
آموزش کار با نرم افزار ویژوال استودیو کد: در آموزش کد ادیتور Sublime text در مورد این کد ادیتور محبوب و مزایای آن صحبت کردیم. Sublime text در سیستم عاملهای مختلف (ویندوز، مکاواس و لینوکس) نصب میشد اما دارای دو مشکل بزرگ بود: زبان فارسی را در محیط ویرایشگر پشتیبانی نمیکرد و رایگان نبود. به همین دلیل بسیاری از توسعه دهندگان به جای استفاده از آن، به سراغ ویژوال استودیو کد میروند.
ویژوال استودیو کد (Visual Studio Code) که به اختصار VS Code نیز نامیده میشود، یکی از محبوبترین کد ادیتورهای حال حاضر جامعهی برنامه نویسان است. فقط کافی است که یک بار ویژوال استودیو کد را نصب کرده و با آن کدنویسی کنید. تجربهی برنامه نویسی با VُS Code به قدری سریع، آسان و لذت بخش است که حاضر نیستید به ویرایشگر دیگری فکر کنید.
به همین دلیل در این مقاله، سعی کردهایم تا به آموزش کار با نرم افزار ویژوال استودیو کد بپردازیم. اگر به یادگیری نحوه کدنویسی با ویژوال استودیو کد علاقه دارید و میخواهید ویژگیها و ترفندهای ویژوال استودیو کد را بهتر بشناسید، تا انتهای این مقاله با ما همراه باشید.
ویژوال استودیو کد یا visual studio code چیست؟
همان طور که اشاره کردیم، ویژوال استودیو کد یک کد ادیتور متن باز میباشد که با زبانهای برنامه نویسی جاوا، جاوا اسکریپت، تایپ اسکریت، HTML و CSS نوشته شده است. هرچند که نخستین نسخهی ویژوال استودیو کد در سال 2015 منتشر شده است، اما سرعت رشد جامعهی کاربران آن به قدری بالاست که امروزه به عنوان یکی از سه کد ادیتور برتر و پراستفادهی جهان شناخته میشود. ویژوال استودیو کد در سیستم عاملهای مختلف (ویندوز، مکاواس و لینوکس) قابل نصب است؛ به همین دلیل به آن یک کد ادیتور چند سکویی یا cross platform گفته میشود و یکی از علتهای محبوبیت آن، همین است.
مایکروسافت، این کد ادیتور را به صورت رایگان در اختیار عموم قرار داده است؛ پس لازم نیست نگران لایسنس و... باشید. همچنین متن فارسی در محیط ویرایشگر بدون هیچ مشکلی دیده میشود که خبر خوشی برای توسعه دهندگان فارسی زبان است. برنامه نویسانی که از ویژوال استودیو کد استفاده میکنند، معتقدند که دارای امکانات بینظیری است که آنها را از استفادهی یک ویرایشگر دیگر و یا حتی یک IDE بینیاز میکند. برخی از این امکانات عبارتند از:
- حجم کم نرمافزار (زیر 100 مگابایت) و سرعت بالای آن
- کاربرپسند بودن
- قابلیت ناوبری و جابه جایی سریع میان فایلها، نمادها و کدها
- پشتیبانی از اغلب زبانهای برنامه نویسی مانند جاوا، جاوا اسکریپت، Go، html، CSS، پایتون و...
- پشتیبانی از زبانهای نشانهگذاری
- افزونههای عالی و کاربردی برای هر یک از زبانهای برنامه نویسی
- تنظیمات اختصاصی و قابلیتهای شخصیسازی گسترده برای هر پروژه
- کلیدهای میانبر بسیار کاربردی
- نصب پکیج برای استفاده از اسنیپتهای پیشفرض مخصوص هر زبان برنامه نویسی
- پشتیبانی از فناوریهای گیت
- پشتیبانی عالی مایکروسافت از این کد ادیتور
- وجود یک جامعهی گستردهی فعال
- تغییر تم رنگی محیط ویرایشگر (همانند ویژوال استودیو)
تفاوت ویژوال استودیو و ویژوال استودیو کد چیست؟
ویژوال استودیو یک IDE است؛ IDE نرم افزاری است که از ابزارها و امکانات کاملی برخوردار است و در توسعهی برنامهها به کمک برنامه نویسان میآید. ویژوال استودیو به عنوان یک IDE شامل موارد زیر است:
- یک ویرایشگر کد منبع: برای نوشتن کد
- یک کامپایلر: برای تفسیر کد
- یک دیباگر (Debugger): برای اشکالزدایی برنامه
البته توجه کنید که یک IDE میتواند ویژگیها و امکانات بسیار دیگری نیز داشته باشد. این ویژگیها برای هر IDE متفاوت است.
در طرف دیگر، ویژوال استودیو کد به عنوان یک کد ادیتور قرار دارد. کد ادیتور نرم افزاری شبیه به ویرایشگر متن است که برخی ویژگیها به آن اضافه شده است. پس ویژوال استودیو کد، یک IDE نیست چرا که همانطور که گفتیم یک IDE برخلاف کد ادیتور، دارای بسیاری از ابزارهای توسعهی نرم افزار است.
