setToastMessage(successMessage);
else
setToastMessage(errorMessage);
}
public boolean isInputDataValid() {
return !TextUtils.isEmpty(getUserEmail()) && Patterns.EMAIL_ADDRESS.matcher(getUserEmail()).matches() && getUserPassword().length() > 5;
}
}
کد کلاس MainActivity.java در زیر آورده شده است:
package com.journaldev.androidmvvmbasics.views;
import android.databinding.BindingAdapter;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.journaldev.androidmvvmbasics.R;
import com.journaldev.androidmvvmbasics.databinding.ActivityMainBinding;
import com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
activityMainBinding.setViewModel(new LoginViewModel());
activityMainBinding.executePendingBindings();
}
@BindingAdapter({"toastMessage"})
public static void runMe(View view, String message) {
if (message != null)
Toast.makeText(view.getContext(), message, Toast.LENGTH_SHORT).show();
}
}

شما میتوانید پروژهی آموزش MVVM در Android با استفاده از DataBinding را از لینک ذکر شده در زیر دانلود کنید.
مثالی دیگر از MVVM در اندروید
برنامه بسیار ساده است، پستهای برتر Reddit را از API JSON آن میآورد و آنها را در یک لیست نمایش میدهد.
در این مثال از کتابخانههای زیر استفاده شده است:
- RxJava
- Retrofit
- Dagger 2
- Picasso
- AndroidAnnotations
- Lombok
اگر به یادگیری بیشتر در زمینهی برنامه نویسی اندروید علاقه داری، با شرکت در دورهی آموزش برنامه نویسی اندروید در کمتر از یکسال به یک توسعهدهنده اندروید همه فن حریف تبدیل میشوی که آمادهی استخدام، دریافت پروژه و حتی پیادهسازی اپلیکیشن خودت هستی.