- Grid چیست؟
- Grid Line
- Grid Column
- Grid Row
- Grid Track
- Grid Cell و Grid Area
- Grid Gap
- Grid Container
- Grid Item
- Grid Order
- Grid Position
- Grid Template
- اندازه در Grid
- fr چیست؟
- تابع minmax
- تابع repeat
- auto-fill و auto-fit
- Grid Auto Flow
- جهت و ترازبندی (Grid Alignment)
- Writing Mode و dir
- نکات تکمیلی کدنویسی
CSS Grid، ابزاری است که با دوبعدی دیدن المان ها، کمک میکند تا با استفاده از CSS صفحات وب را به آسانی، با سرعت بالا و به صورت واکنش گرا طراحی کنیم. مرورگرهای مختلفی CSS Grid را پشتیبانی کرده و این موجب شده تا توسعه دهندگان زیادی مشتاق به استفاده از این ابزار مفید و کاربری باشند. همچنین در مورد مزایای استفاده از CSS Grid صحبت کردیم و در آخر با دو مثال، کدنویسی آن را شروع کردیم. حال در این مقاله قصد داریم تخصصیتر به برنامه نویسی CSS Grid بپردازیم. ابتدا مفاهیم پرکاربرد در این حوزه را مرور کرده و سپس وارد کدزنی ساختار Grid میشویم.
Grid چیست؟
در طراحی گرافیکی، Grid یک سازه ی معمولاً دو بعدی است که از یک سری خطوط تقاطع مستقیم یا منحنی تشکیل شده و برای ساختار محتوا از آن استفاده میشود. چون المانهای ما در CSS Grid دوبعدی هستند، پس اینجا نیز با مفاهیمی مانند خطوط، ردیف، ستون و فواصل سروکار خواهیم داشت.
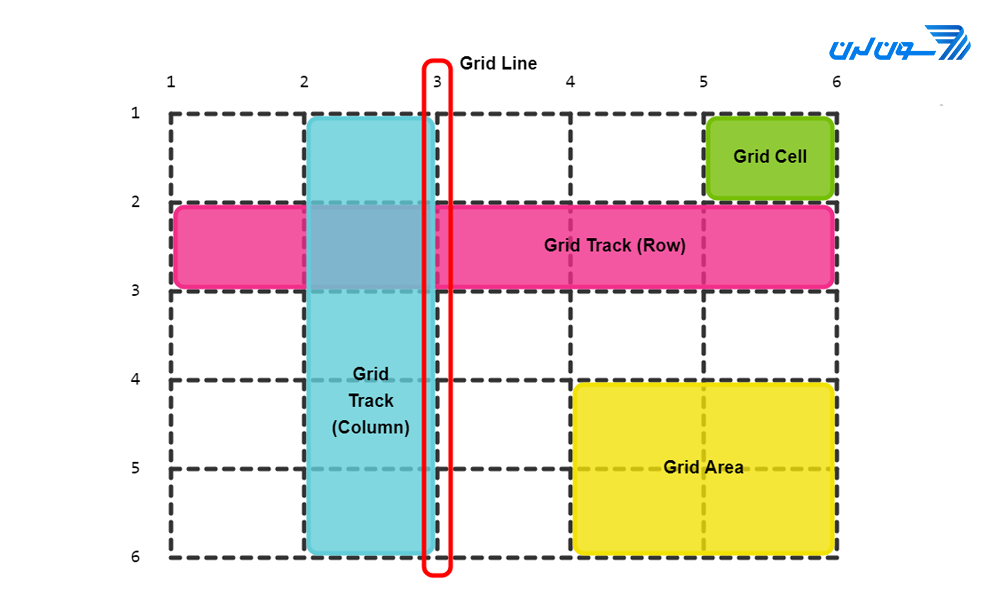
Grid Line
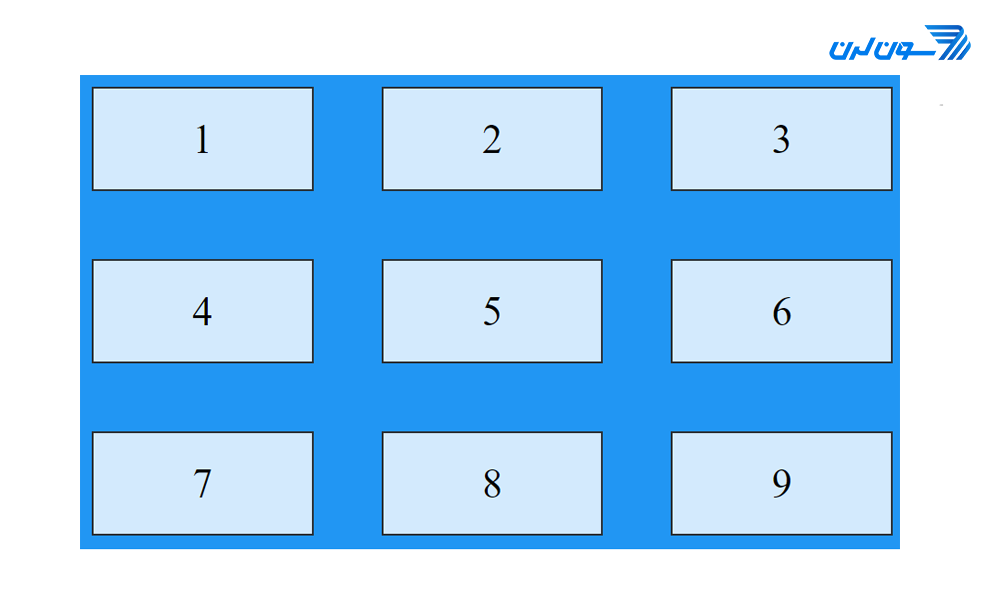
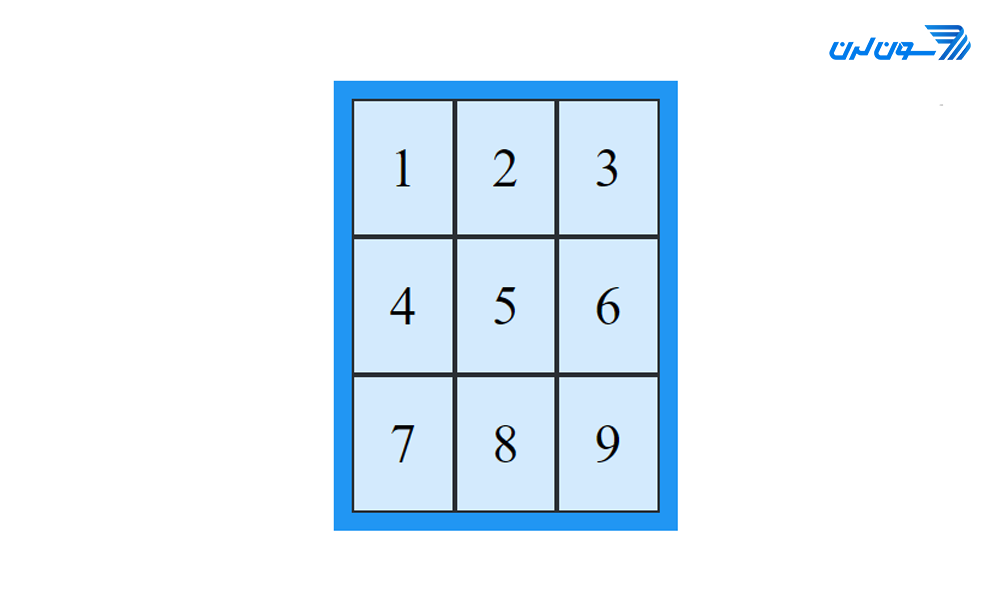
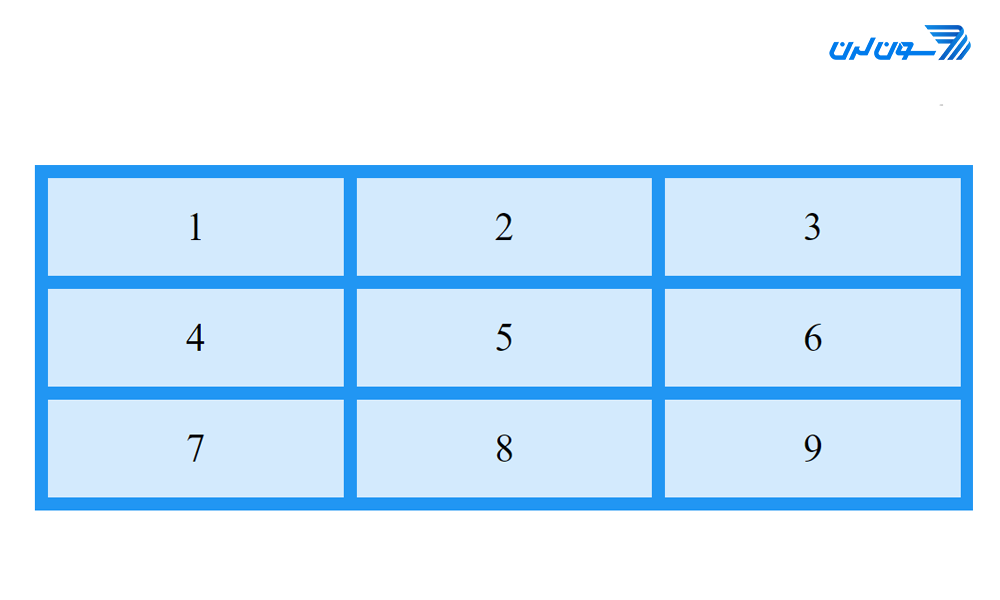
Grid Line یا همان خط، گرید را تقسیم بندی میکند. خطوط میتوانند هم در راستای افقی و هم در راستای عمودی وجود داشته باشند. از Grid Line برای تعیین مکان آیتمهای گرید استفاده میشود. همچنین هر یک از این خطوط شماره ی مخصوص به خود را دارند که میتوان به آنها از طریق همین شماره اشاره کرد. مثلا در شکل سمت راست، چون جهت صفحه از راست به چپ است، خط سمت راست، شماره 1 میباشد. اما در شکل سمت چپ، خط اول سمت چپ شماره 1 میباشد.
