۴۰ دیدگاه
zohre
۲۸ آذر ۱۴۰۲، ۱۳:۴۲
نازنین کریمی مقدم
۰۶ دی ۱۴۰۲، ۱۲:۲۸
Amirossein
۱۹ آذر ۱۴۰۲، ۱۶:۳۹
نازنین کریمی مقدم
۲۰ آذر ۱۴۰۲، ۰۴:۵۴
۰۷ مرداد ۱۴۰۲، ۱۱:۲۰
نازنین کریمی مقدم
۱۹ شهریور ۱۴۰۲، ۰۸:۵۱
۳۱ خرداد ۱۴۰۲، ۱۲:۴۶
نازنین کریمی مقدم
۰۴ تیر ۱۴۰۲، ۲۰:۳۰
۰۵ بهمن ۱۴۰۱، ۰۹:۰۵
نازنین کریمی مقدم
۰۵ بهمن ۱۴۰۱، ۱۸:۲۱
۲۵ دی ۱۴۰۱، ۲۲:۱۴
نازنین کریمی مقدم
۲۶ دی ۱۴۰۱، ۱۰:۲۱
۲۸ آبان ۱۴۰۱، ۱۴:۲۱
نازنین کریمی مقدم
۲۸ آبان ۱۴۰۱، ۱۴:۳۴
۰۹ مهر ۱۴۰۱، ۰۹:۳۸