در ویژوال استودیو کد، براساس زبانی که با آن برنامه مینویسیم، کلمات کلیدی متمایز شده (یا با تغییر رنگ و یا با پررنگتر شدن این تفاوت مشخص میشود) و کد ادیتور برخی پیشنهادات را برای اتمام یک خطر کد ارائه میدهد. ویژوال استودیو کد، اتم (Atom) و Sublime Text از محبوبترینهای کد ادیتورها هستند و ما در این مقاله به آموزش کار با نرم افزار ویژوال استودیو کد میپردازیم.
براساس امکانات زیاد، IDE نرم افزار حجیمتری نسبت به یک کد ادیتور است؛ به همین دلیل حجم ویژوال استودیو بالای 20 گیگابایت است اما فایل نصبی ویژوال استودیو کد به زحمت به 70 مگابایت میرسد. علاوه بر آن، این امکانات زیاد باعث میشود که سرعت ویژوال استودیو بسیار کمتر از ویژوال استودیو کد باشد.
البته نبود امکانات سبب نمیشود تا ویژوال استودیو کد قدرت خود را از دست دهد. تقریبا تمامی زبانهای برنامه نویسی در ویژوال استودیو کد قابل کدنویسی هستند، اما ویژوال استودیو قابلیت اجرای برنامههای نوشته شده به تمامی زبانها را ندارد. برای مثال جاوا در ویژوال استودیو کد با تنظیماتی قابل کدنویسی است، اما در ویژوال استودیو قابل اجرا نمیباشد.
سیستم لازم برای نصب و اجرای ویژوال استودیو
حداقل سیستم لازم برای نصب و اجرای ویژوال استودیو کد عبارت است از:
- سیستم عامل مورد نیاز: ویندوز، لینوکس، مک
- ویندوز: 7/8/10
- لینوکس: Debian, Ubuntu, Red Hat, Fedora, SUSE و زیر شاخههای آنها
- مک: +macOS 10.10
- رم : 1 گیگابایت
- سی پی یو (CPU): پردازنده دو هسته ای
- کارت گرافیک (GPU): رزولوشن 720 در1280
- فضای موردنیاز: حدود 250 مگابایت
آموزش نصب و راه اندازی ویژوال استودیو کد
در ادامهی آموزش کار با نرم افزار ویژوال استودیو کد، به صورت گام به گام و تصویری آن را نصب کرده و یک برنامهی نمونه را اجرا میکنیم.
گام اول – دانلود برنامه ویژوال استودیو کد
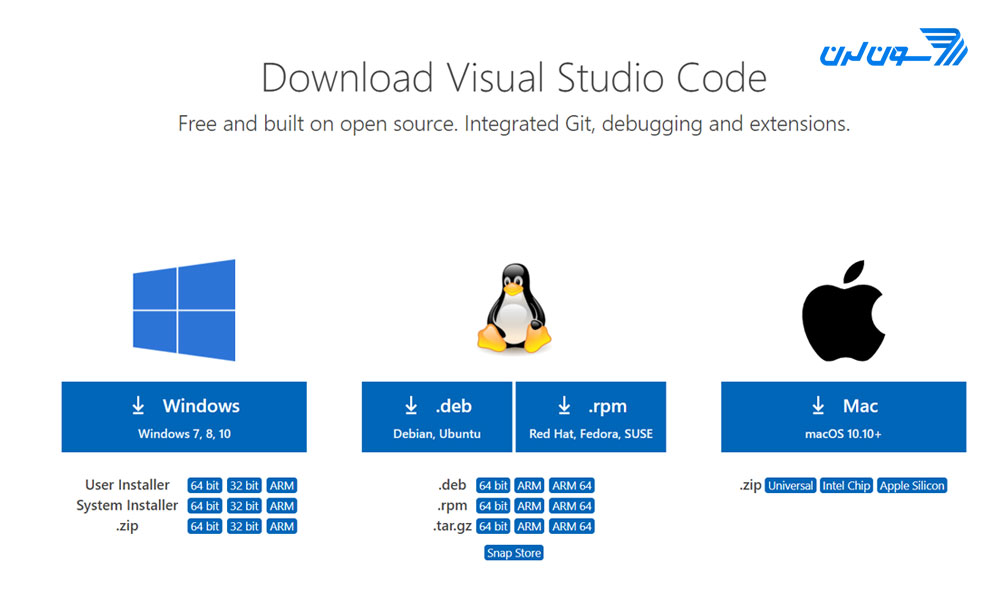
اگر بخواهید با استفاده از دستورات در شل یا محیط ترمینال لینوکس ویژوال استودیو کد را نصب کنید، مراحل طولانی را پیش رو خواهید داشت. پس آسانترین کار دانلود مستقیم نرم افزار و نصب آن است. در بخشهای قبل گفتیم که ویژوال استودیو کد نرم افزاری رایگان است، پس سعی کنید از سایت رسمی ماکروسافت آن را دانلود کنید و نیازی به لایسنس و... نیست. پس برای دریافت این کد ادیتور به بخش دانلود ویژوال استودیو کد مراجعه کرده و نسخهی مربوط به سیستم عامل خود را مطابق با شکل زیر دانلود کنید:

یکی از نکات جالب این است که هنگامی که وارد وب سایت میشوید، سایت به طور خودکار تشخیص میدهد که با چه سیستم عاملی در حال کار هستید.