Grid Column
در طراحی به نمایش ستونی المان ها، Column گفته میشود. ستون میتواند با استفاده از Line که در بخش قبل معرفی کردیم نیز تعریف شود. در واقع، فواصل بین خطوط عمودی همان ستونهای ما هستند.
Grid Row
در طراحی به نمایش ردیفی المان ها، Row گفته میشود. مانند ستون، ردیف هم طبق مفهوم Grid Line میتواند تعریف شود و به فواصل بین خطوط افقی تعبیر میشود.
Grid Track
یک واژه ی عمومی با نام Grid Track وجود دارد که هم برای ردیف و هم برای ستون به کار میرود و در واقع به فاصله ی میان هر دو خط همسایه گفته میشود.
Grid Cell و Grid Area
به فضای بین دو خط عمودی و افقی کنار هم یا به عبارت دیگر، به هر خانه ای که در Grid دیده میشود یک Grid Cell گفته میشود. از به هم پیوستن یک یا چند سلول یک Grid Area (ناحیه) تشکیل میشود.
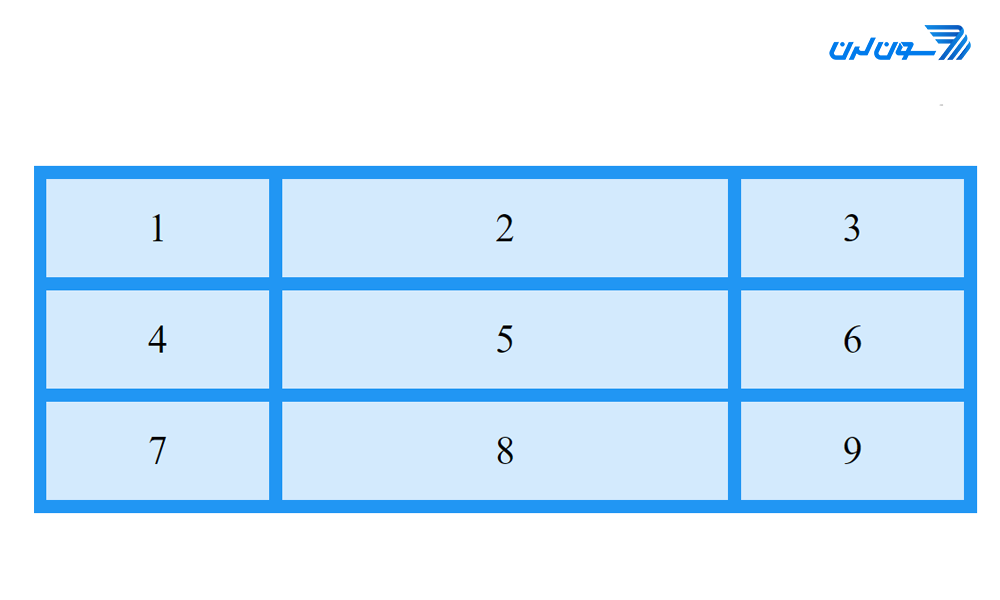
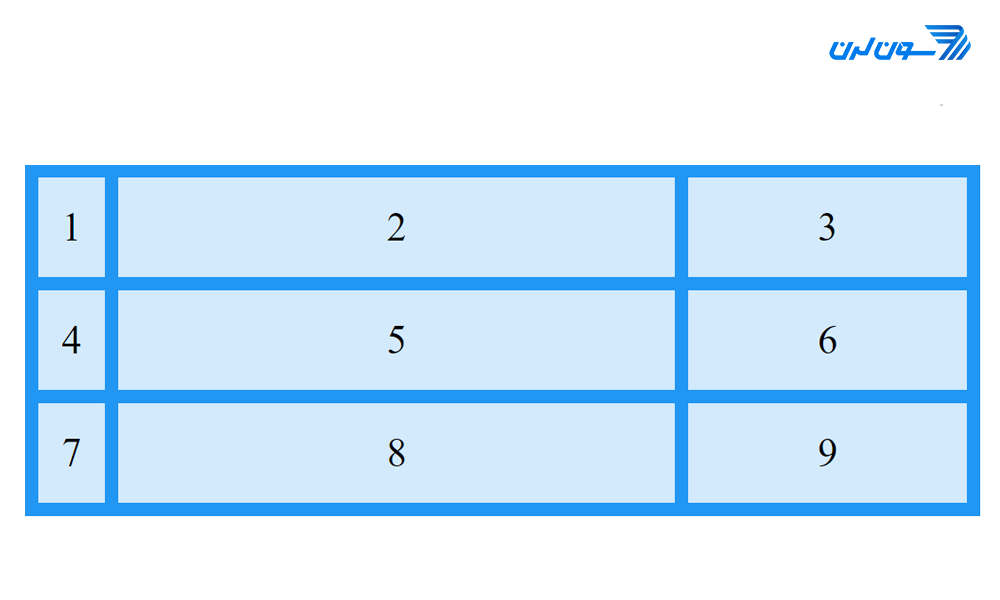
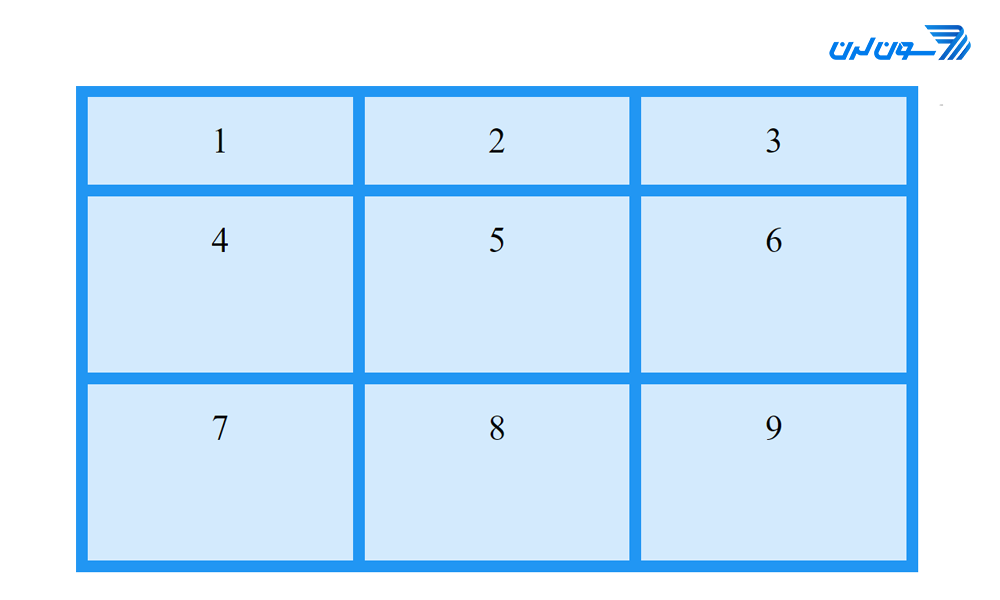
در شکل زیر مفاهیم Grid Row ،Grid Column ،Grid Track ،Grid line ،Grid Cell و Grid Area نشان داده شده است:

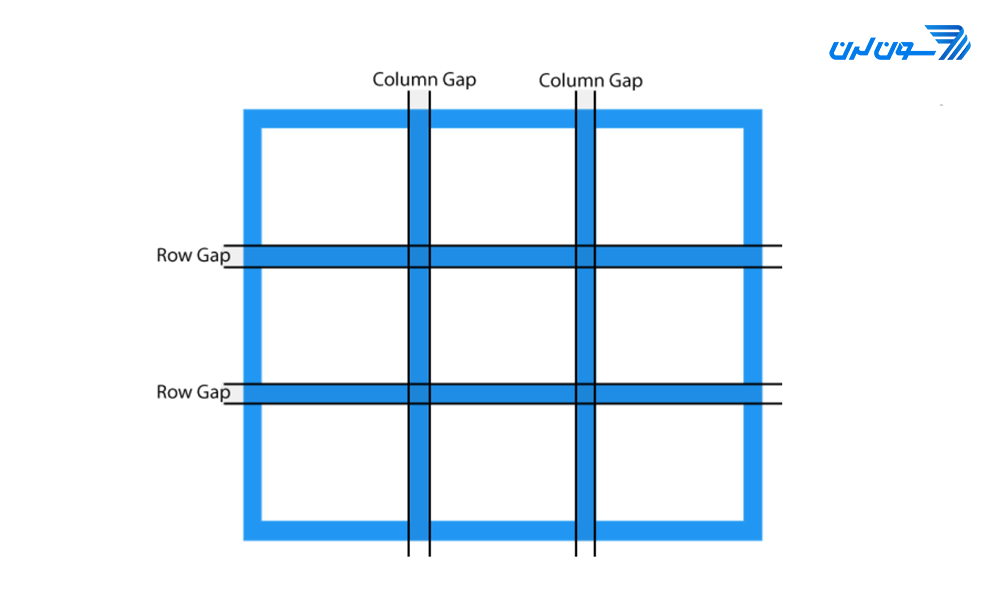
Grid Gap
معمولا هنگامی که میخواهیم یک صفحه وب را طراحی کنیم، نیاز داریم تا المانها کنار هم بچینیم و میانشان کمی فاصله نیز درنظر بگیریم. هدف Grid Gap همین است؛ با استفاده از Grid Gap میتوان فواصل خالی نسبت به Grid Line را تعریف کرد.