۰۲ شهریور ۱۴۰۱، ۱۷:۲۴
نازنین کریمی مقدم
۰۵ شهریور ۱۴۰۱، ۰۴:۰۹
۱۳ مرداد ۱۴۰۱، ۰۸:۲۷
نازنین کریمی مقدم
۱۳ مرداد ۱۴۰۱، ۲۳:۱۵
۳۰ خرداد ۱۴۰۱، ۱۲:۰۱
نازنین کریمی مقدم
۳۱ خرداد ۱۴۰۱، ۱۰:۱۱
۱۱ خرداد ۱۴۰۱، ۰۵:۲۶
نازنین کریمی مقدم
۱۱ خرداد ۱۴۰۱، ۰۷:۳۵
۲۷ اردیبهشت ۱۴۰۱، ۰۴:۵۸
نازنین کریمی مقدم
۲۷ اردیبهشت ۱۴۰۱، ۱۳:۵۰
۱۰ اسفند ۱۴۰۰، ۱۰:۵۹
نازنین کریمی مقدم
۱۱ اسفند ۱۴۰۰، ۱۰:۲۱
۱۶ بهمن ۱۴۰۰، ۰۵:۳۹
نازنین کریمی مقدم
۱۶ بهمن ۱۴۰۰، ۰۹:۴۱