گام دوم – نصب ویژوال استودیو کد
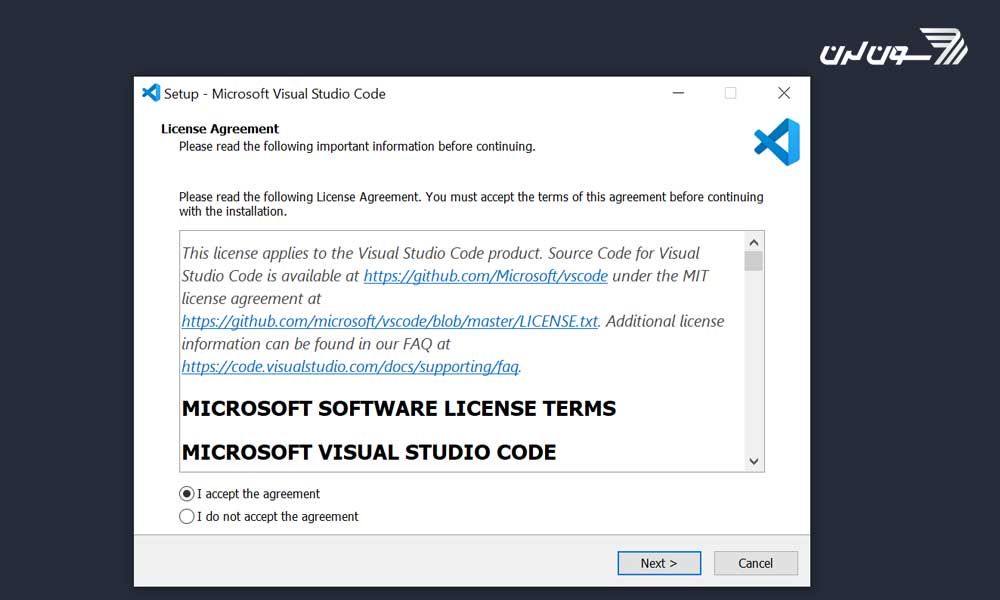
روی فایل دانلود شده کلیک کنید و شرایط استفاده از ویژوال استودیو کد را تایید کنید:

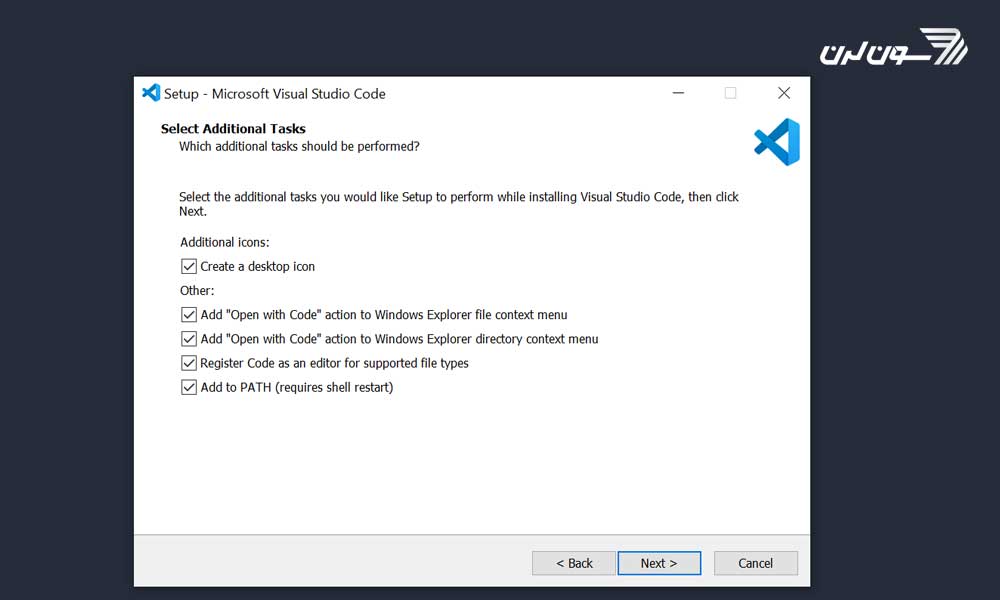
سپس نام پوشه نصبی ویژوال استودیو کد نشان داده میشود که توصیه میکنیم آن را تغییر ندهید. بعد از زدن دکمهی Next صفحهی زیر را میبینید:

همانطور که میبینید، در این بخش باید تنظیمات کلی ویژوال استودیو را مشخص کنید. در ادامه هر یک از این گزینهها را توضیح میدهیم.
گزینهی اول: Create a desktop icon
با انتخاب این گزینه، در دسکتاپ شورتکاتی برای ویژوال استودیو کد ساخته میشود.
گزینهی دوم: Add "Open with Code" action to Windows Explorer file context menu
با انتخاب این گزینه، هر زمانی که بخواهید فایلی را باز کنید، یک گزینه تحت عنوان Open with Code به منوی راست کلیک فایلها اضافه میشود که کار شما را برای باز کردن فایلها با ویژوال استودیو کد راحتتر میکند. اگر به صورت پیوسته از ویژوال استودیو کد برای برنامه نویسی استفاده میکنید، توصیه میکنیم تا این گزینه را انتخاب کنید.