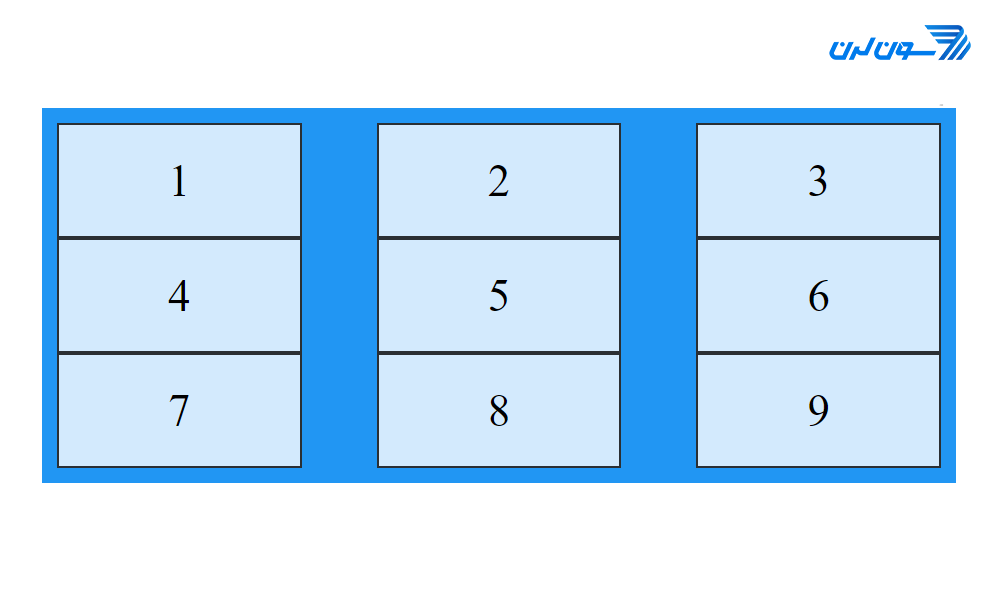
grid-gap نیز همانند Grid Track یک مفهوم عمومی است و هم برای ردیف و هم برای ستون به کار میرود. در صورتی که بخواهیم به طور خاص بین ردیفها فاصله بگذاریم از grid-row-gap و اگر بخواهیم ستونها را از هم دور کنیم از grid-column-gap استفاده میکنیم:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-column-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 20px;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
</body>
</html>

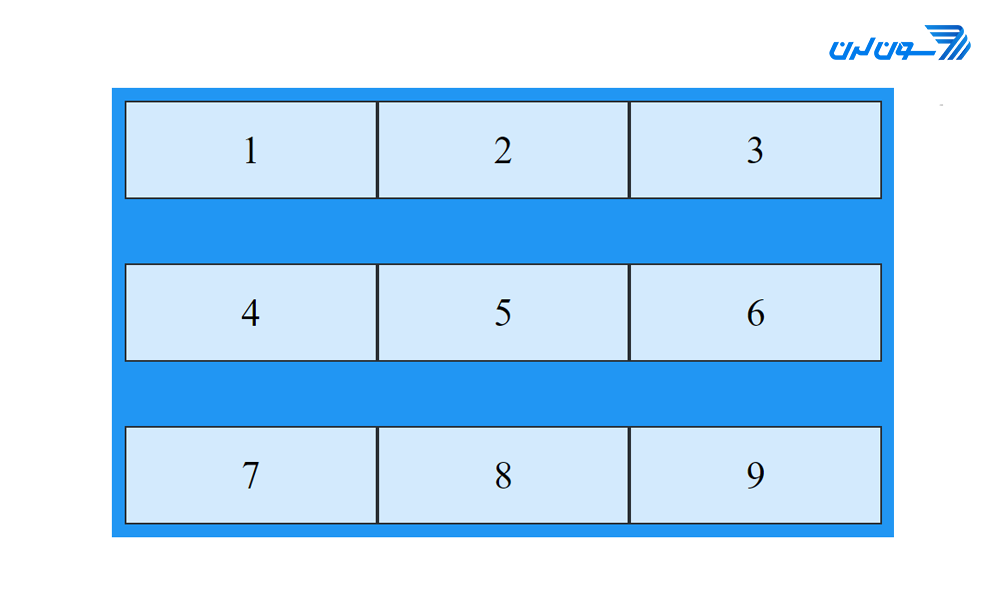
همان طور که میبینیم ستونها از هم به اندازه ی 50px فاصله گرفتند. حال اگر بخواهیم بین ردیفها فاصله بیفتد در کد بالا به جای grid-column-gap از grid-row-gap استفاده میکنیم:
.grid-container {
display: grid;
grid-row-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
حال میخواهیم این فاصله بین ردیفها و ستونها یکسان و به اندازه ی 50px باشد. به طور یکجا فواصل ستونی و ردیفی را با grid-gap مقداردهی میکنیم:
.grid-container {
display: grid;
grid-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
Grid Container
همان طور که در مثالهای قبل دیدیم، در طراحی صفحه با CSS Grid، المانها در یک Grid مادر با نام Container قرار میگیرند:
.grid-container {
display: grid;
grid-column-gap: 50px;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
...
<div class="grid-item">3</div>
</div>باید در این Grid مقدار display را معلوم کنیم که از چه نوعی باشد:
Grid: به شکل خانه ی دوبعدی یا بلاک: تمامی مثال هایی که تا اینجا مرور کردیم از این نوع بود.
Inline-grid: به شکل خطی
Subgrid: به شکل Grid هایی که خود متشکل از Grid هستند. درواقع به صورت Gridهای تودرتو هست.
.grid-container {
display: inline-grid;
}
.grid-container {
display: subgrid;
}
Grid Item
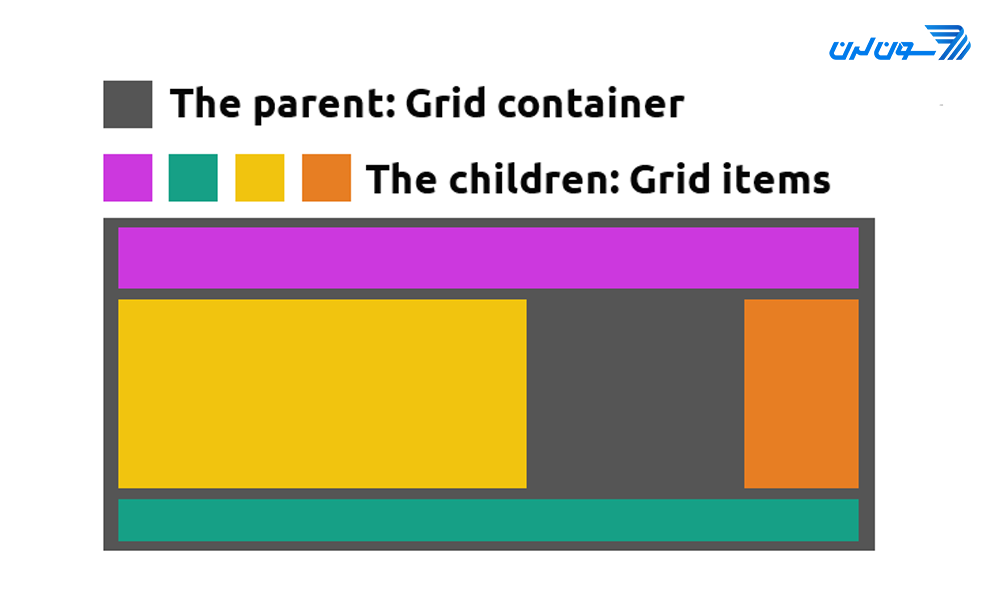
به المان هایی که بلافاصله و در لایه ی اول در این Grid مادر قرار میگیرند Grid Item گفته میشود. باید توجه داشت که تنظیمات Grid تنها روی Grid Itemها اعمال میشود و بر فرزندان Grid Itemها تاثیری ندارد. از طریق تعریف ویژگیها در داخل آیتم میتوان این تنظیمات را اعمال کرد.