۱۲ بهمن ۱۴۰۰، ۲۱:۳۶
نازنین کریمی مقدم
۱۳ بهمن ۱۴۰۰، ۱۱:۲۴
۳۰ دی ۱۴۰۰، ۰۳:۰۸
نازنین کریمی مقدم
۰۲ بهمن ۱۴۰۰، ۰۸:۲۶
۱۶ آذر ۱۴۰۰، ۰۶:۵۶
Nazanin KarimiMoghaddam
۱۶ آذر ۱۴۰۰، ۰۷:۱۷
افشین
۱۴ مهر ۱۴۰۰، ۲۰:۲۹
نازنین کریمی مقدم
۱۸ مهر ۱۴۰۰، ۱۹:۲۸
رجب محمدی
۰۱ اردیبهشت ۱۴۰۰، ۰۴:۱۷
حسین ملهم
۰۸ فروردین ۱۴۰۰، ۱۵:۰۱
نازنین کریمی مقدم
۰۹ فروردین ۱۴۰۰، ۰۸:۴۰
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:


 مقایسه فیگما با adobe xd[/caption]
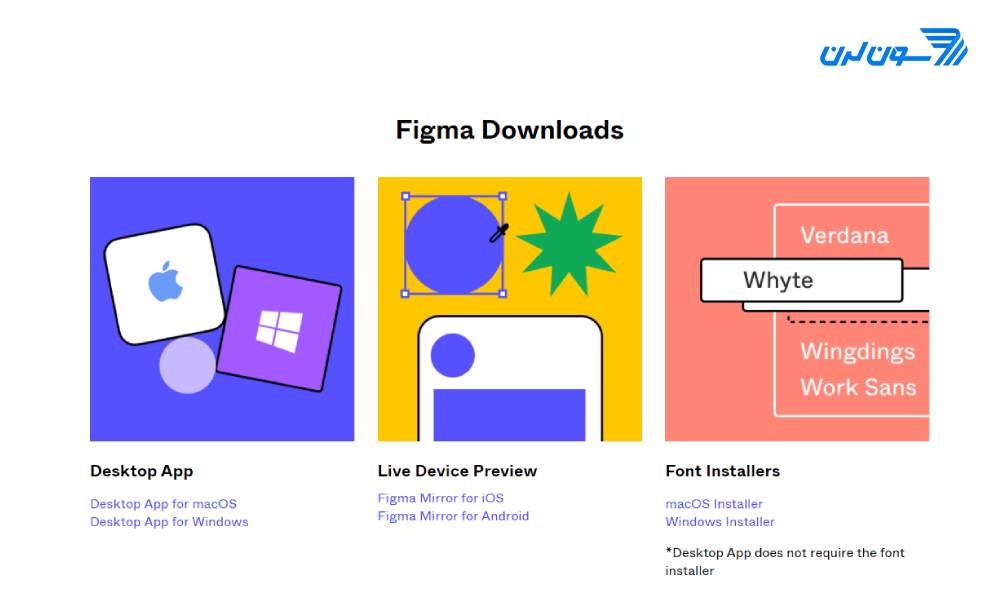
مقایسه فیگما با adobe xd[/caption] دریافت فایل نصبی نرم افزار فیگما[/caption]
دریافت فایل نصبی نرم افزار فیگما[/caption]
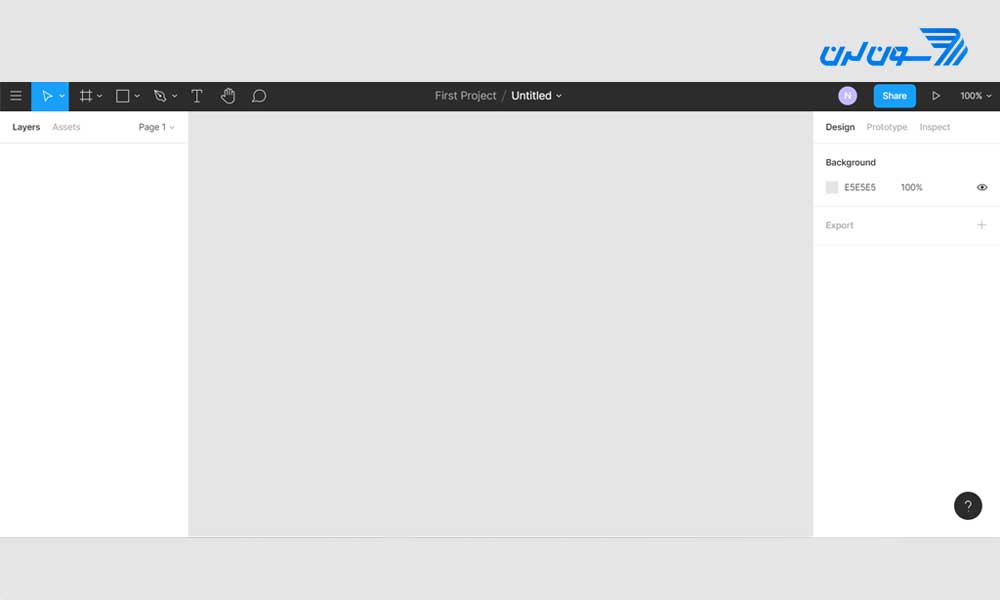
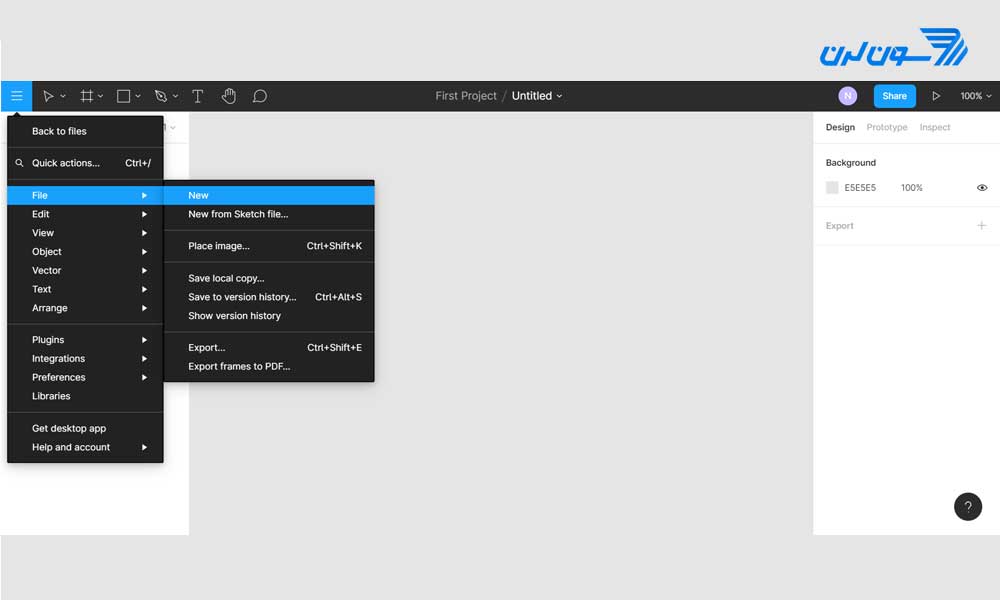
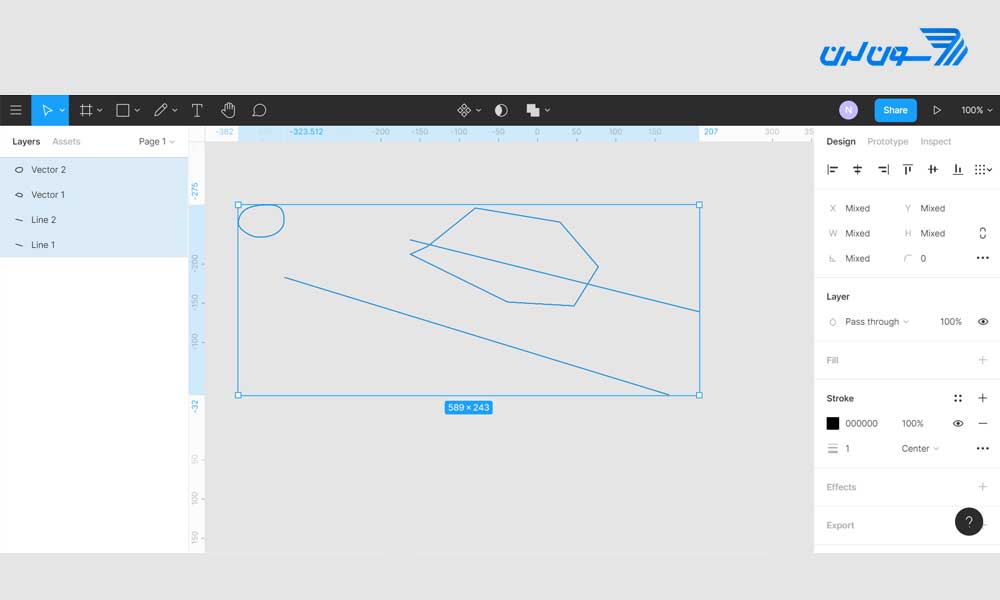
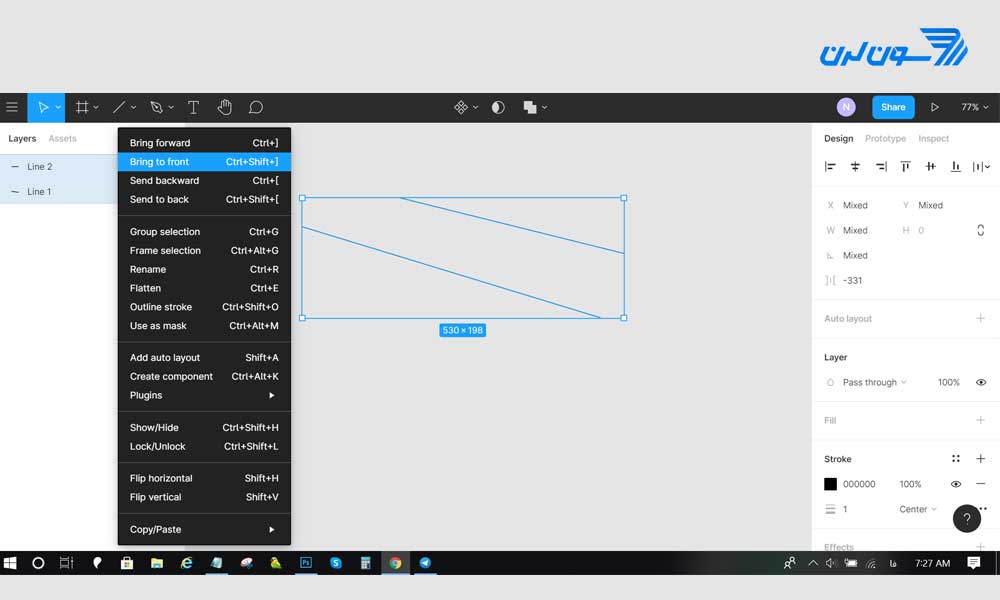
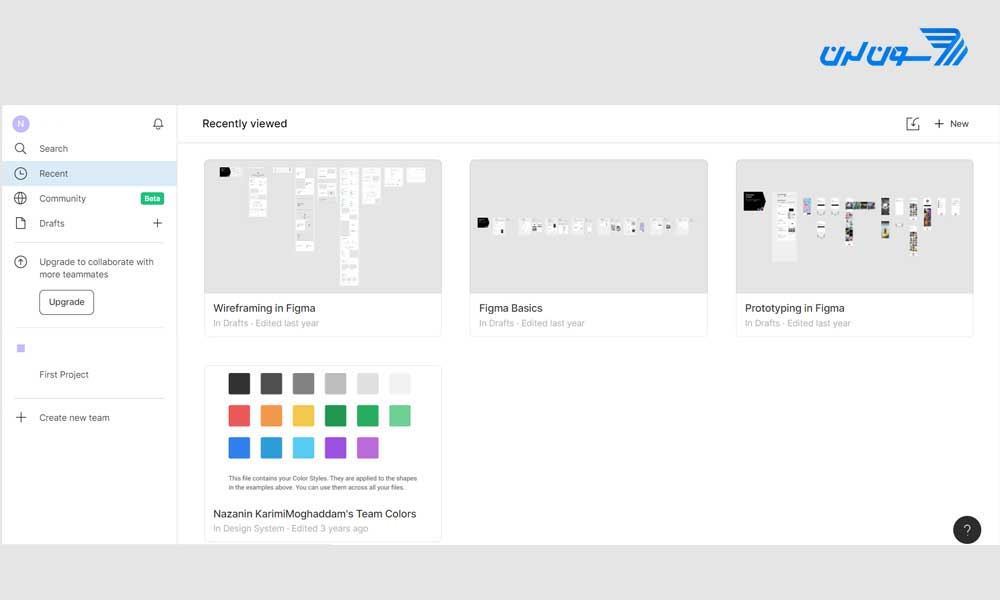
 آموزش راه اندازی نرم افزار figma[/caption]
آموزش راه اندازی نرم افزار figma[/caption]