گزینهی سوم: Add "Open with Code" action to Windows Explorer directory context menu
این گزینه هم مثل گزینه قبلی عمل میکند، ولی با این تفاوت که زمانی که روی مسیر فایلها یا همان دایرکتوری آنها کلیک کنید، گزینهی Open with Code در منوی راست کلیک آن نمایان میشود. این قابلیت برای باز کردن فایلهای یک پروژه بسیار مفید است. برای این کار کافی است به مسیر فایلهای اصلی در سیستم عامل خود رفته و سپس از راست کلیک، گزینهی Open with Code را انتخاب کنید. میبینید که در ویژوال استودیو کد شاخهی اصلی پروژه باز شده و از آنجا میتوانید به فایلهای مورد نیاز دسترسی داشته باشید.
گزینهی چهارم: Register Code as an editor for supported file types
انتخاب این گزینه سبب میشود فایلهایی که توسط ویژوال استودیو کد پشتیبانی میشوند، به طور پیشفرض با آن باز شوند. مانند فایلهای متنی، پایتون، C# ،CSS ،HTML و... .
گزینهی پنجم: (Add to PATH (requires shell restart
با انتخاب این گزینه ویژوال استودیو کد در PATHهای ویندوز ذخیره میشود. توصیه میکنیم این گزینه را هم انتخاب کنید، چراکه غیر فعال بودن این حالت باعث بروز مشکلاتی میشود.
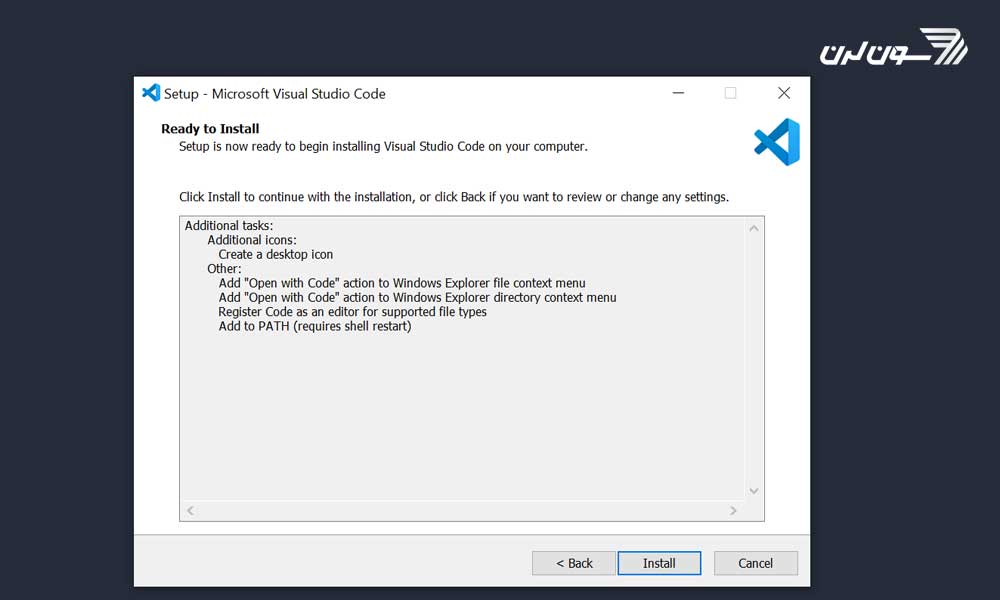
اگر پس از اینکه تنظیمات خود را در این پنجره اعمال کردید گزینه Next را بزنید، تصویر زیر را میبینید:

در این پنجره اطلاعات و تنظیماتی که هنگام نصب درنظر گرفتید، به شما نمایش داده میشود. حال اگر روی Next کلیک کنید، فرایند نصب آغاز میشود. پس از اتمام نصب ویژوال استودیو کد، یک پنجره با پیام موفقیت آمیز بودن نصب نشان داده میشود. در پایین نیز گزینه Launch Visual Studio Code برای اجرا شدن آن در دسترس است.