.item {
grid-column: 1 / 5;
}
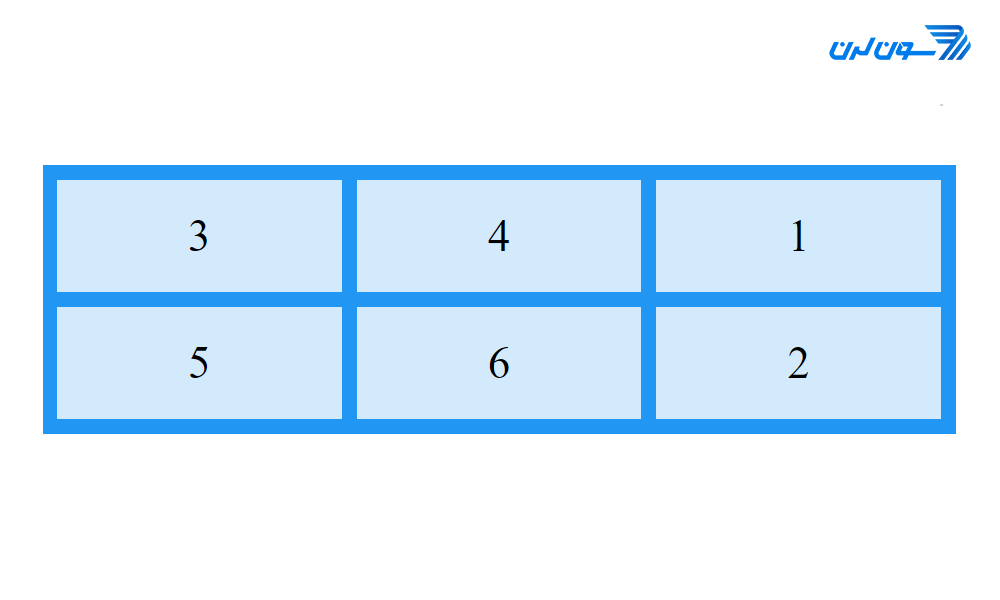
Grid Order
هنگام طراحی یک صفحه، بسیار معمول است که بخواهیم ترتیب المانهای موجود در صفحه را مشخص کنیم. میتوان با تعریف ناحیه ی هر آیتم ترتیب را مشخص کرد:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 { grid-area: 1 / 3 / 2 / 4; }
.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }
.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }
.item6 { grid-area: 2 / 2 / 3 / 3; }
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
</div>
</body>
</html>

در این کد ما ناحیه ی هر آیتم را به صورت زیر مشخص کردیم:
.item { grid-area: start-row-number / start-column-number / end-row-number / end-column-number; }واضح است که با این روش، اگر به هر دلیلی بعدها قصد تغییر ترتیب یکی از آیتمها را داشته باشیم، ناچاریم نواحی تمامی آیتمها را از اول ویرایش کنیم و به همین دلیل برای مشخص کردن ترتیب المان ها، راهکار دومی هم وجود دارد. در این راهکار، کافی است در هر آیتم ویژگی order را به صورت زیر مشخص کنیم و نیازی به تعریف نواحی نیست:
.grid-item {
order: 2;
}Grid Position
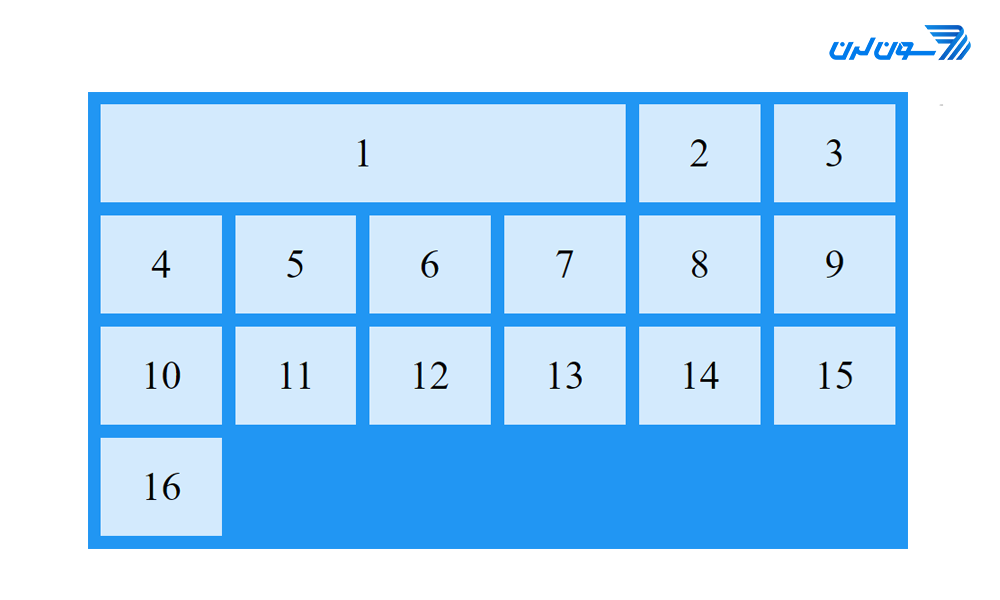
مفاهیم زیر میتوانند مکان و موقعیت یک Grid Item را مشخص کنند:
auto : به عنوان مقدار پیش فرض و خودکار استفاده میشود.
line : با شماره ی خط یا نام خط مکان شروع و پایان یک Grid Item را مشخص کرد.
number : معلوم میکند تا چند Grid Track بزرگ شود.
name : تا جایی بزرگ میشود که به اولین خط با نام مشخص شده برسد.
برای تعیین مکان یک ناحیه میتوان مقدار آن را کاهش یا افزایش داد. فرض کنید یک جدول 6 در 6 داریم که از نواحی مساوی تشکیل شده است. میتوان آیتم اول را به اندازه ی دلخواه و با دستور span بزرگ کرد. باید توجه داشت که مقدار پیش فرض span برابر یک است.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item1 {
grid-column: 1 / span 4;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item1">1</div>
<div class="item2">2</div>
<div class="item3">3</div>
<div class="item4">4</div>
<div class="item5">5</div>
<div class="item6">6</div>
<div class="item7">7</div>
<div class="item8">8</div>
<div class="item9">9</div>
<div class="item10">10</div>
<div class="item11">11</div>
<div class="item12">12</div>
<div class="item13">13</div>
<div class="item14">14</div>
<div class="item15">15</div>
<div class="item16">16</div>
</div>
</body>
</html>

همان طور که میبینیم آیتم 1 به اندازه ی 4 آیتم کشیده شده است. با تغییر کد زیر بر اساس auto، line، number و name میتوانیم موقعیت آیتمهای مورد نظر خود را مشخص کنیم. شیوه ی نام گذاری به این صورت است:
.item1 {
grid-area: myArea;
}
.grid-container {
display: grid;
grid-template-areas: 'myArea myArea myArea myArea myArea';
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
در مورد grid-template-areas در بخش بعدی صحبت خواهیم کرد.
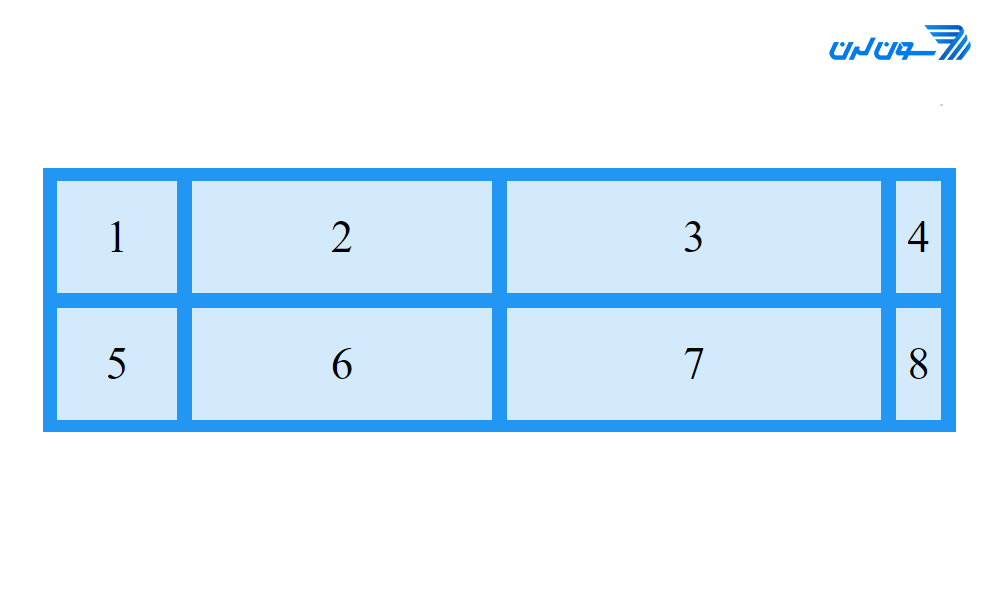
Grid Template
درمورد ردیف و ستون و ناحیه صحبت کردیم. برای اینکه مشخص کنیم چه تعداد آیتم در هر کدام باشد باید از grid-template استفاده کنیم که یک مفهوم عمومی است و هم برای ردیف، هم برای ستون و هم برای ناحیه به کار میرود. اگر بخواهیم به طور خاص تعداد آیتمها در هر ردیف را معلوم کنیم از grid-template-rows و اگر بخواهیم تعداد در هر ستون را معلوم کنیم از grid-template-columns کمک میگیریم. در تمامی مثال هایی که تابه اینجا آورده ایم از این مفهوم در کدهایمان استفاده کردیم.
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 80px 200px auto 30px;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
</html>

در کد بالا چهار ستون تعریف شده است و به ترتیب از چپ به راست اندازه را مشخص کردیم. بسیاری از توسعه دهندگان از grid-template-areas برای خلاصه نویسی تمام موارد به شکل زیر استفاده میکنند:
before:
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 200px 300px;
grid-template-areas: "header header header"
"sidebar main main"
"sidebar footer footer";
after:
grid-template: "header header header" 100px
"sidebar main main" 200px
"sidebar footer footer" 300px / 1fr 1fr 1fr;در این کد اول نام نواحی را به صورت ردیفی و سپس ارتفاع آن ردیف را نوشتیم. همین کار را برای ردیفهای دیگر نیز انجام دادیم و بعد از اتمام ردیفها علامت slash یا "/" را گذاشته و سپس عرض ستونها را معلوم کردیم.
اندازه در Grid
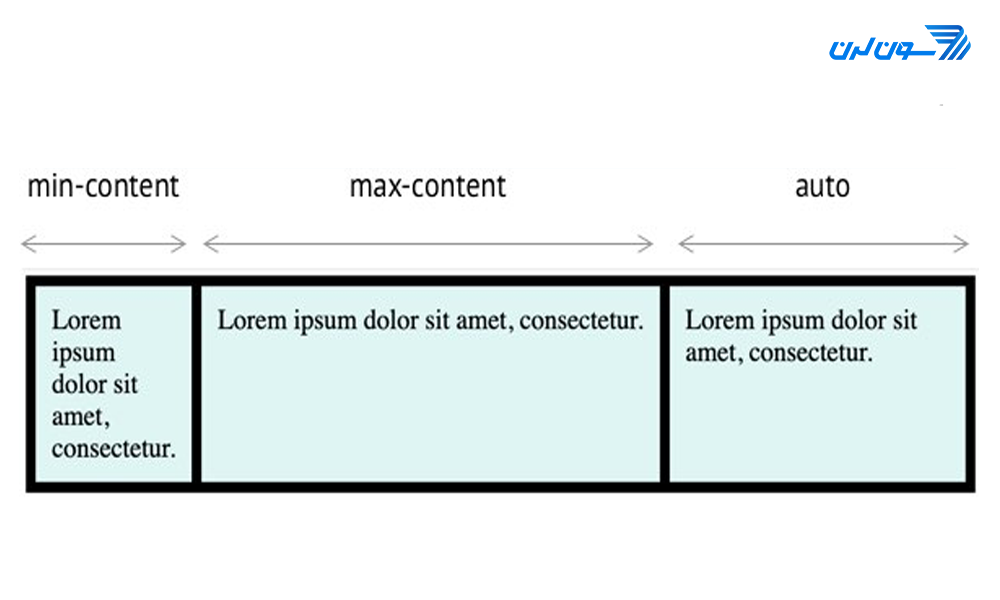
برای مشخص کردن اندازه ی هر Grid Cell میتوان از ویژگیهای زیر استفاده کرد:
min-content: باعث میشود تا اندازه ی قسمت برابر با کوچکترین مقداری باشد که باعث ریزش یا overflow یک Grid Cell نمیشود.
max-content: باعث میشود تا اندازه ی قسمت برابر با کوچکترین مقداری باشد که محتوای داخل Grid Cell به خوبی در آن قرار گرفته و متناسب با آن باشد.
Auto: موجب میشود تا آن قسمت فضای خالی مانده را در برگیرد.
در شکل زیر این سه مقدار نمایش داده شده است:

fr چیست؟
fr خلاصه شده ی fraction به معنی بخش یا قسمت است و با استفاده از آن میتوان فضای خالی Grid را به صورتهای مختلف تقسیم بندی کرد و به آسانی و به صورت منعطف آنها را مدیریت کرد.
همانند مثال آخر آموزش قبلی، در اینجا نیز میخواهیم Grid را به سه ستون هم اندازه تقسیم کنیم:
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>
حال اگر بخواهیم ستون وسط دو برابر دو ستون دیگر باشد کافی است اندازه آن را یک fr زیاد کنیم تا دو برابر سایرین باشد:
.grid-container {
grid-template-columns: 1fr 2fr 1fr;
}
هم چنین میتوان در کنار استفاده از fr، مقدار یک ستون را با دادن اندازه ی دقیق نیز مشخص کرد:
.grid-container {
grid-template-columns: 50px 2fr 1fr;
}
تابع minmax
یکی دیگر از راههای مشخص کردن اندازه، استفاده از تابع minmax است. تابع minmax دو مقدار میگیرد: حداقل و حداکثر اندازه ای که برای ستون و یا ردیف میخواهیم.
به عنوان مثال، فرض کنید یک Grid داریم که از سه ستون هم اندازه تشکیل شده است و ارتفاع ردیف اول حداقل برابر با 20 پیکسل و ارتفاع حداکثر آزاد باشد یعنی بسته به محتوای درون ارتفاع تنظیم شود. حداقل ارتفاع برای ردیف دوم و سوم نیز برابر با 150 پیکسل و حداکثر ارتفاع آزاد باشد:
.grid-container {
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: minmax(20px, auto) minmax(150px, auto) minmax(150px, auto);
}
تابع repeat
در صورتی که میخواهیم از اندازههای تکراری در تعریف سطر و ستونها استفاده کنیم میتوانیم از تابع تکرار یا repeat استفاده کنیم. برای مثال برای تعریف سه ستون هم اندازه داریم:
grid-container {
grid-template-columns: repeat(3, 1fr);
}auto-fill و auto-fit
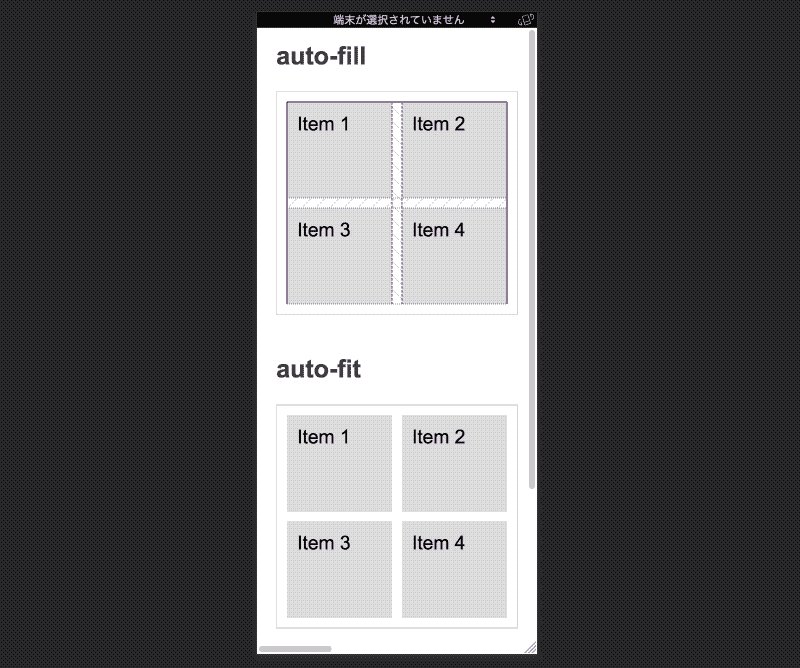
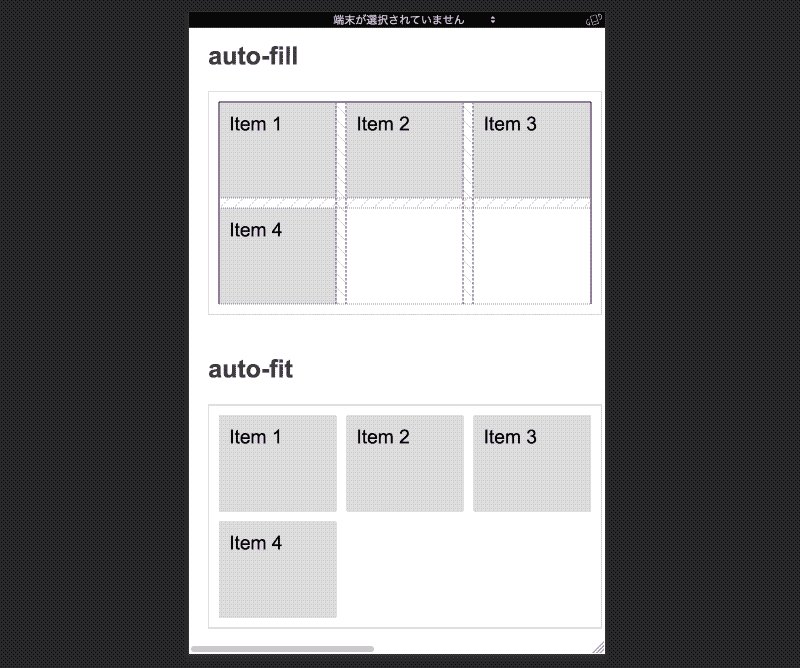
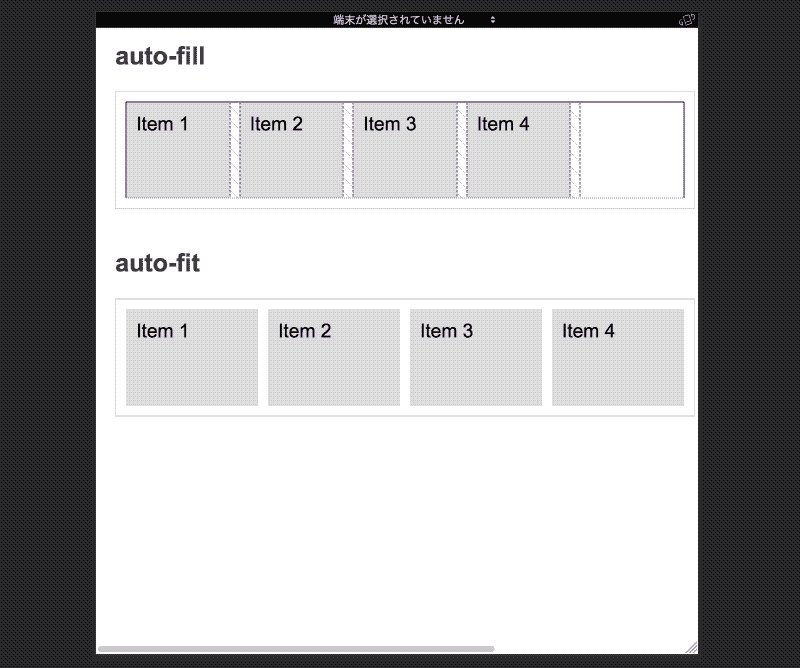
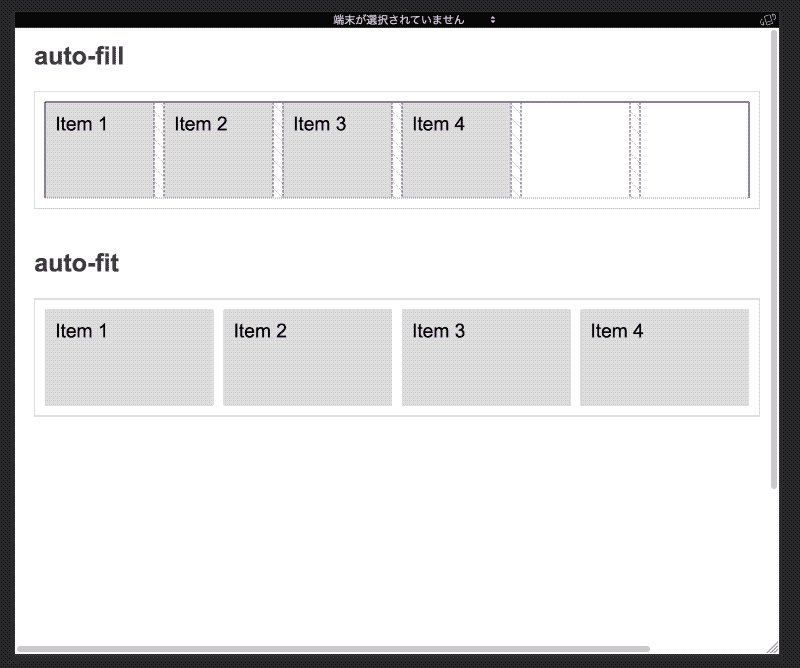
به جای مشخص کردن تعداد دقیق تکرار در تابع repeat، میتوان از auto-fill و auto-fit استفاده کرد:
auto-fill: موجب تولید خودکار قسمتها میشود؛ به گونه ای که با حداکثر تعدادی که از Grid ریزش نکنند.