آموزش کدنویسی در نرم افزار visual studio code
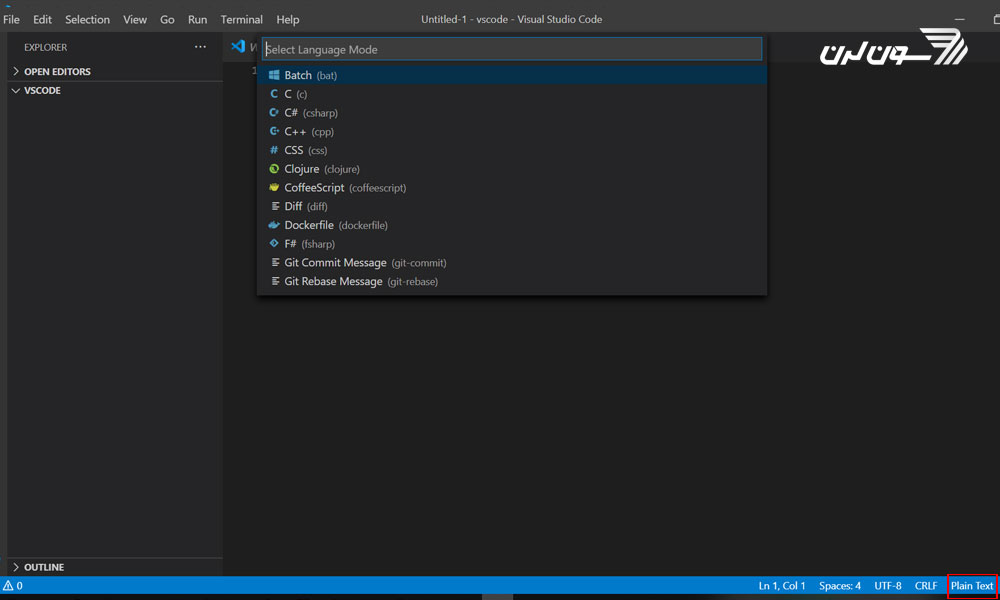
برای شروع آموزش ویژوال استودیو کد، در ابتدا زبان برنامه نویسی خود را تعیین کرده و افزونههای مربوط به آن را با استفاده از بخش Extentions نصب کنید (درمورد راههای مختلف این کار در بخشهای بعدی صحبت میکنیم). سپس از منوی بالای کد ادیتور، تب File را باز کرده و گزینه New File را انتخاب کنید. حال برای تعیین نوع فایل، مطابق شکل زیر در پایین سمت راست صفحه بر روی گزینه Plain Text کلیک کنید:

همانطور که میبینید، در بالا انواع زبانهای برنامه نویسی نمایش داده میشود. اگر زبان موردنظر خود را پیدا نکردید، در بالا جستجو کنید و آن را انتخاب کنید. حالا میتوانید برای نوشتن برنامهی خود را در ویرایشگر شروع به کدنویسی کنید. برای مثال، ما یک پیام Hello world ساده را با استفاده از زبان پایتون نوشتیم.
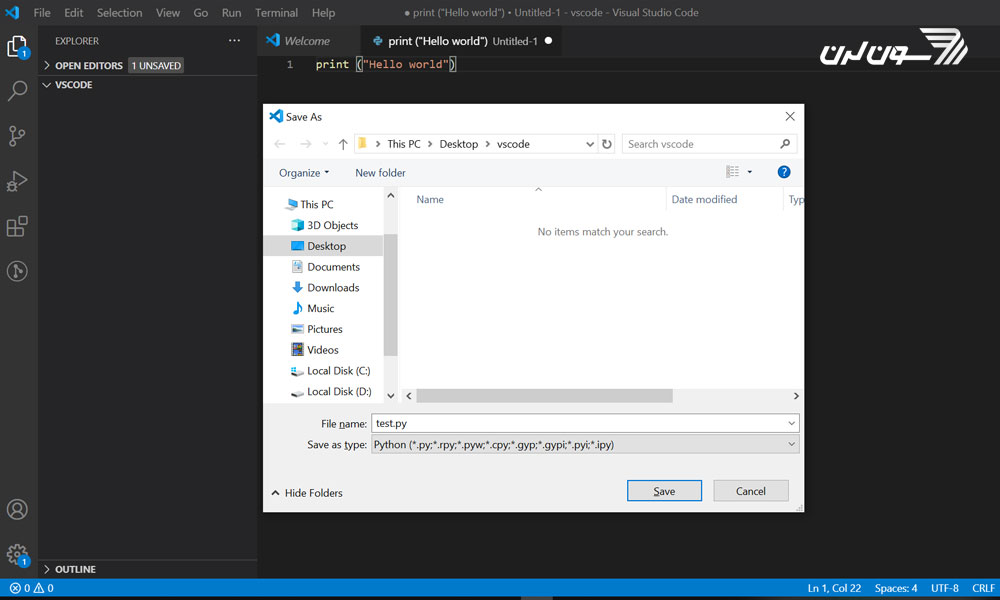
برای ذخیرهی فایل از منوی بالا و تب File، گزینهی Save as را انتخاب کنید و نام فایل و محل ذخیرهی آن را مشخص کنید:

نحوه اجرای کد در ویژوال استودیو کد
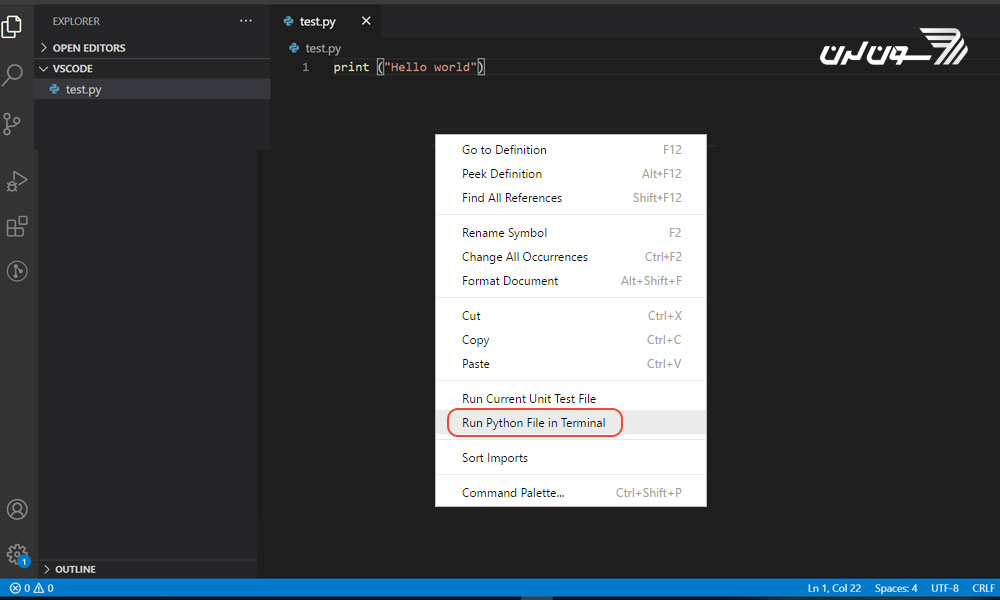
به صورت کلی، اجرای کد در ویژوال استودیو کد بستگی به زبان برنامه نویسی انتخاب شده دارد. برای مثال برای اجرای یک کد نوشته شده با زبان HTML باید در صفحه دو بار کلیک کنید و یا برای اجرای کد نوشته شده به زبان پایتون، باید آن را در بخش ترمینال Run کنید. معمولا در راست کلیک شما گزینهای برای اجرای برنامه وجود دارد که میتوانید از آن استفاده کنید. مثلا برای اجرای کد پایتون چنین گزینهای را میبینید:

همچنین با استفاده از منوی سمت چپ و تب چهارم (Run) نیز میتوانید عملیات اجرا و خطایابی (Debug) کد را انجام دهید که بسته به هر زبانی تنظیمات مخصوص به خود را دارد.
افزونهی Code Runner کمک میکند تا کدهای نوشته شده با زبانهای برنامه نویسی مختلف را با یک کلیک اجرا کنید. این افزونه در سیستم عاملهای مختلف دارای کلیدهای میانبر میباشد. برای کار با Code Runner میتوانید به راهنمای آن در صفحهی فروشگاه VScode مراجعه کنید.
کلیدهای میانبر در ویژوال استودیو کد
کلیدهای میانبر یکی از اصلیترین امکاناتی هستند که به برنامه نویسان کمک میکنند تا سریعتر کدنویسی کنند. برخی از میانبرهای مهم در VScode عبارتند از:
- کامنت کردن خط موردنظر / + Ctrl
- از کدهای خط موردنظر کپی گرفته و زیر آن قرار میدهد Ctrl + shift + D
- جابهجا کردن محتوا Ctrl + shift
- بازگردانی کار انجام شده Ctrl + Z
- انجام دوباره کار انجام شده Ctrl + Y
- با هر بار فشار دادن کلیدهای جهتنما یک کاراکتر انتخاب خواهد شد Shift + Left or Right Arrow Keys
- جستجو Ctrl + F
- ذخیره کردن متن Ctrl + S
- تمام متن از محل قرارگیری Cursor تا ابتدای متن انتخاب میشود Shift + Ctrl + Home
- Cursor را به ابتدا کلمه قبلی منتقل میکند Ctrl + Left Arrow
- Cursor را به آغاز کلمه بعدی منتقل میکند Ctrl + Right Arrow
آموزش نرم افزار ویژوال استودیو کد
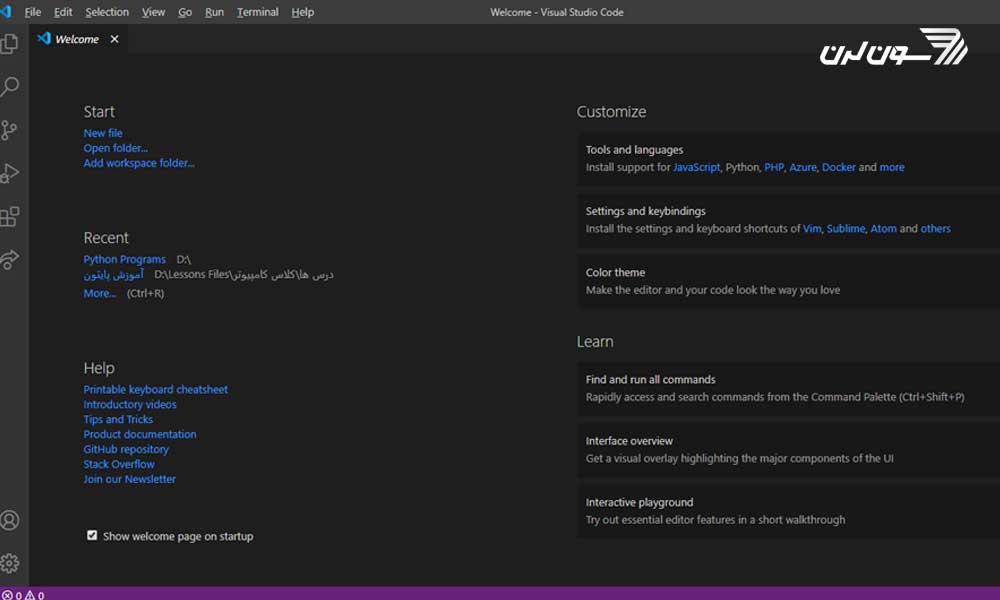
در این بخش نحوه کار با visual studio code را توضیح میدهیم. نخستین باری که ویژوال استودیو کد را باز میکنید، صفحهی زیر را میبینید:

در سمت چپ چندین تب وجود دارد که در ادامه کاربرد هر یک را توضیح میدهیم.