auto-fit: همانند auto-fill است، با این تفاوت که اندازه قسمتهای تکراری خالی را صفر در نظر میگیرد.
برای مثال کد بخش قبل اینگونه تغییر میکند:
.grid-container {
grid-template-columns: repeat(auto-fill, minmax(50px, 1fr));
}در شکل زیر تفاوت این دو بهتر نشان داده شده است:

همان طور که در شکل مشاهده میشود، چهار آیتم در Grid تعریف شده است. با استفاده از auto-fill فضای باقی مانده بدون تغییر باقی میماند اما اگر از auto-fit استفاده کنیم با توجه به اینکه پهنای ستونهای خالی را صفر در نظر میگیرد، فضای خالی باقی مانده بین آیتمها با توجه به حداکثر اندازه در تابع minmax توزیع میشود.
Grid Auto Flow
در این قسمت از آموزش CSS Grid به آموزش Grid Auto Flow میپردازیم، هنگام طراحی واکنش گرای یک صفحه، باید اندازه ی خاصی را به آیتمها داد و مشخص کرد درصورت بزرگ شدن صفحه به چه صورت قرار گیرند. به تنظیم صریح این مقادیر Explicit و به مشخص کردن وضعیتشان درحالتهای خاص Implicit گفته میشود. حال فرض کنید یک Grid طراحی کردید که دارای یک ستون است و میخواهید یک ناحیه خارج از آن در نظر گرفته و المان خود را قرار دهید. در این حالت برای این مکان این ناحیه ی خارج از Grid ویژگی خاصی تعریف نشده است. از Grid Auto Rows به طور خاص برای ردیف و از Grid Auto Columns برای ستون، تنظیمات را اعمال میکنیم. مفهوم عمومی grid-auto-flow نیز برای ردیف و ستون به کار میرود. مقادیری که این ویژگی میتواند بپذیرد عبارتند از:
.grid-container {
grid-auto-flow: row|column|dense|row dense|column dense;
}row: مقدار پیشفرض و اولیه است که باعث میشود آیتمها به همان حالت ردیفی کنار هم قرار بگیرند.
column: عناصر به صورت ستونی چیده شده و مکانها را پر میکنند. وقتی ستون اول کامل پر میشود ستون دوم شروع به پر شدن میکند.
dense: بعد از چیدمان عادی آیتمها یک بار دیگر به عقب برمی گردد و اگر فضای خالی در Grid وجود داشته باشد آن فضا را با اولین آیتمی که بعد از آن فضا وجود دارد و درون آن میتواند جای گیرد، پر میکند.
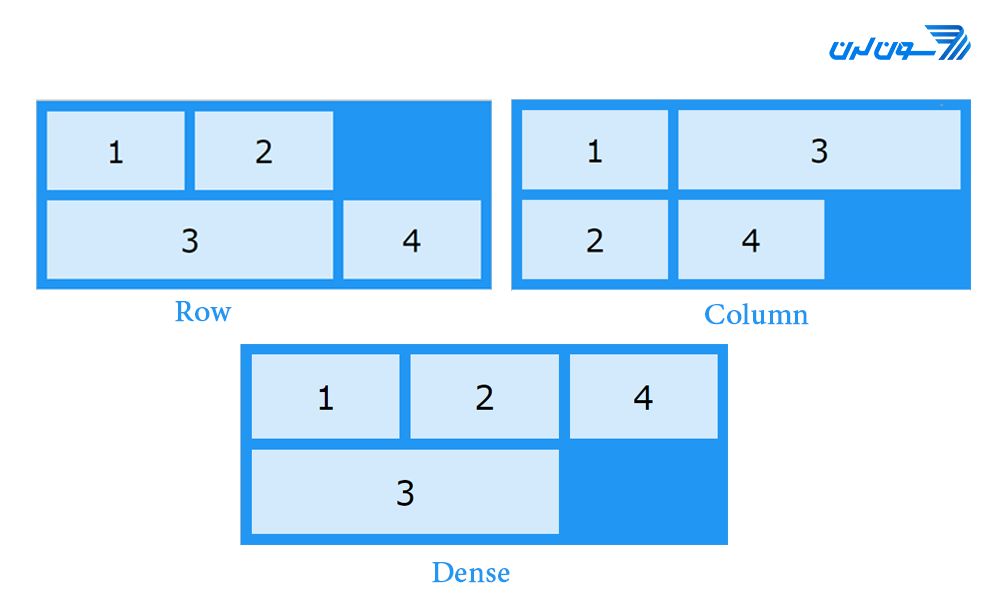
در شکل زیر تفاوت این مقادیر نمایش داده شده است:

جهت و ترازبندی (Grid Alignment)
در این بخش جهت و ترازبندی Grid Alignment را توضیح خواهیم داد.
ویژگی هایی برای ترازبندی مختص Grid Container و برخی ویژگیهای دیگر برای Grid Item تعریف شده اند. داریم:
موارد مربوط به Grid مادر : justify-content/ align-content/ justify-items / align-items
موارد مربوط به Grid فزرند: justify-self / align-self
در ادامه به ترتیب مقادیر هر یک از این ویژگیها را مرور میکنیم.
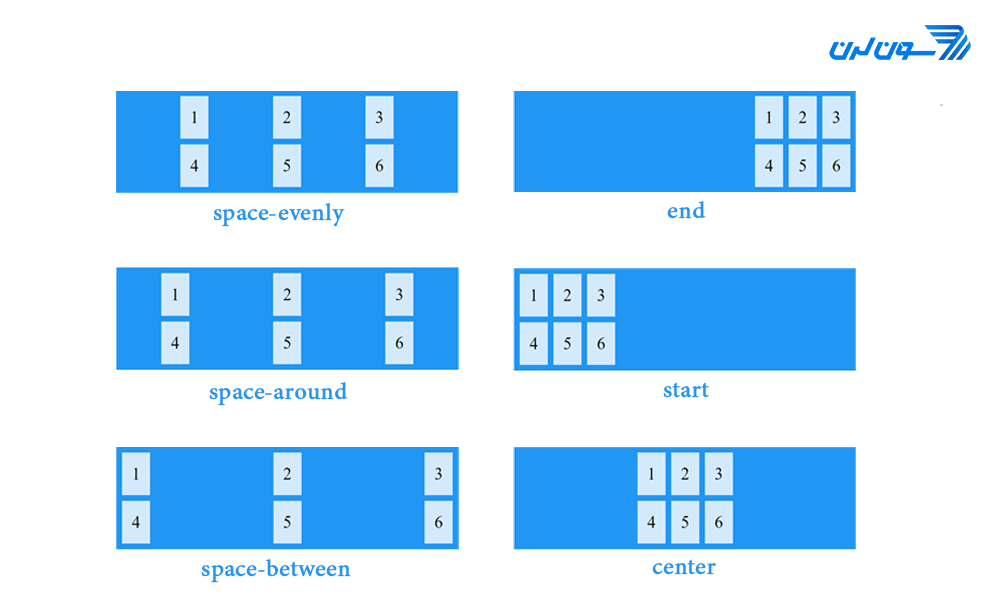
justify content
هنگامی که مجموع اندازه ی تمامی المانها از سایز Grid مادر کمتر باشند، فضای خالی خواهیم داشت. فرض کنید کد زیر را داریم:
<html>
<head>
<style>
.grid-container {
display: grid;
justify-content: space-between;
grid-template-columns: 50px 50px 50px; /*Make the grid smaller than the container*/
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>با justify-content میتوان چگونگی قرارگرفتن آیتمها را به صورت زیر مشخص کرد:
.grid-container {
justify-content: center | start | end | space-between | space-around | space-evenly
}
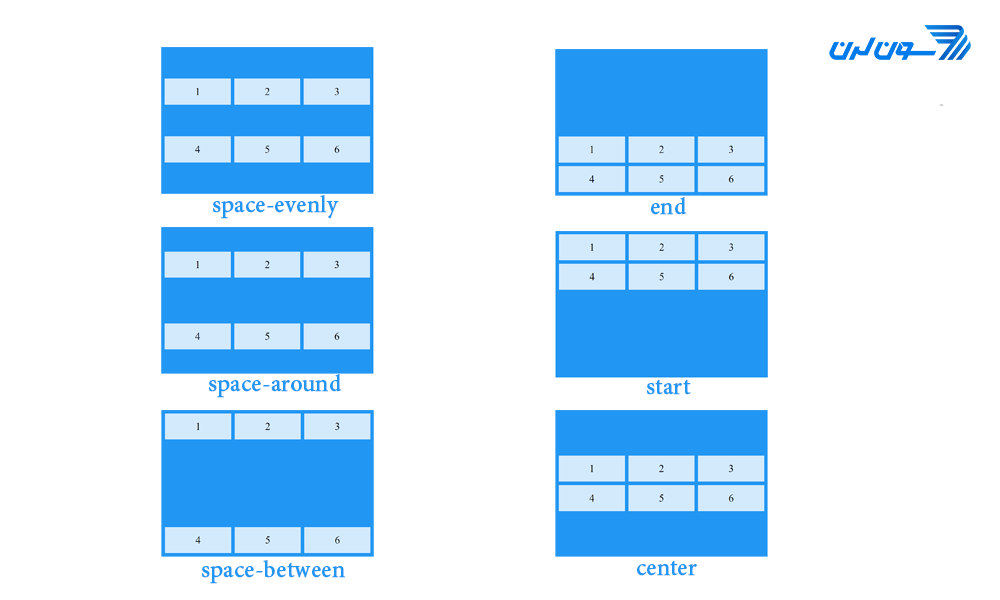
align content
فرض کنید کد زیر را داریم و مجموع اندازههای آیتمها از اندازه Grid مادر در راستای ستون، کوچکتر باشد:
<html>
<head>
<style>
.grid-container {
display: grid;
height: 400px;
align-content: space-between;
grid-template-columns: auto auto auto;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
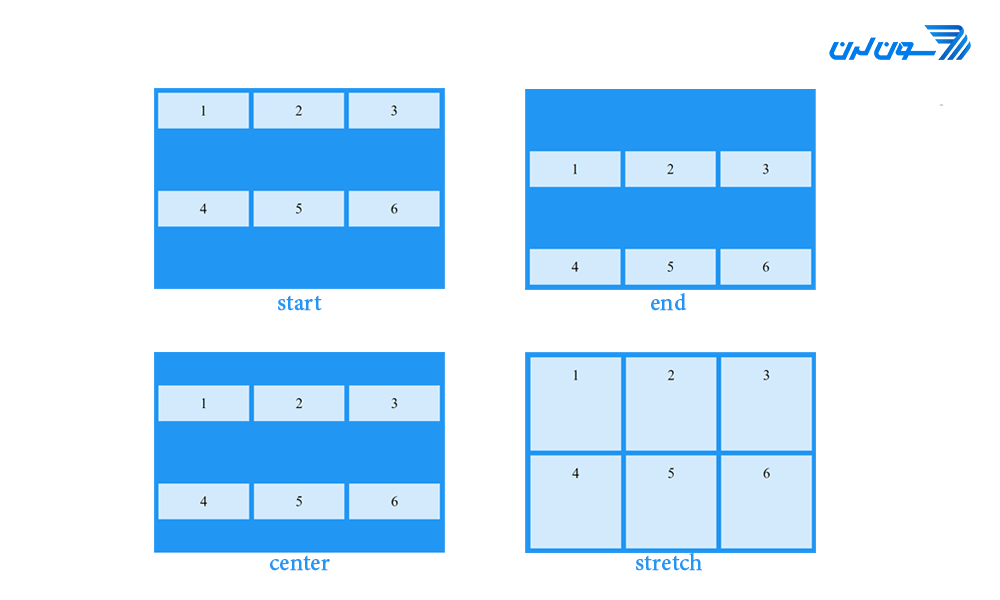
با اعمال ویژگی align-content به Grid مادر میتوان آیتمها را در راستای column-axis ترازبندی کرد:
.grid-container {
align-content: center | start | end | space-between | space-around | space-evenly
}
justify items
با استفاده از justify-items میتوان محتوای داخل آیتمها را در راستای ردیف ترازبندی کرد. فرض کنید کد زیر را داریم:
<html>
<head>
<style>
.grid-container {
display: grid;
weight: 400px;
justify-items: stretch;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
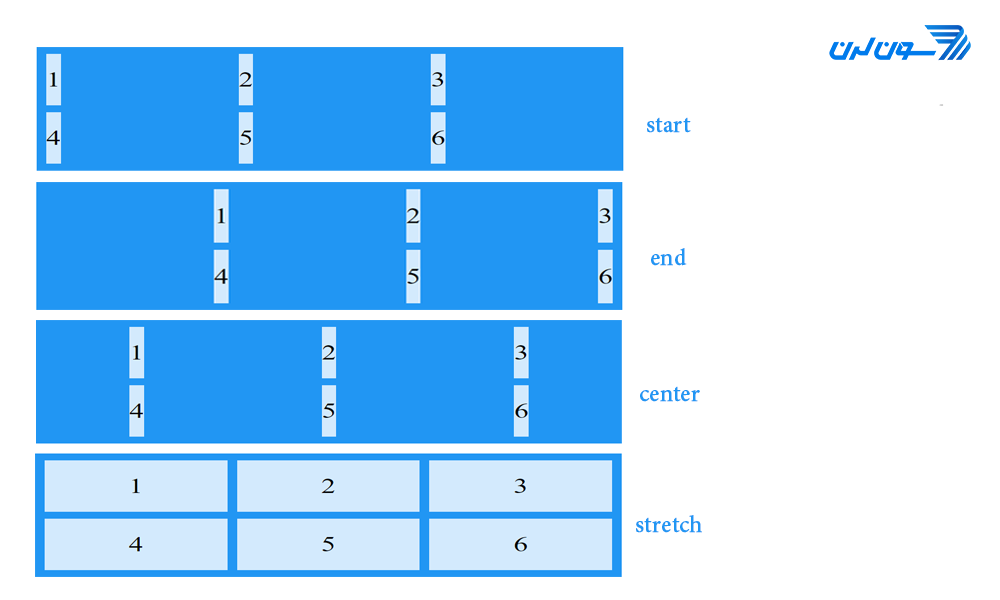
با justify-items میتوان چگونگی قرارگرفتن آیتمها را به صورت زیر مشخص کرد:
.grid-container {
justify-items: center | start | end | stretch
}
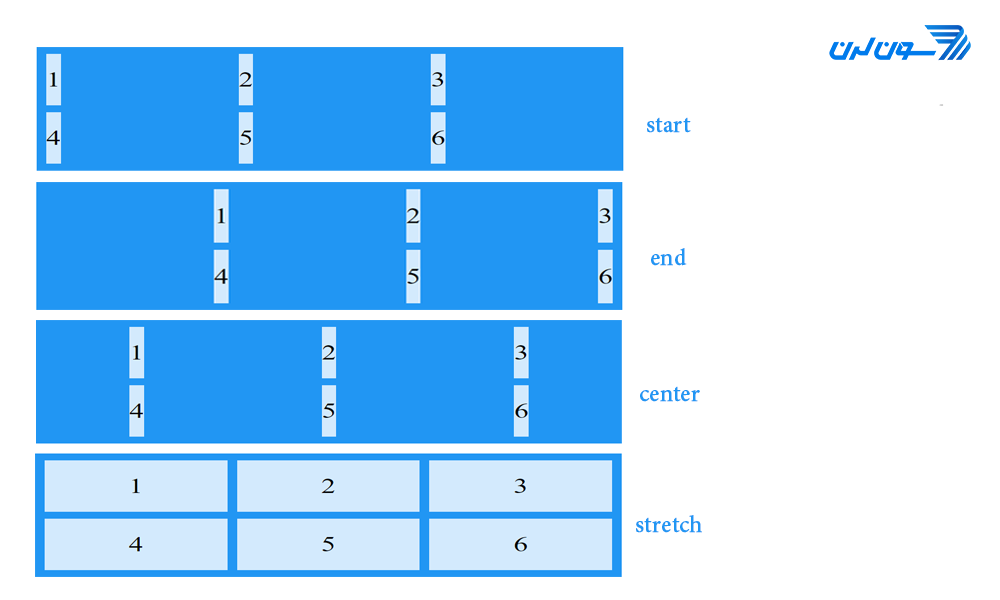
align items
با استفاده از align-items میتوان محتوای داخل آیتمها را در راستای ستون ترازبندی کرد. فرض کنید کد زیر را داریم:
<html>
<head>
<style>
.grid-container {
display: grid;
height: 400px;
align-items: start;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div class="grid-container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
</body>
</html>
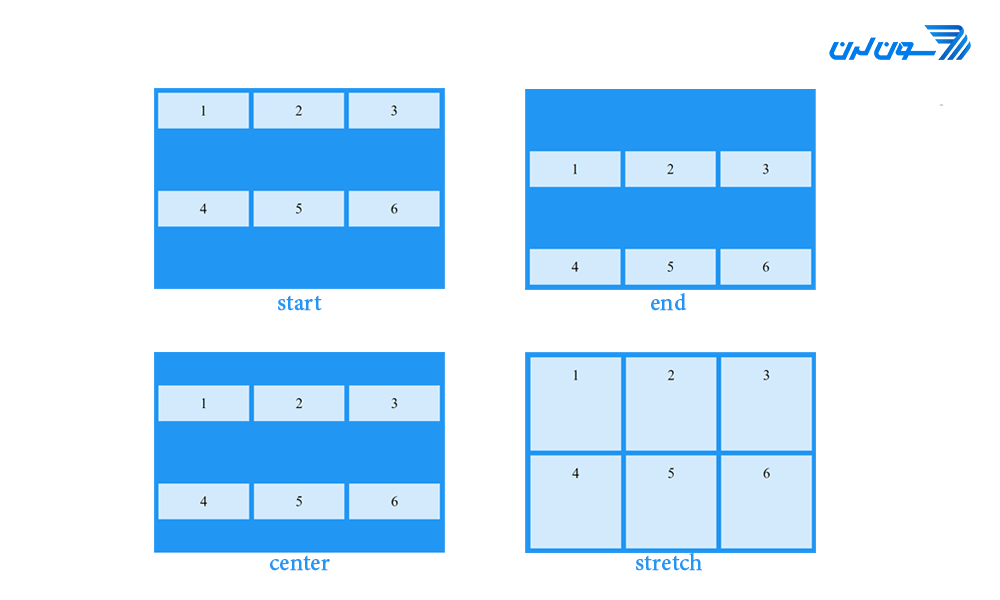
با align-items میتوان چگونگی قرارگرفتن آیتمها را به صورت زیر مشخص کرد:
.grid-container {
align-items: center | start | end | stretch
}
justify self
با استفاده از justify-self میتوان محتوای داخل آیتمها را در راستای ردیف ترازبندی کرد. فرض کنید کد زیر را داریم:
<html>
<head>
<style>
.grid-container {
display: grid;
weight: 400px;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.grid-item {
justify-self: end;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
با justify-self میتوان چگونگی قرارگرفتن آیتمها را به صورت زیر مشخص کرد:
.grid-item{
justify-self: center | start | end | stretch
}
همان طور که در شکل مشخص است، نتیجه همانند ویژگی justify-items هست؛ تنها تفاوت این است که اینجا ویژگی به آیتم نسبت داده میشود نه به Grid مادر.