تب اول: Explorer
در این بخش میتوانید در اسامی فایلهای پروژه جستجو کنید تا بتوانید اصلاحات موردنظر را روی آنها انجام دهید.
تب دوم: Search
مشابه با قابلیت بالاست، با این تفاوت که عبارات درون فایلها را جستجو میکند.
تب سوم: Source Control
این بخش برای افرادی مناسب است که میخواهند از راه دور کدنویسی کنند. چراکه در ویژوال استودیو کد نیز میتوان یک پروژه را به برنامههای کنترل نسخه پروژه مانند Git متصل کرد.
تب چهارم: Run
عملیات اجرا و خطایابی (Debug) کد از این بخش انجام میشود. برای مثال هنگام اجرای یک کد HTML با استفاده از این بخش میتوانید مرورگر پیش فرض را گوگل کروم انتخاب کنید.
تب پنجم: Extentions
بهترین مزیت استفاده از ویژوال استودیو کد این است که میتوان افزونههای زیادی را با استفاده از سیستم مدیریت افزونهها نصب کرد. درمورد این قابلیت در بخش بعدی به طور مفصل صحبت میکنیم.
تب ششم: Accounts
تنظیمات مربوط به حساب کاربری در این بخش انجام میشود.
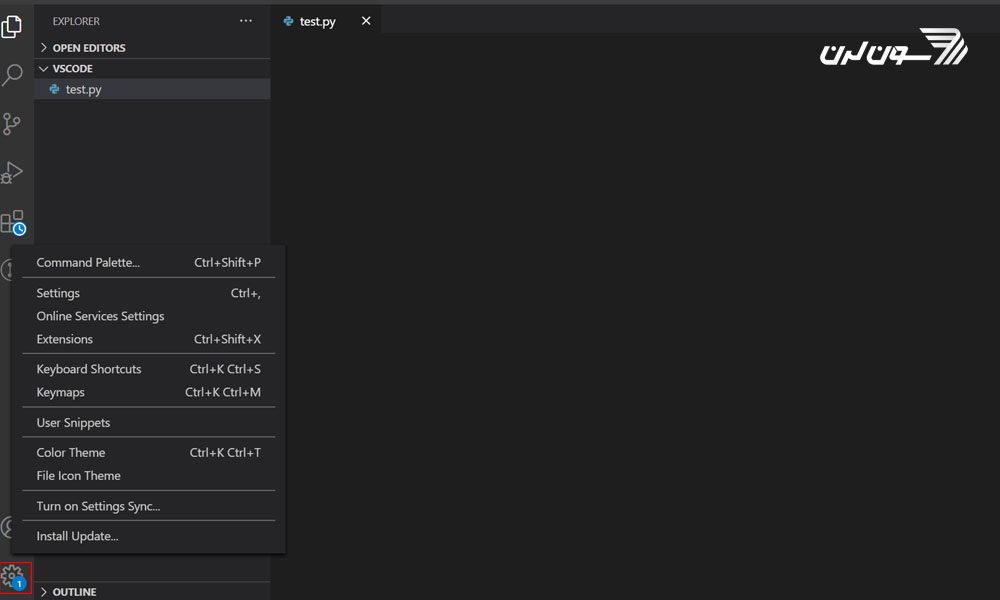
تب هفتم: Manage Setting
اگر روی این قسمت کلیک کنید، با تصویر زیر مواجه میشوید:

در این بخش تمامی تنظیمات مربوط به محیط کد ادیتور قابل مشاهده و ویرایش است. کلیدهای میانبری که در بخش قبل معرفی کردیم به خاطر دارید؟ با انتخاب گزینهی Keyboard Shortcuts میتوانید لیست کامل آنها را مشاهده کنید.
آموزش نصب افزونه در VS Code
برای کار با visual studio code باید به نصب افزونهها مسلط باشید. جستجو و نصب افزونهها در ویژوال استودیو کد بسیار آسان است. با کلیک بر روی آیکون Extensions در نوار Activity در سمت چپ ویژوال استودیو کد میتوانید افزونهی موردنظر خود را نصب کنید. همچنین اگر کلیدهای ترکیبی cmd + shift + x (روی مک) یا ctrl + shift + x (روی ویندوز) را فشار دهید، پنل View: Extensions ظاهر میشود. سپس برای نصب هر افزونهی دلخواه کافی است تا روی دکمهی Install کلیک کنید.
از Command Palette نیز میتوان برای نصب افزونهها به طور همزمان استفاده کرد. در این روش ابتدا با cmd + shift + p (برای مک) یا ctrl + shift + p (برای ویندوز)، این بخش را باز کرده و سپس عبارت «Install extensions» را تایپ کنید و گزینه Extensions: Install Extensions را انتخاب نمایید.
توجه داشته باشید که در برخی موارد، بعد از نصب یک افزونهی جدید، باید ویژوال استودیو کد را restart کنید تا افزونه فعال شود. به همین دلیل توصیه میشود که بعد از هر نصب، یک بار کد ادیتور خود را باز و بسته کنید.
بهترین افزونههای ویژوال استودیو کد
برخی از مهمترین افزونههای کاربردی در ویژوال استودیو کد که برای اغلب زبانهای برنامه نویسی مشترک هستند، به شرح زیر میباشد:
افزونهی Quokka
با نصب افزونه Quokka، همزمان با تایپ کردن کد در ویرایشگر، کدها اجرا شده و خروجی به شما نشان داده میشود. اگر کد دارای خطا یا هشدار باشد نیز همانجا به شما نمایش داده شده و شما را راهنمایی میکند.
افزونهی Better Align
بعد از نصب افزونهی Better Align میتوانید بخشهای تعریف متغیر، declarationهای مختلف و به طور کلی کدهای نوشته شده در یک فایل را همتراز کنید. این باعث میشود تا راحتتر بتوانید نظرات و بخشهای مختلف کد را دنبال کنید.
افزونهی Polacode
با استفاده از Polacode میتوانید از کد خود اسکرینشات بگیرید و آن را به اشتراک بگذارید. این افزونه تم و فونت شما را حفظ میکند. ممکن است دموهای تصویری موجود در اینترنت را دیده باشید که بخشی از کد را نشان میدهند. این دموها اغلب با استفاده از Polacode تولید شدهاند.
افزونهی Path Intellisense
با نصب افزونهی Path Intellisense کار با مفاهیم فایل بسیار آسانتر میشود. این افزونه برای نشان دادن فایلهای موجود در یک مسیر مشخص استفاده میشود و هنگامی که بر روی پروژهای کار میکنید که تعداد زیادی فایل در آن وجود دارد، بسیار مفید خواهد بود.
افزونهی Browser Preview
افزونهی Browser Preview برای بازکردن یک مرورگر واقعی درون ویرایشگر ویژوال استودیو کد و برای عیبیابی و بررسی تغییرات، به جای چک کردن آنها روی مرورگر مورد استفاده قرار میگیرد. در نتیجه از جابهجایی مداوم بین محیط ویرایشگر و مرورگر جلوگیری میکند.
افزونهی Settings Sync
با نصب افزونهی Settings Sync، میتوانید تنظیمات را همراه با پروژهی موردنظر در گیتهاب آپلود کنید تا سایرین بتوانند از آن تنظیمات روی سیستم خود استفاده کنند.
افزونهی Git Lens
با استفاده از این افزونهی Git Lens میتوانید بفهمید که خط مورد نظر از کد، توسط چه کسی و در چه تاریخی تغییر کرده است، تاریخچهی کامیتها را بررسی کنید و... .

سبک بودن و سریع بودن ویژوال استودیو کد باعث شده است تا اغلب توسعه دهندگان وب از این کد ادیتور استفاده کنند. به همین منظور سه مقالهی جدا با عناوین بهترین افزونههای vscode و بهترین افزونههای ویژوال استودیو کد برای php را برای شما در نظر گرفتیم.
چرا VS Code را انتخاب کنیم؟
در این مقاله با ویژوال استودیو کد و ویژگیهای آن آشنا شدیم و تلاش کردیم تا آن را از جنبههای مختلف بررسی کنیم. علاوه بر آن، به آموزش کار با نرم افزار ویژوال استودیو کد نیز پرداختیم. ویژوال استودیو کد یک کد ادیتور بسیار قدرتمند است و برای توسعه دهندگانی مناسب است که به دنبال یک کد ادیتور کم حجم و پرسرعت هستند.
ویژوال استودیو کد در میان توسعه دهندگان بسیار محبوب است و از زبانهای برنامه نویسی زیادی پشتیبانی میکند. روز به روز بر تعداد افزونههای کاربردی در ویژوال استودیو کد افزوده میشود و کار با این کد ادیتور را حتی لذت بخشتر از قبل میکند. مایکروسافت حتی به فکر افراد تازه وارد بوده و راهنماهای تصویری بسیار خوبی را قبل از شروع کار با ویژوال استودیو کد در نظر گرفته است؛ پس نیاز نیست از شروع کار با آن بترسید! اگر سوالی در مورد نرم افزار ویژوال استودیو کد دارید یا تجربهی کار با آن را دارید، آن را در بخش نظرات با ما و سایر کاربران سون لرن به اشتراک بگذارید.
اگر به یادگیری بیشتر در زمینهی برنامه نویسی پایتون علاقه داری، یادگیری زبان پایتون بسیار ساده است. و با شرکت در دورهی متخصص آموزش جنگو در آینده میتونی اپلیکیشن موبایل و دسکتاپ بسازی و وارد حوزهی هوش مصنوعی هم شوی.