align self
با استفاده از align-self میتوان محتوای داخل آیتمها را در راستای ستون ترازبندی کرد. فرض کنید کد زیر را داریم:
<html>
<head>
<style>
.grid-container {
display: grid;
height: 400px;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.grid-item {
align-self: stretch;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
با align-self میتوان چگونگی قرارگرفتن آیتمها را به صورت زیر مشخص کرد:
.grid-item{
align-self: center | start | end | stretch
}
همان طور که در شکل مشخص است، نتیجه همانند ویژگی align-items هست؛ تنها تفاوت این است که اینجا ویژگی به آیتم نسبت داده میشود نه به Grid مادر.
Writing Mode و dir
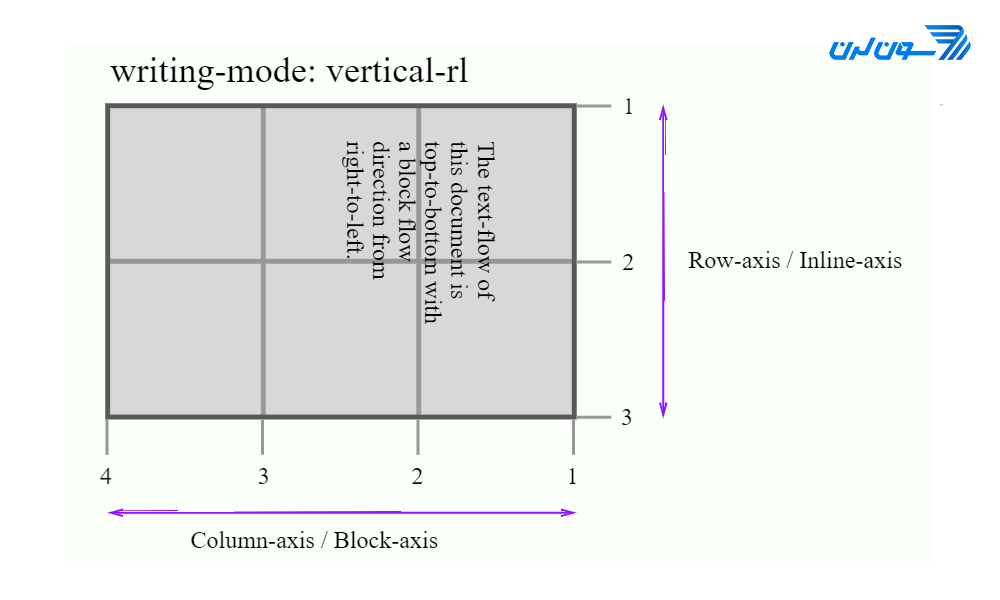
مقدار row-axis یا محور ردیفی به عنوان جهت خطی به کار میرود که به صورت پیش فرض از چپ به راست است؛ یعنی متن از سمت چپ به راست نوشته میشود. همچنین مقدار row-axis یا محور ردیفی برای جهت بلاک استفاده شده و به صورت پیش فرض از بالا به پایین است؛ یعنی عناصر از بالا به پایین کنار هم قرار میگیرند. با استفاده از ویژگی writing-mode میتوان این جهت را تغییر داد. مقادیر که writing-mode عبارتند از:
.grid-container {
writing-mode: horizontal-tb|vertical-rl|vertical-lr;
}برای مثال در شکل زیر جهت vertical-rl نشان داده شده است:

CSS Grid از ویژگی dir پشتیبانی کرده و به این ترتیب میتواند المانها را از چپ به راست یا راست به چپ فقط با یک دستور ساده تغییر داد.
نکات تکمیلی کدنویسی
کدهای خود را تمیز و واضح بنویسید. درمواردی که درحال تعیین مکان چندآیتم به طور همزمان هستید، بین ردیفها فاصله بگذارید. تک خطی کدنوشتن همیشه کار خوبی نیست.
هرجا نیاز به توضیح بود و فکر میکنید باید درمورد کدی که نوشتید افراد را راهنمایی کنید، کامنت بگذارید.
از نام گذاری مناسب برای المانها استفاده کنید.
برای واکنش گرا بودن سعی کنید همه ی ابعاد را در نظر بگیرید. کد شما باید بتواند روی هر دستگاهی به درستی نمایش داده شود.
جمع بندی:
مرورگرهای مختلفی CSS Grid را پشتیبانی میکنند و CSS Grid layout قدرتمندترین سیستم لایه بندی در CSS است. لذا در این مطلب به صورت جزئیتر وارد CSS Grid شدیم. ابتدا با مفاهیمی مانند ردیف، ستون، ناحیه، خط و دو المان اصلی Grid Container و Grid Item آشنا شدیم و سپس درمورد ویژگیهای ساختاری Grid مانند ترتیب، موقعیت، فواصل، تعداد، معیارهای اندازه و جهت صحبت کردیم. باید توجه داشته باشید که راههای زیادی برای به کارگیری ویژگیهای توضیح داده شده وجود دارد و باید بکوشید تا از این ویژگیها درست و بهینه استفاده کنید. داشتن یک طرح کلی باعث سازماندهی در طراحی میشود؛ پس سعی کنید قبل از شروع هرکاری، طرح خود را روی کاغذ یا نرم افزارهای طراحی رسم کرده و براساس آن کدنویسی را شروع کنید. همچنین مفاهیم آموزش داده شده در این مقاله را با میتوانید با یک بازی در این سایت مرور کنید. اگر تجربه یا سوالی در رابطه با این مقاله ی آموزشی و کار با CSS Grid دارید با ما و کاربران سون لرن به اشتراک بگذارید.
اگر به یادگیری بیشتر در زمینه ی فرانت اند علاقه دارید، شرکت در دوره آموزش طراحی وب را پیشنهاد میکنیم، با شرکت در این دوره در کمتر از یک سال به یک طراح وب همه فن حریف تبدیل میشوید که آماده ی استخدام، دریافت پروژه و کسب درآمد هستید.
ممنون از توضیحات خوبتون. واقعا جامع بود. فقط اگر امکانش هسن طریقه ریسپانسیو کردن گرید هم توضیح بدید.
درود. ممنون که با ما همراه هستید. برای ریسپانسیوکردن گرید دو راه حل اصلی وجود داره: راه اول = برای نمایشگرهای مختلف با تگ مدیا استایل رو بازنویسی کنید. برای مشاهده نمونه میتونید به <a href="https://travishorn.com/responsive-grid-in-2-minutes-with-css-grid-layout-4842a41420fe" target="_blank" rel="noopener nofollow ugc">آموزش ریسپانسیوکردن گرید در دو دقیقه</a> مراجعه کنید. راه حل دوم = استفاده از استاندارد col. در این روش شما اندازه یک سطر از صفحه رو 12 ستون درنظر میگیرید و کمترین مقداری که میتونید استفاده کنید 1 هست (برخی کتابخانهها هم این ابعاد رو بجای 12 به 24 ستون تقسیم کردند تا امکان انتخاب بیشتری داشته باشید) برای مطالعه بیشتر میتونید به نمونههای سایت w3schools مراجعه کنید. هردو روش کاربردی هست. روش اول برای بازنویسی استایلهای از پیش نوشته شده (مثل تغییر در قالب وردپرس و...) و روش دوم برای طراحی صفحه از صفر توصیه میشه. توضیحات درمورد روش دوم و استاندارد col زیاد هست و در قالب کامنت نمیگنجه. مقاله ای در این مورد رو تقویم محتوایی قرار میدیم اما یکم حجم مقالات درخواستی زیاده و نیازمند صبرتون هستیم :)
دوره الفبای برنامه نویسی با هدف انتخاب زبان برنامه نویسی مناسب برای شما و پاسخگویی به سوالات متداول در شروع یادگیری موقتا رایگان شد:





