
امکانات محیط توسعه یکپارچه PhpStorm به قدری زیاد هستند که برای یادگیری تمامی این قابلیتها باید آموزش ببینیم. بنابراین، آموزش نرم افزار PhpStorm یکی از نیازهای برنامهنویسان تازهکار و حتی کارکشته است. PhpStorm یک ویرایشگر حرفهای کد PHP است که کار برنامه نویسی را بسیار لذت بخش کرده و سرعت کدنویسی را بالا میبرد. ما در این مقاله، سعی کردهایم به صورت فشرده، اموزش PhpStorm را به صورتی قابل قبول، در اختیار شما قرار دهیم. اگر به یادگیری نحوه کدنویسی با PhpStorm علاقه دارید و میخواهید ترفندها و کلیدهای میانبر Phpstorm را بشناسید، تا انتهای این مقاله با وب سایت آموزش برنامه نویسی سون لرن همراه باشد.
PhpStorm چیست؟
PhpStorm را میتوان بهترین ide برای php دانست.این نرم افزار ، محیط یکپارچه برنامه نویسی (IDE) برای توسعهدهندگان وب و PHP است که توسط شرکت JetBrains طراحی شده است. این IDE از PHP نسخههای 5.3 به بالا پشتیبانی میکند.
JetBrains PhpStorm یک محیط برنامه نویسی مبتکرانه و چند سکویی است، که در چند سال اخیر، به محبوبیت آن افزوده شده است. PhpStortm، محیطی کامل و یک انتخاب مناسب برای کار کردن با Drupal، Symfony، Laravel، WordPress، Zend Framwork، Joomla، CakePHP و سایر فریمورکهای PHP است.

شرکت JetBrains، تمام ویژگیهای WebStorm و نیز پشتیبانی کامل از PHP و پایگاه داده را در PhpStorm گنجانده است. WebStorm، یک IDE دیگر این شرکت است که برای توسعهدهندگان جاوا اسکریپت طراحی شده است. PhpStorm با تهیهی نمودارهای قابل ویرایش کلاس UML برای کد PHP، توسعهدهندگان را در درک کد و تغییر آسان آن یاری میکند.
PhpStorm از چه زبانهایی پشتیبانی میکند؟
PhpStorm از زبانهای PHP، HTML5، CSS، JavaScript و XML به طور کامل پشتیبانی میکند. این زبانها با کمک افزونههایی که به همراه IDE نصب میشوند، پشتیبانی میشوند و به صورت پیشفرض فعال هستند. پشتیبانی از سایر زبانها برنامه نویسی را میتوانید از طریق نصب پلاگین یا افزونه، اضافه کنید. برای نصب پلاگین مسیر زیر را دنبال کنید:
File > Settings > Plugins > Marketplace
ویژگیهای PhpStorm - نرم افزار ویرایشگر حرفهای php
PhpStorm به عنوان یک IDE، یک محیط حرفهای برنامه نویسی، در اختیار توسعهدهندگان وب و PHP قرار میدهد. این محیط برنامه نویسی، دارای ویژگیهای کاربردی بسیاری است که در ادامه چند ویژگی مهم آن را معرفی میکنیم.
محیط کامل برای توسعه: بیشتر توسعهدهندگان PHP علاوه بر PHP با HTML، CSS، JavaScript و سایر زبانهای برنامه نویسی نیز کار میکنند. PhpStorm، با خدماتی نظیر تکمیل خودکار کد و برجستهسازی سینتکس، کار با همهی زبانهای برنامه نویسی را برای توسعهدهندگان PHP آسان میکند.
پشتیبانی از چندین فریمورک پیاچپی: اگر شما با فریمورکهای PHP کار میکنید، PhpStorm یک گزینهی مناسب و انتخابی عالی برای شما است. این IDE به طور مؤثر با بسیاری فریمورکها همانند Laravel، CakePHP، Symfony2 و Yii و... سازگاری کامل دارد.
یکپارچهسازی عالی کنترل نسخه: PhpStorm به طور کامل از طیف وسیعی از سیستم کنترل نسخه (version control system) پشتیبانی میکند. از مهمترین سیستمهای کنترل نسخه، میتوان از Git و GitHub نام برد که برنامهنویسان میتوانند از داخل این IDE دستورات آنها را اجرا کنند.
علاوه بر این، PhpStorm به خوبی از FTP پشتیبانی میکند و میتواند ظرف چند ثانیه کدهای نوشته شده را در یک سرور راه دور بارگذاری کند.
پشتیبانی از پایگاه داده: PhpStorm، ابزارها و ویژگیهای کمکی زیادی برای کار کردن با SQL و پایگاه داده در پروژههای شما را فراهم میکند. این IDE به پایگاه داده متصل میشود، دادههای جداول را ویرایش، کوئریها را اجرا و حتی الگوها را با نمودارهای UML تجزیه و تحلیل میکند.
اشکالزدایی و تست کد: اشکالزدایی بدون پیکربندی، کار دیباگ کردن برنامهها را آسان میکند. با Xdebug و Zend Debugger میتوانید برنامهها را رخنمانگاری (Profiling) کنید و اطلاعات جمع شده را در PhpStorm بررسی کنید. PHPUnit نیز از توسعه و اجرای تستهای واحد (unit tests) پشتیبانی میکند.
حداقل سیستم مورد نیاز برای نصب PhpStorm
PhpStorm یک نرم افزار کاربردی، با ابزارها و امکانات مختلفی است که برای استفادهی بهینه از آن، نیاز به حداقل مشخصات سیستمی دارد. در زیر میتوانید حداقل سیستم مورد نیاز برای نصب PhpStorm را مشاهده کنید:
- 2 گیگابایت رم
- 4 گیگابایت فضای خالی
- سیستمعامل 64 بیتی:
- ویندوز 8 به بالا
- مکاواس 10.13 به بالا
- لینوکس هر توزیعی که از KDE، Gnome و Unity DE پشتیبانی میکند.
- رزولوشن تصویر 768 * 1024
آموزش راهاندازی و نصب PhpStorm
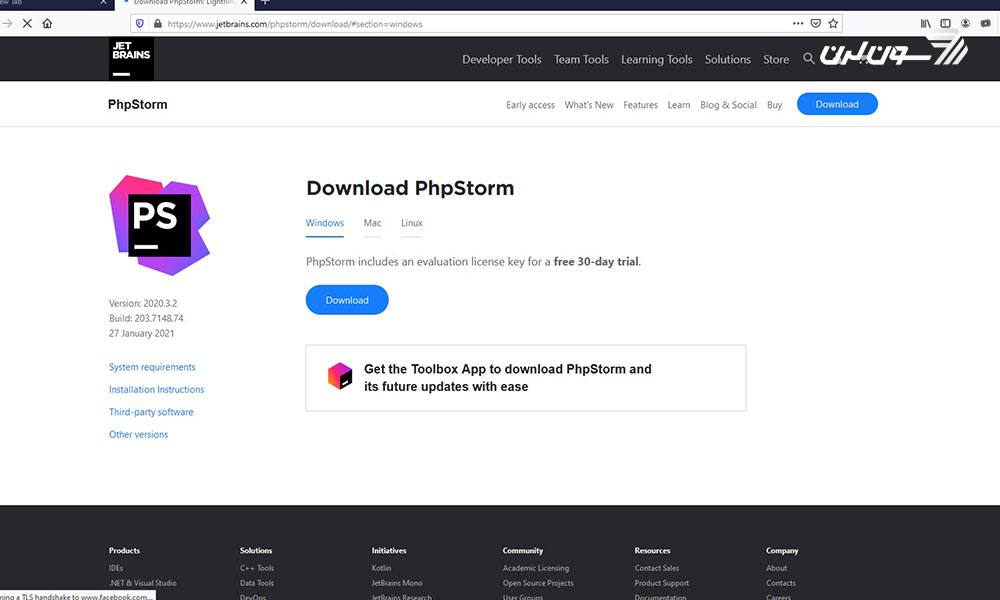
PhpStorm یک محصول پولی و غیر رایگان است که JetBrains امکان استفادهی 30 روزه رایگان آن را فراهم آورده است. برای دانلود و نصب این IDE کافی است به سایت JetBrains مراجعه کرده و PhpStorm مربوط به سیستمعامل خود را دانلود کنید.
در ادامه، مراحل نصب و راهاندازی PhpStorm را برای شما توضیح میدهیم.

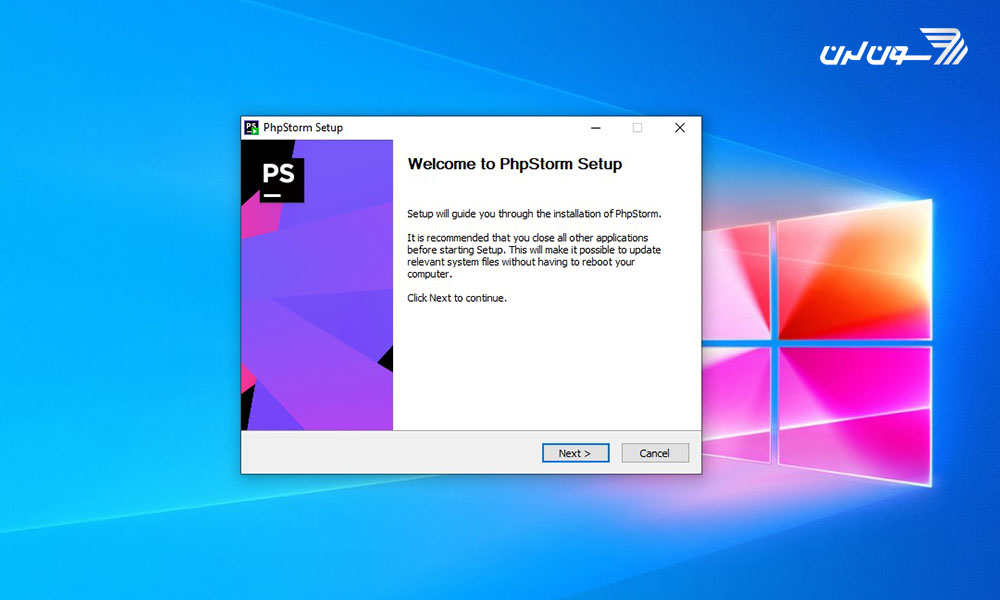
مرحله 1: بعد از اتمام دانلود PhpStorm، آن را اجرا کرده و بر روی دکمهی Next کلیک کنید.

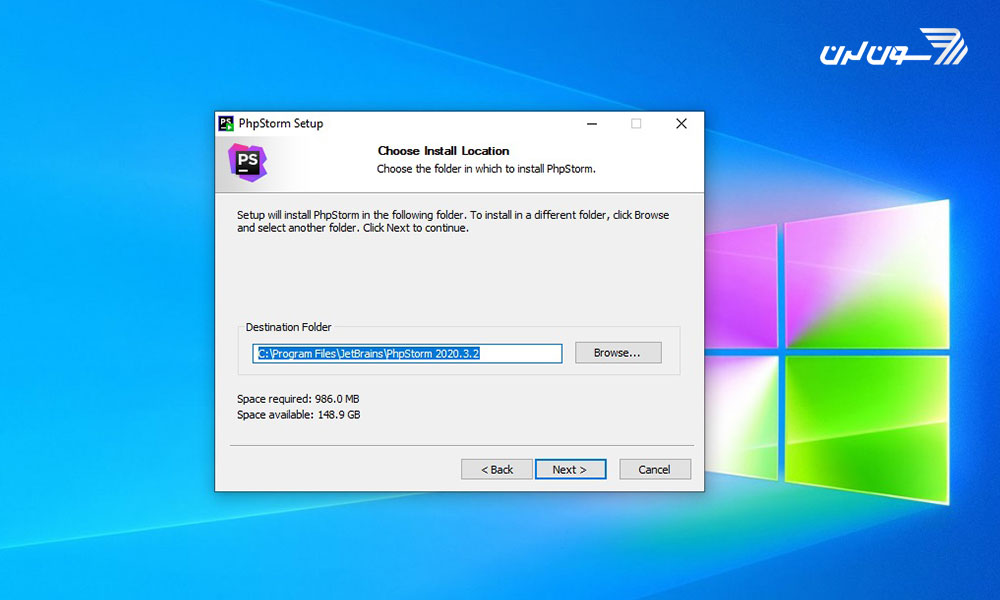
مرحله 2: در این قسمت میتوانید محل نصب PhpStorm را انتخاب کرده و دکمه Next را کلیک کنید. در ضمن میتوان محل نصب پیشفرض را تغییر نداد.

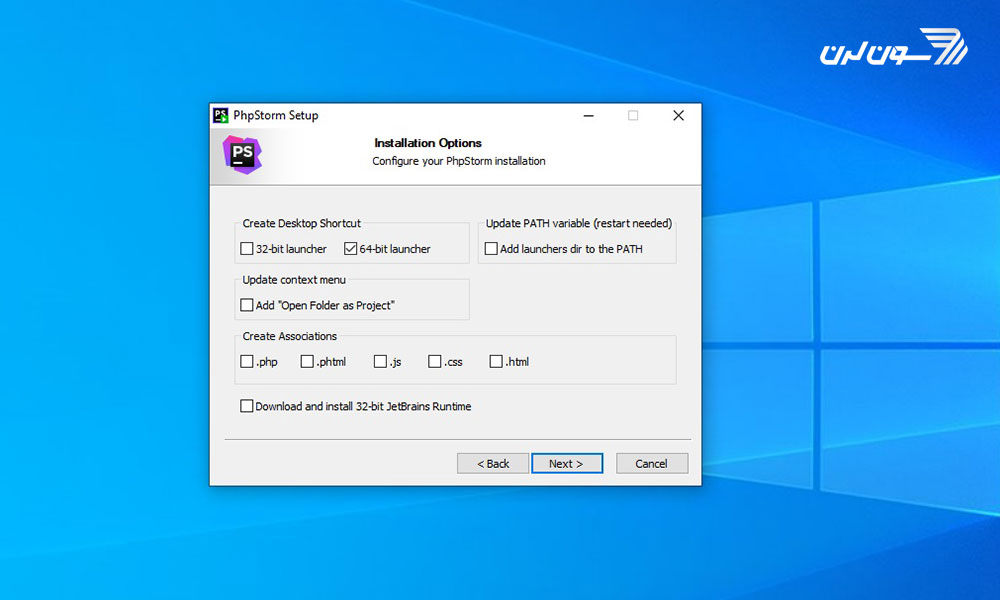
مرحله 3: در اینجا نیازی نیست ما کاری انجام دهیم و بر روی دکمهی Next کلیک میکنیم. اما برای ایجاد میانبر نرم افزار در دسکتاپ، براساس 32 بیتی یا 64 بیتی بودن سیستمعامل خود، یکی از گزینههای Desktop Shortcut را فعال کنید.

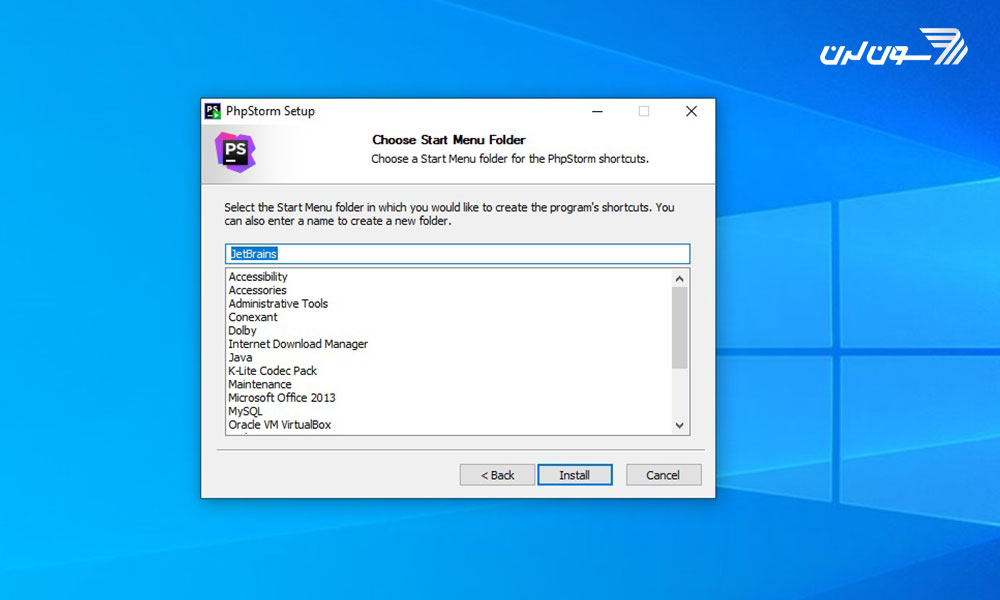
مرحله 4: نام پوشهی منوی شروع، برای ایجاد میانبر برنامه را انتخاب یا وارد کنید. این نام به طور پیشفرض، JetBrains خواهد بود. اکنون دکمه Install را کلیک کنید تا مراحل استخراج فایلها و نصب برنامه شروع شود.

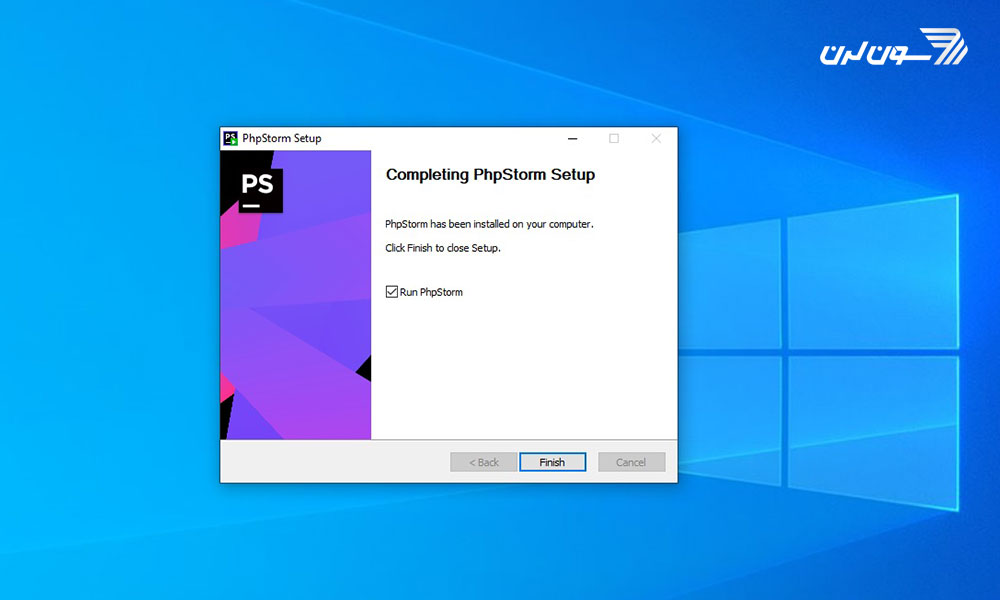
مرحله 5: بعد از آن که فایلها با موفقیت استخراج شدند، گزینهی Run PhpStorm را فعال کرده و بر روی دکمهی Finish کلیک کنید تا مراحل نصب کامل شود.

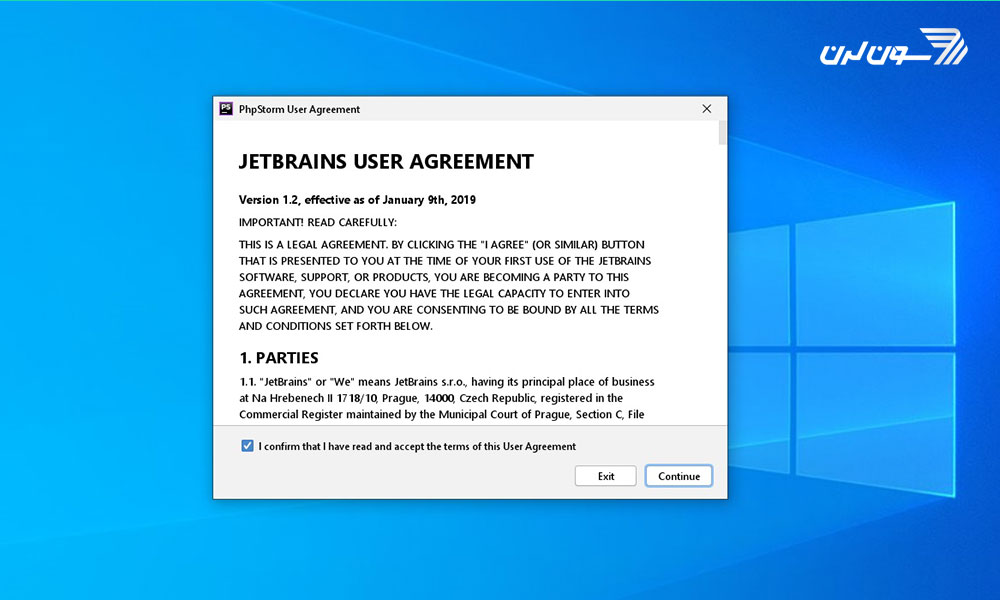
مرحله 6: در این قسمت باید قوانین کاربری JetBrains را پذیرفته و روی دکمهی Continue کلیک کنید.

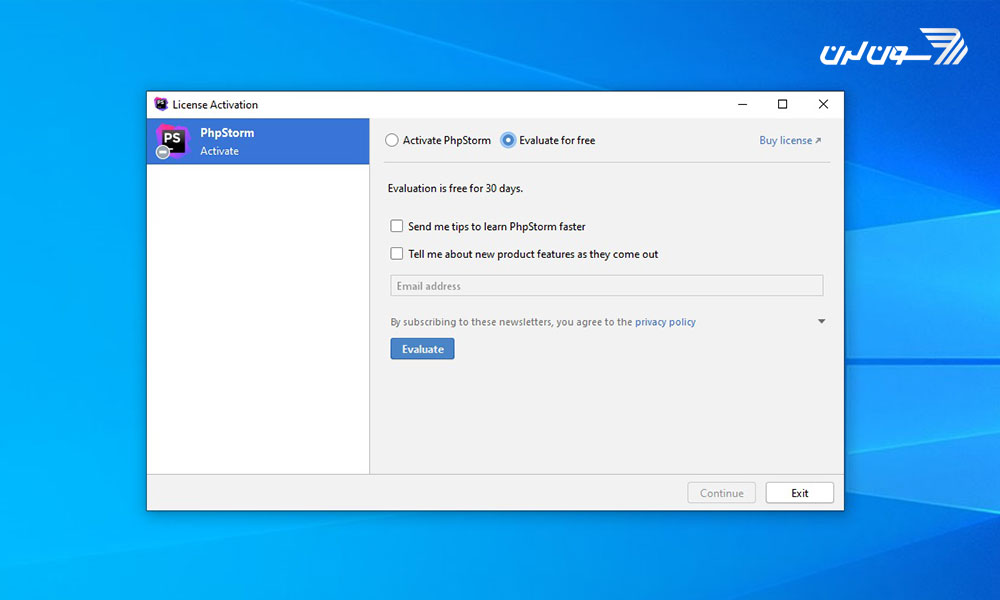
مرحله 7: در آخرین گام، برای فعال شدن 30 روز استفادهی رایگان از PhpStorm گزینهی Evaluate for free را انتخاب کرده و دکمهی Evaluate را کلیک کنید.

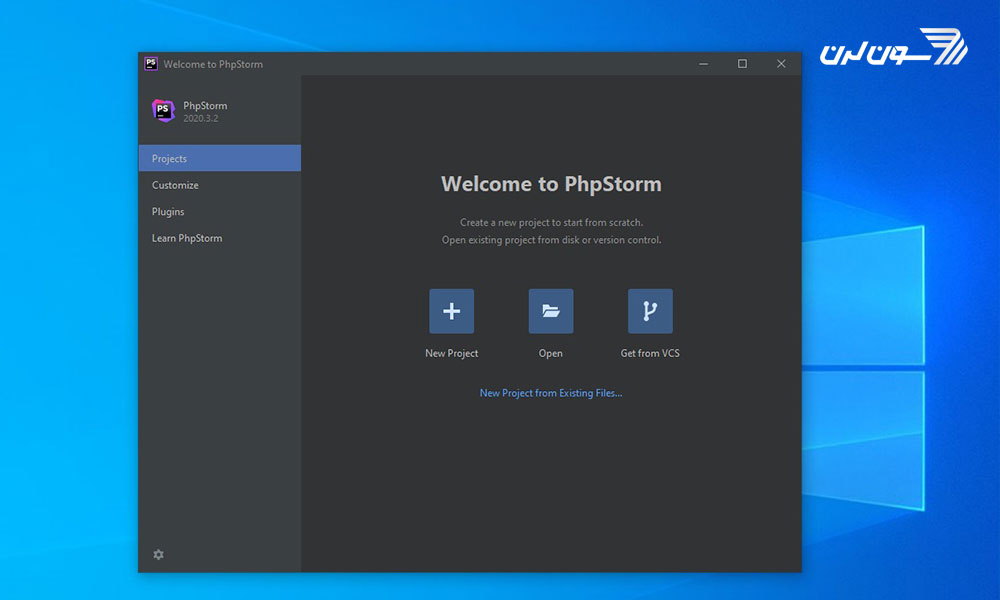
مرحله 8: مراحل نصب PhpStorm تمام شد. اکنون نسخهی 30 روز رایگان PhpStorm با موفقیت بر روی رایانهی شما نصب میباشد. حالا میتوانید یک پروژهی جدید ایجاد کرده و کار خود را با PhpStorm شروع کنید.

نکته: در اینجا، قابل ذکر است با این که نرم افزار PhpStorm رایگان نیست، اما در ایران، به دلیل نبودن قانون حق کپیرایت، کرک و نسخههای کرک شده این نرم افزار به طور چشمگیری در سایتهای دانلود نرم افزار ایرانی وجود دارد. که شما میتوانید با یک جستجوی ساده در گوگل، آنها را بیابید.
آموزش PhpStorm - آموزش تنظیمات PhpStorm
PhpStorm یک نرم افزار ویرایشگر حرفهای PHP است که محبوبیت فراوانی کسب کرده است. اگر در گوگل جستجو کنید، با مواردی زیادی همچون "آموزش پی اچ پی استورم" یا "آموزش PhpStorm" و غیره برخورد خواهید داشت که نشاندهندهی وجود علاقهمندان پرشمار برای یادگیری این IDE است. در ادامه ما شما را برای شروع کار با این IDE آشنا خواهیم کرد.
تنظیمات PhpStorm - آشنایی با رابط کاربری PhpStorm
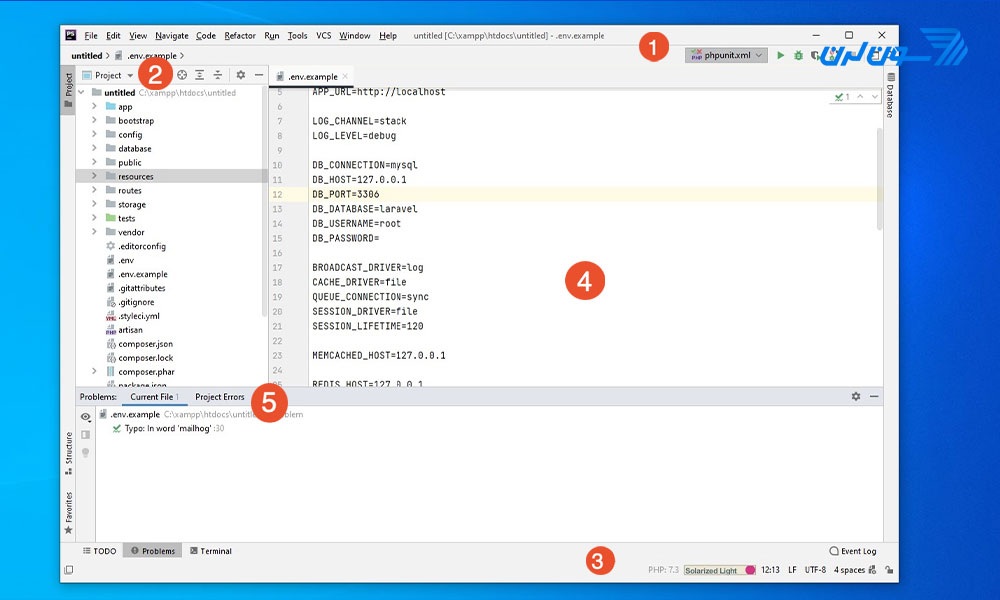
صفحهی اصلی PhpStorm به چند بخش مختلف تقسیم شده است:

1 . در این بخش، منوها و نوار ابزارها قرار دارند که به ما در اجرای دستورات مختلف کمک میکنند.
2 . نوار پیمایش برای پیمایش در پروژه.
3 . نوار وضعیت، برای درج اطلاعاتی در مورد پروژه جاری، فایلی در ویرایشگر، پیامهای خطا یا هشدار.
4 . ویرایشگر کد، جایی که کدهای خود را مینویسید. با امکان باز کردن چندین فایل و جابجایی بین آنها از طریق زبانهها (Tabs).
5 . پنجرهی ابزارهای متعدد، که کارهای مختلفی را انجام میدهد:
- به شما کمک میکند در پروژه و ساختارهای فایل جستجو و پیمایش کنید.
- نتایج جستجو و بازدیدها را مشاهده کنید.
- برنامههای کاربردی را اجرا، اشکالزدایی و تست کنید.
- با ترمینال کار کنید.
- و موارد دیگر
آموزش تنظیمات PhpStorm - پیمایش برنامهها از طریق جدول زمانی در PhpStorm
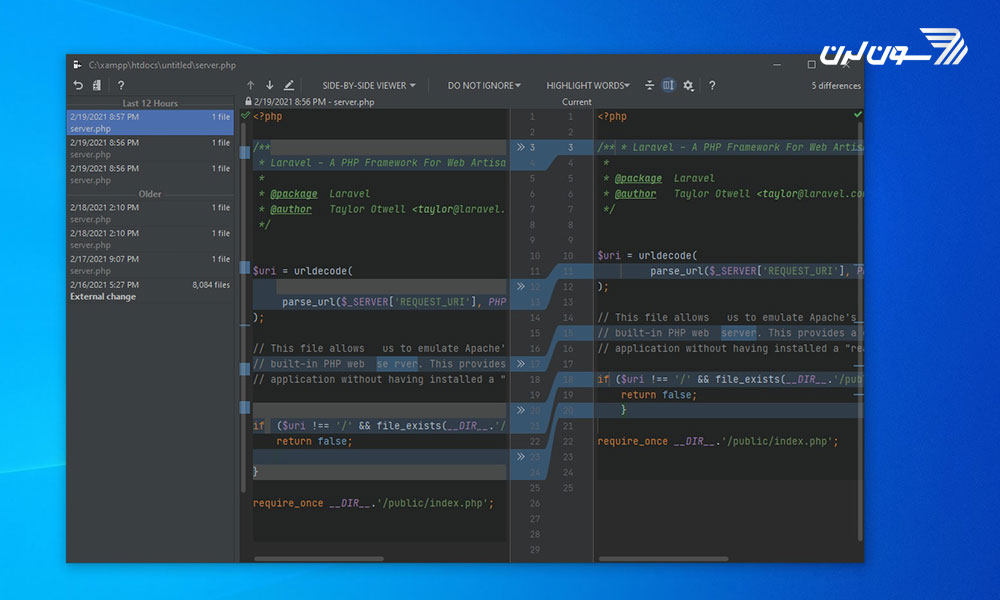
در تاریخچه محلی PhpStorm، تغییرات ایجاد شده روی سورسکد، نتایج بازسازی کد و...، به صورت خودکار ردیابی میشوند. برخلاف سیستمهای کنترل نسخهی مرسوم، تاریخچهی محلی همیشه فعال است.

جهت مشاهدهی تاریخچهی محلی، برای یک فایل یا پوشه مسیر زیر را دنبال کنید:
File > Local History > Show History
در اینجا میتوانید، تغییرات را بررسی کنید، با دکمهی Revert آنها را به حالت قبل برگردانید و یا با دکمهی Create Patch یک پچ ایجاد کنید.
آموزش پی اچ پی استورم - آموزش اجرای پروژه در PhpStorm
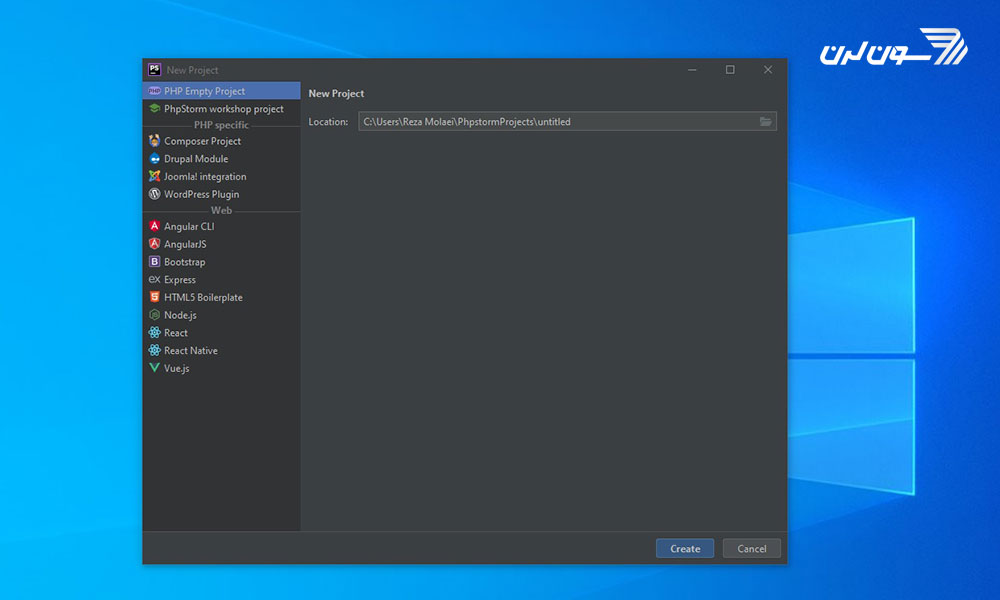
مرحله 1: یک پروژهی جدید با PhpStorm ایجاد و محل ذخیره آن را تعیین کنید و روی دکمهی Create کلیک کنید.

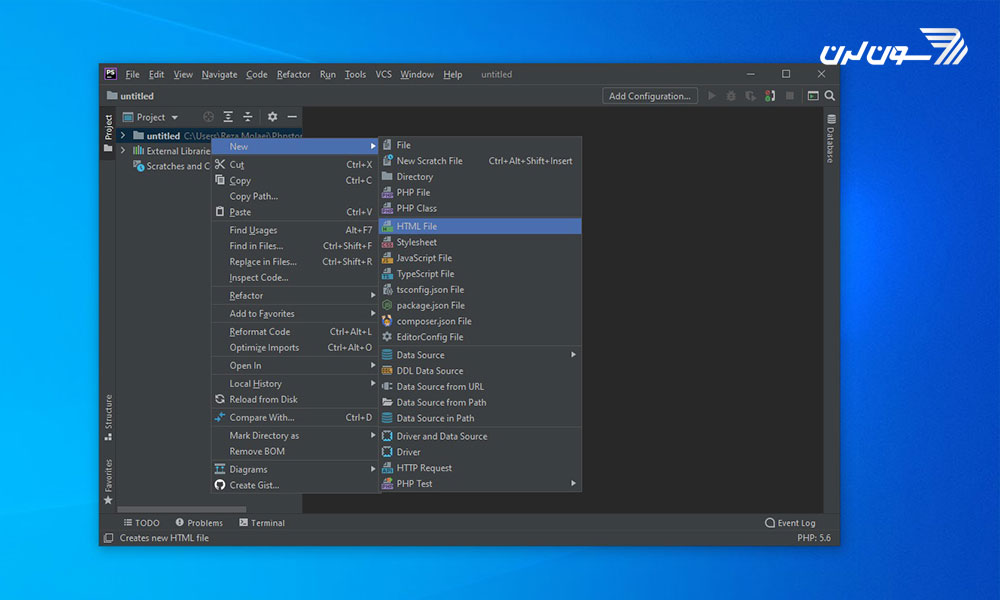
مرحله 2: روی پروژههایی که ایجاد کردید، راستکلیک کرده و از گزینهی New یکی از موارد را انتخاب کنید. ما در اینجا HTML File را انتخاب میکنیم.
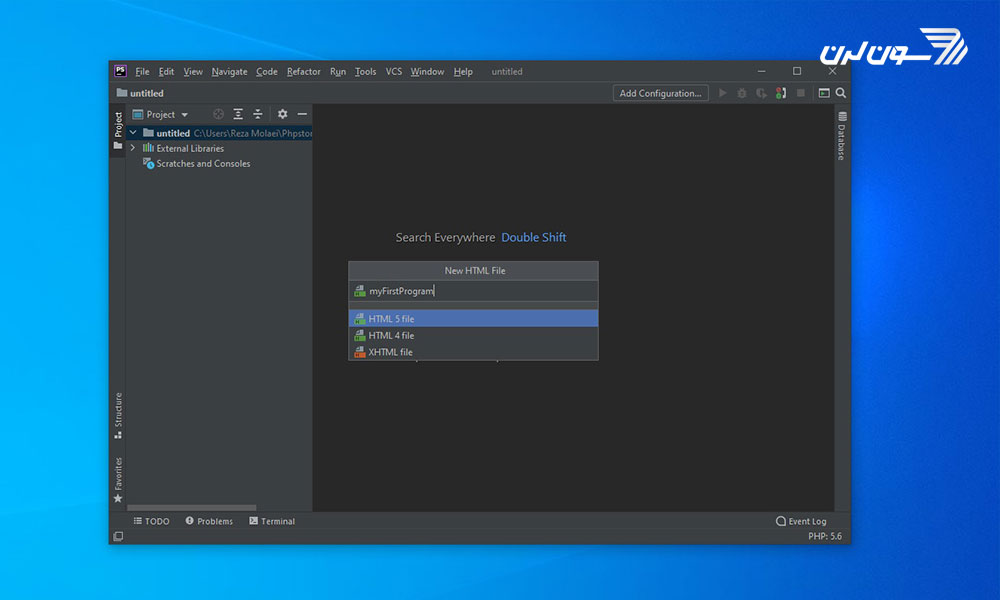
مرحله 3: در اینجا برای فایل Html نامی انتخاب کرده و روی یکی از انواع فایلهای موجود دو بار کلیک میکنیم. ما در اینجا، نام آن را myFirstProgram و نوع را HTML5 انتخاب کردیم.
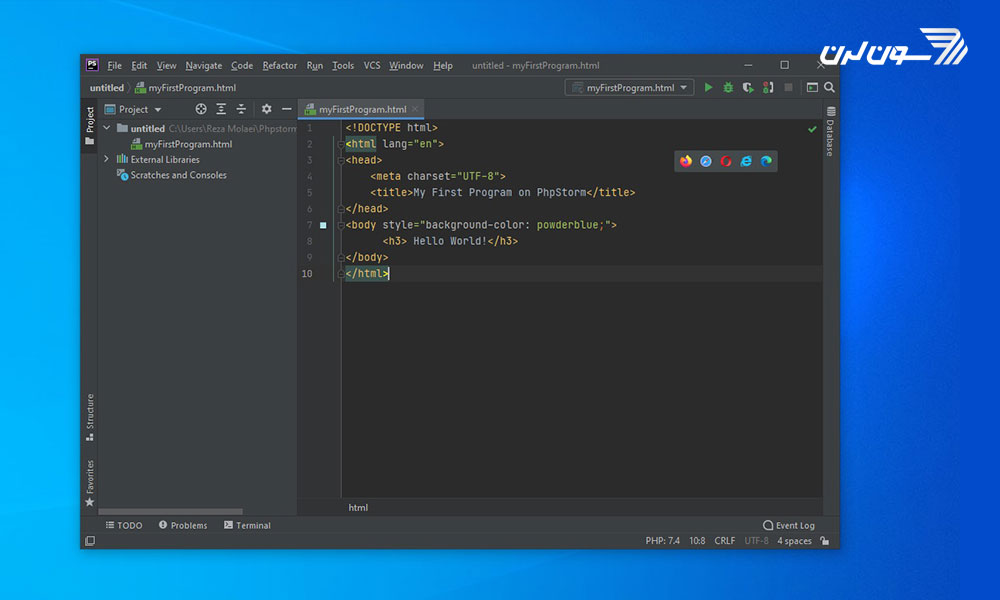
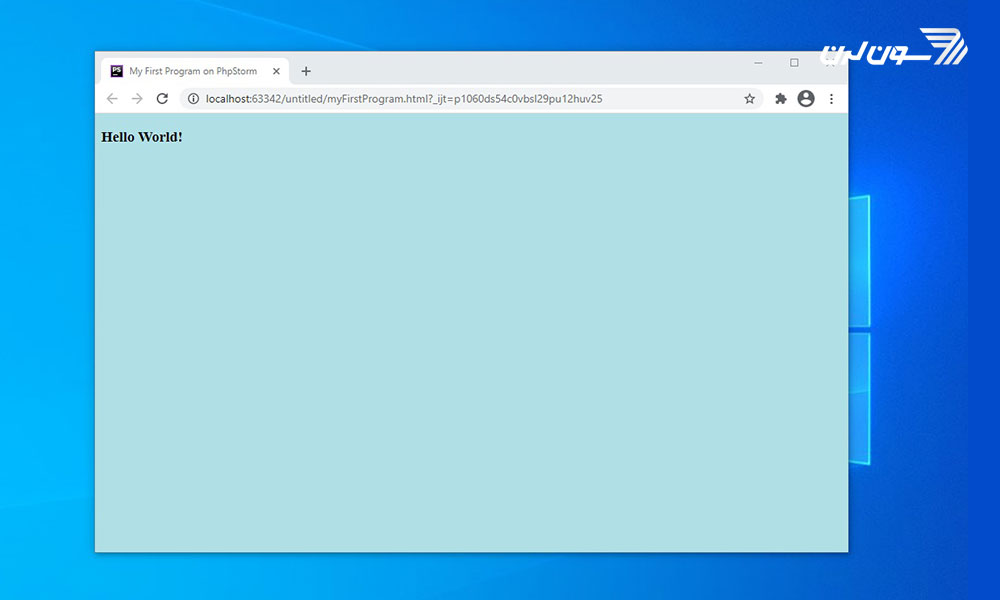
مرحله 4: کد HTML مورد نظرتان را بنویسید و آن را در مرورگر اجرا کنید. مانند کد زیر:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My First Program on PhpStorm</title>
</head>
<body style="background-color: powderblue;">
<h3> Hello World!</h3>
</body>
</html>
مرحله 5: تصویر زیر، خروجی برنامه بالا خواهد بود.
 بیشتر بخوانید:
رفع مشکل فونت فارسی در phpstorm
بیشتر بخوانید:
رفع مشکل فونت فارسی در phpstorm
آموزش نصب لاراول در PhpStorm
برای نصب لاراول باید ابتدا PHP روی سیستم ما نصب شده باشد. از آنجایی که برای کار با PHP به یک سرور نیاز است، اغلب توسعهدهندگان PHP، ترجیح میدهند به جای استفاده از یک وبسرور اینترنتی، یک وبسرور محلی روی رایانهی خود ایجاد کنند. آنها برای این منظور، از نرم افزارهایی نظیر Wamp، Xampp و... استفاده میکنند، که هر کدام در خود، PHP، سرور Apachi، پایگاه دادهی MySQL و امکانات دیگری دارند و سیستم شخصی شما را به یک وبسرور محلی تبدیل میکنند.
برای آشنایی بیشتر با روند آمادهسازی PHP و نحوهی نصب Xampp میتوانید مقالهی آمادهسازی محیط کار با PHP مطالعه کنید.
اکنون، که هم PhpStorm و هم سایر ملزومات لاراول را روی رایانهی خود نصب کردیم، روش نصب لاراول در PhpStorm را مرحله به مرحله برای شما آموزش میدهیم.
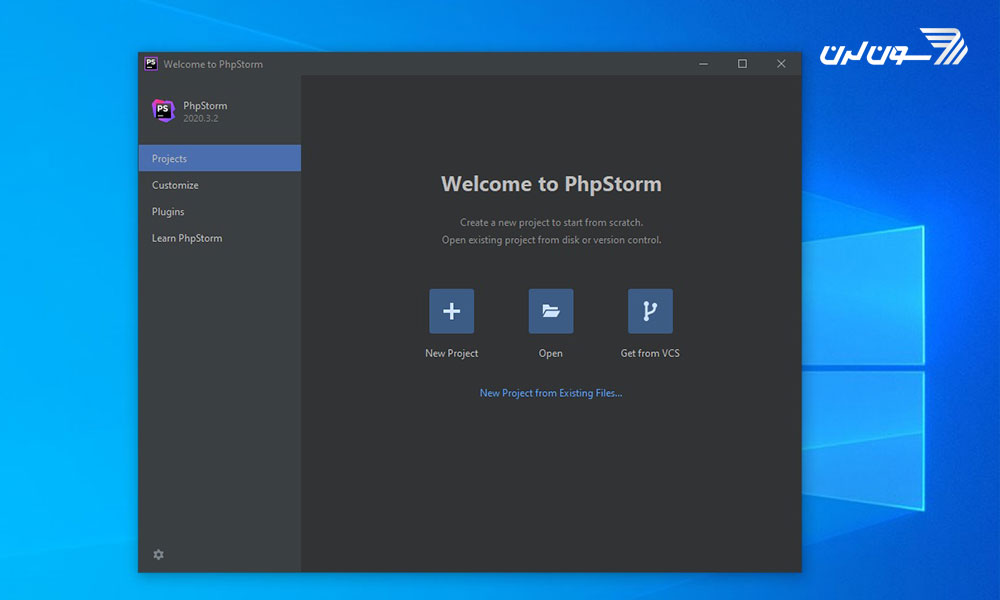
مرحله 1: ابتدا PhpStorm را اجرا کرده و از گزینههای موجود، گزینه New Project را انتخاب میکنیم.

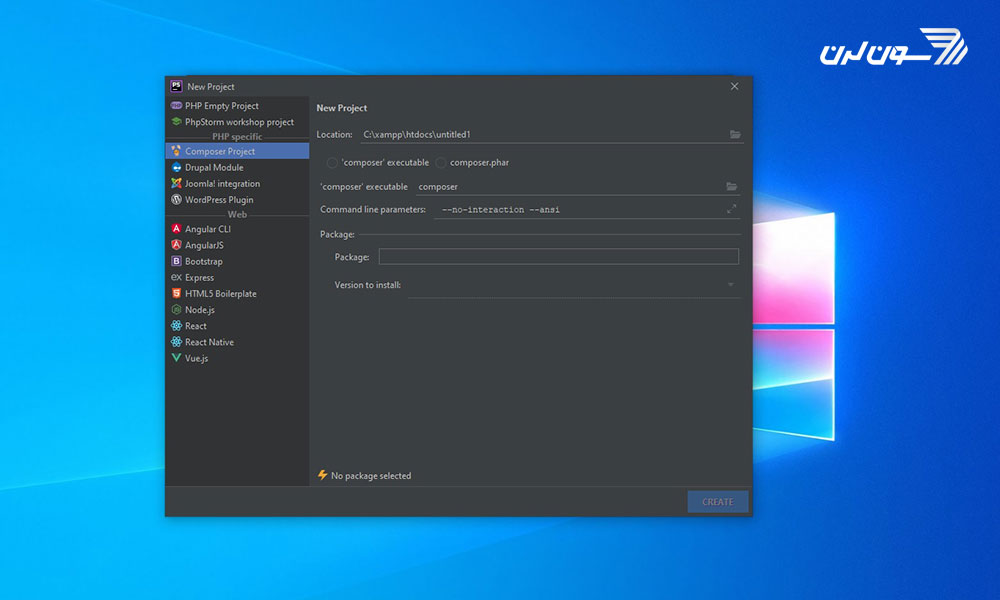
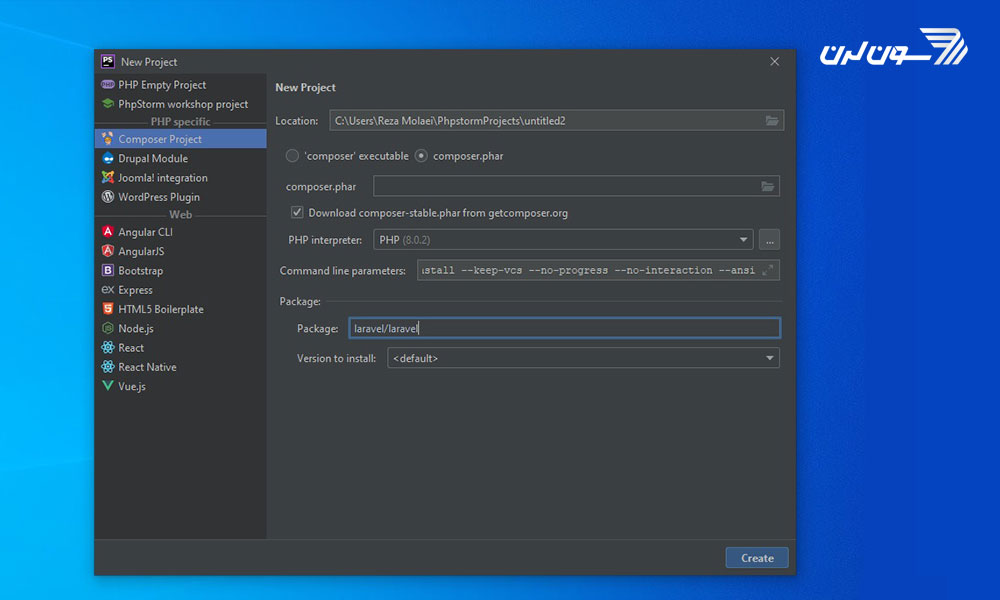
مرحله 2: در پنجرهی New Project از موارد سمت چپ، روی Composer Project کلیک میکنیم.

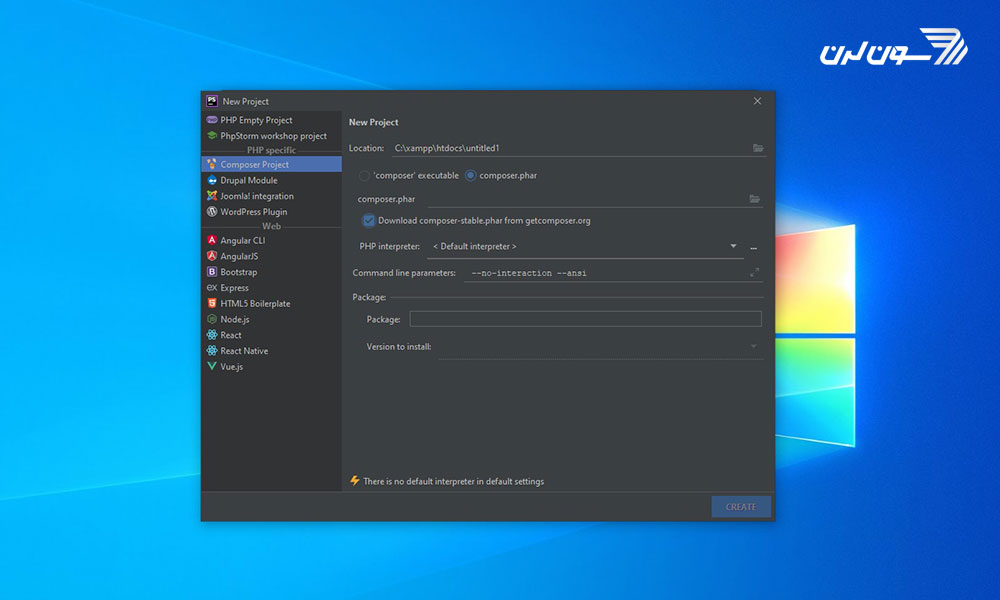
مرحله 3: در قسمت Location محل ذخیره پروژه خود و نام مورد نظر را وارد کرده و گزینهی composer.phar انتخاب میکنیم و در ادامه گزینهی Download composer-stable.phar را فعال میکنیم.

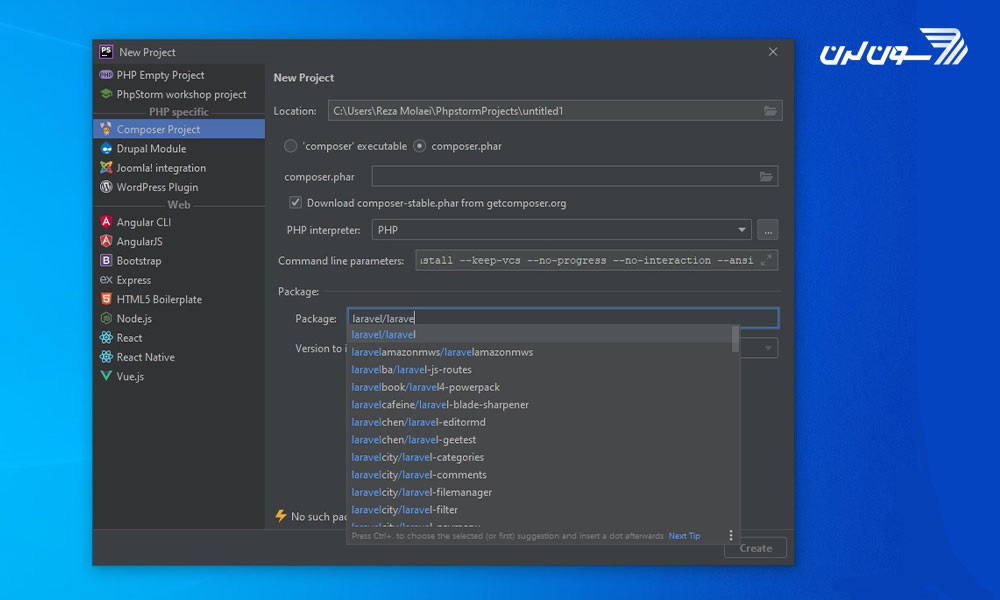
مرحله 4: در جلوی گزینهی Package نام بستهی لاراول به صورت laravel/laravel را تایپ کرده و آن را از لیست موجود انتخاب میکنیم.

مرحله 5: اکنون، بر روی دکمهی Create کلیک میکنیم و منتظر میمانیم تا مراحل دانلود و نصب لاراول تکمیل شود.

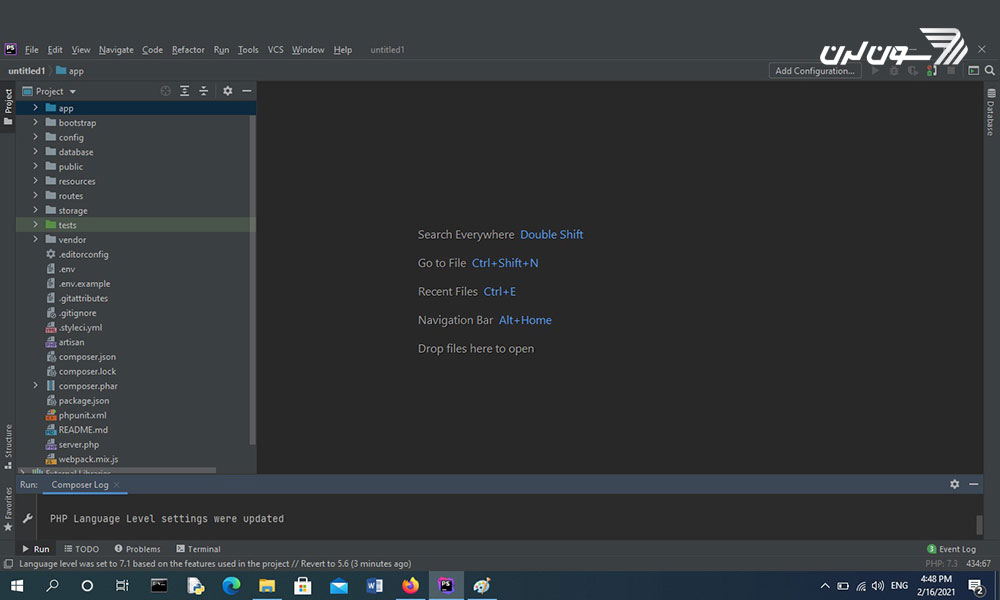
مرحله 6: اگر مراحل نصب لاراول موفقیتآمیز باشد، در قسمت پروژهی ایجاد شده، فایلها و پوشههایی که مربوط به لاراول است را خواهید دید.

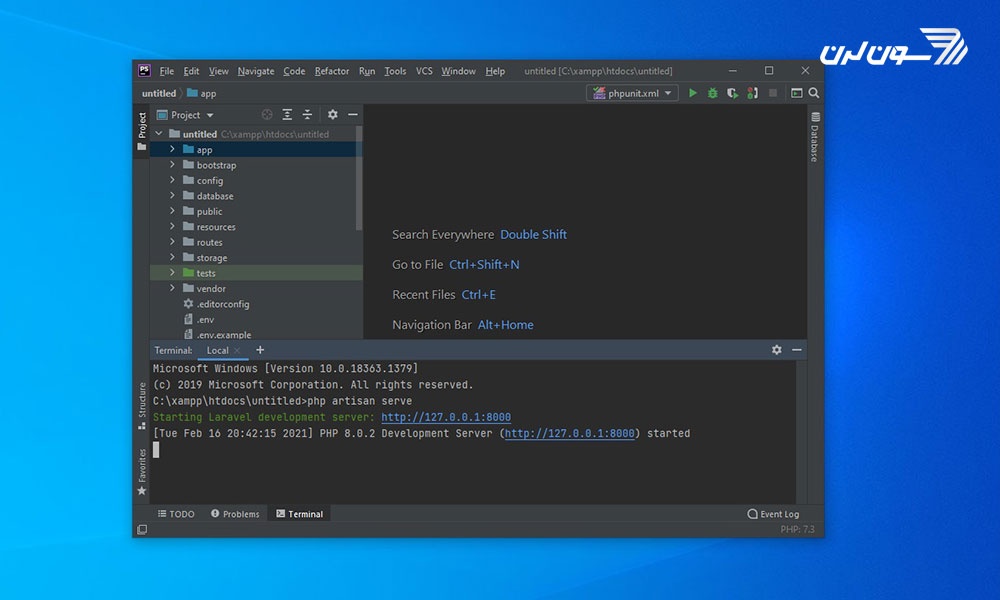
مرحله 7: حال اگر، در ترمینال PhpStorm عبارت php artisan serve را تایپ کنید، لاراول شروع به کار میکند و پورت 8000 که در جلوی آدرس لوکالهاست نوشته شده است را برای دیدن پروژهی لاراول اختصاص میدهد.

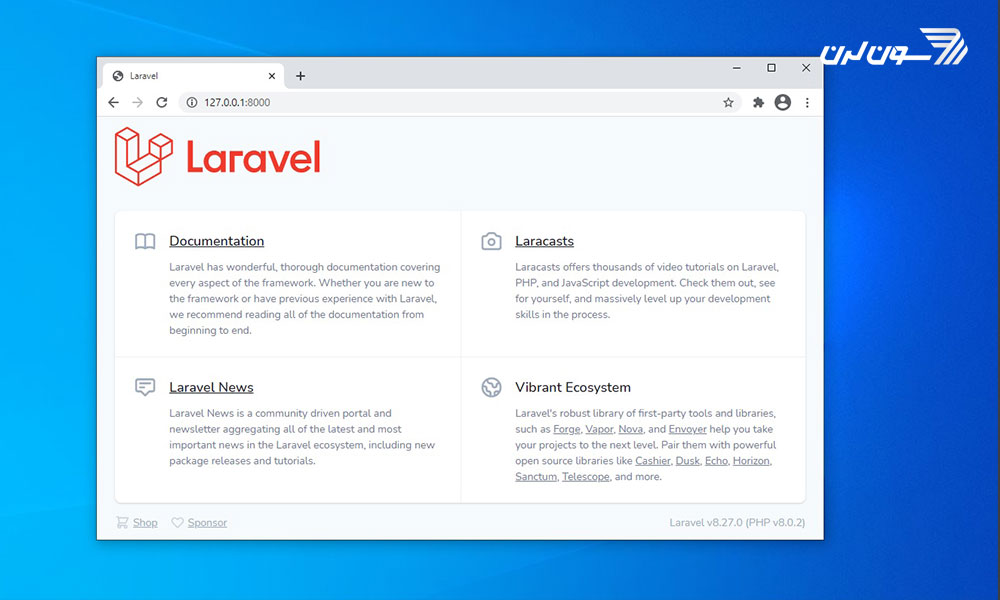
مرحله 8: اگر آدرس https://127.0.0.1:8000 را در مروگر وارد کنیم، با کمال شگفتی، خواهیم دید که به سادگی گام اول طراحی سایت با لاراول را برداشته و صفحهی خوشآمدگویی لاراول را میبینیم.

شخصی سازی PhpStorm - آموزش تغییر رنگ بک گراند PhpStorm
رنگ بکگراند یا پسزمینه در PhpStorm، همیشه وابسته به تم برنامه است. اما شاید، بعضی از کاربران دوست داشته باشند رنگ پسزمینهی کدهایشان، را خود انتخاب کنند. برای این منظور به مسیر زیر را دنبال کنید:
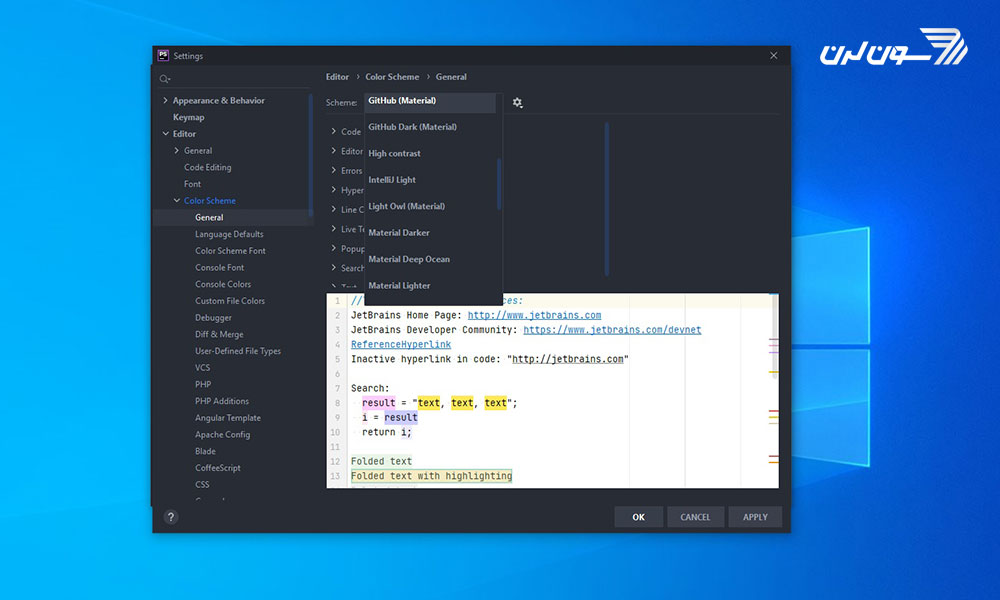
File > Settings > Editor > Color Scheme > General
اکنون، صفحهای مانند عکس زیر باز میشود، که شما میتوانید از نوار کشویی Sceme، رنگ مورد نظر خود را انتخاب کنید.

بعد از تغییرات مورد نظر خود، میتوانید با کلیک کردن روی دکمهی APPLY، تغییرات را در PhpStorm اعمال کرده و با زدن دکمهی OK پنجرهی تنظیمات را ببندید.
امکان شخصی سازی PhpStorm در این زمینه تنوع زیادی دارد، که میتوانید در مستندات PhpStorm مشاهده کنید.
شخصی سازی PhpStorm - آموزش تغییر فونت در PhpStorm
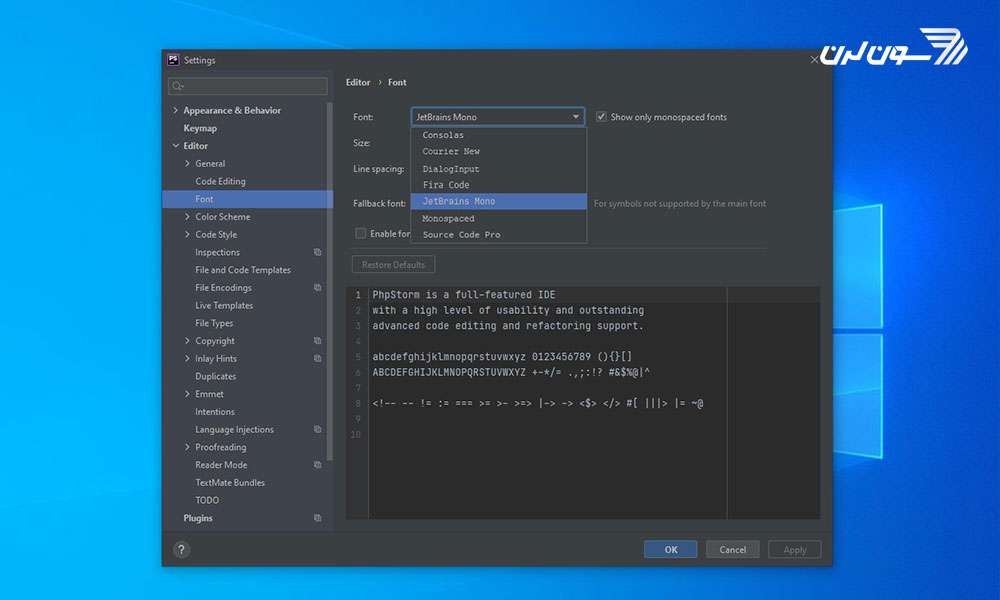
از مزایای استفاده از IDE، شخصیسازی آن است، PhpStorm نیز از این ویژگیها برخوردار است. یکی از این شخصیسازیها، تغییر فونت، سایز و رنگ آن است. برای تغییر دادن فونت مراحل زیر را دنبال کنید:
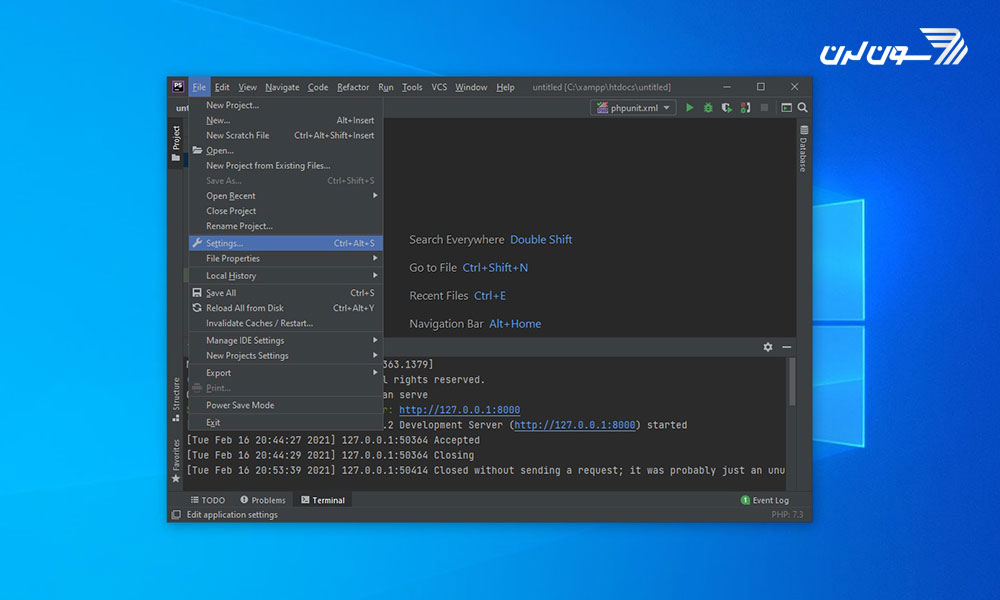
مرحله 1: از منوی File گزینهی settings را انتخاب کنید.

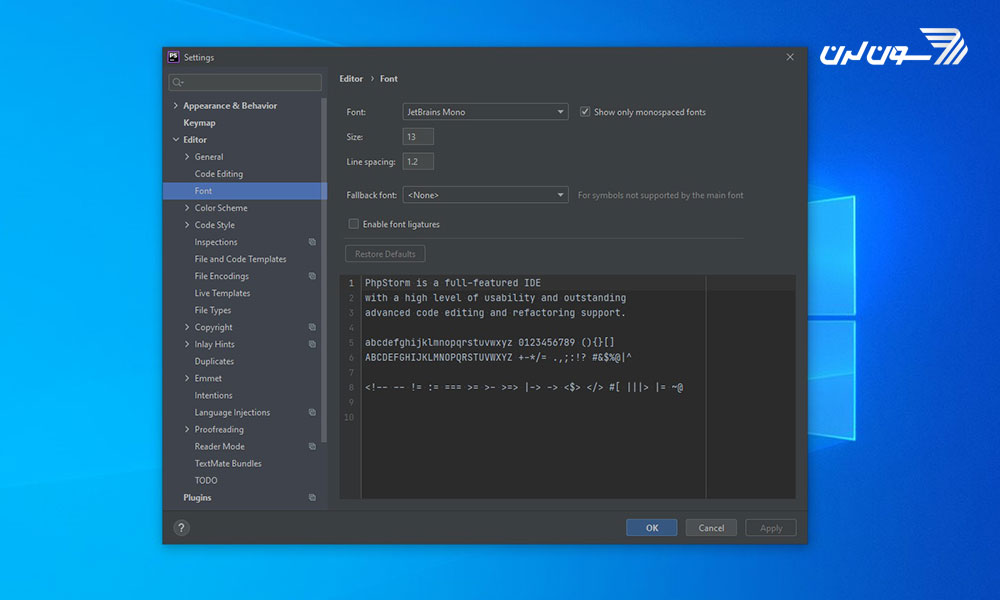
مرحله 2: از منوی سمت چپ، گزینه Editor و سپس Font را کلیک کنید.

مرحله 3: همانطور که ملاحظه میکنید، در بالا، گزینههای تغییر فونت و سایز و... وجود دارد و در پایین، صفحهای که تغییرات ایجاد شده را نمایش میدهد.

مرحله 4: اگر گزینهی Show only monospaced fonts فعال باشد، در قسمت فونت، فقط فونتهایی دیده میشوند که به فونتهای تکفاصله (MonoSpaced) معروفند. تکفاصله، به فونتهایی گفته میشود که تمام حروف آن فونت، پهنای یکسانی اشغال میکنند. در برنامه نویسی، برای مرتب و منظم بودن کدها، از این نوع فونت استفاده میشود.
در قسمت Size، اندازه قلم یا فونت انتخابی را میتوان تغییر داد. هر چه فونت بزرگتر باشد، خوانایی آن بیشتر است و به همان نسبت، فضای بیشتری از صفحه نمایش را اشغال میکند. پس باید اندازهی فونت را طوری انتخاب کرد هم خوانا باشد و هم از اسکرول کردن صفحه جلوگیری شود.
Line spacing نیز فاصلهی بین دو خط کد را تغییر میدهد. هر چه این عدد بزرگتر باشد فاصله بین خطوط بیشتر و هر چه کوچکتر باشد، فاصلهی بین خطوط کمتر میشود.
Fallback font، فونت جایگزین را برای نمادهایی که توسط فونت اصلی پشتیبانی نمیشوند، اختصاص میدهد.
بعد از اعمال تغییرات مورد نظر، دکمهی Apply را کلیک کنید تا تغییرات ذخیره شوند و با کلیک بر دکمهی OK پنجره Settings را ببندید.
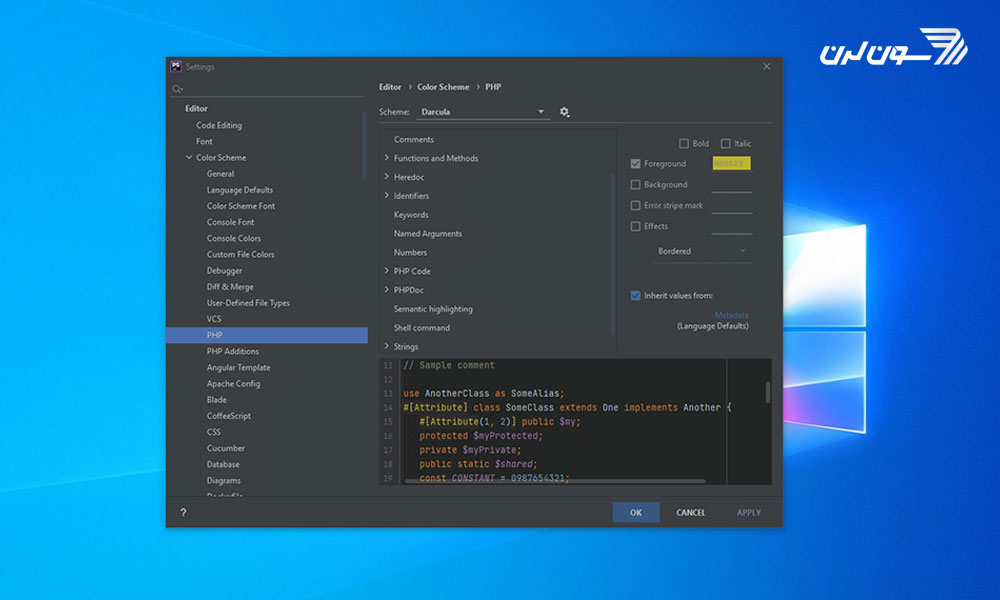
شخصی سازی PhpStorm - آموزش تغییر رنگ فونت در PhpStorm
در ویرایشگرهای کد، خوانایی کدها به لطف اختصاص رنگهای متفاوت توسط ویرایشگر به هر یک از متغیرها، آرایهها، تابعها، کامنتها و... فراهم شده است. هر IDE و ویرایشگر، کد رنگ و فونت دلخواه خود را برای زبانهای مختلف اختصاص میدهد. در PhpStorm نیز این رنگبندی وجود دارد، حتی این امکان را قرار داده تا بتوانیم رنگ هر یک از موارد را بر اساس سلیقهی خود تغییر دهیم. برای تغییر رنگ فونت کدها، مسیر زیر را دنبال کنید:
File > Settings > Editor > Color Scheme
در اینجا، میتوانید موارد مختلف را امتحان کرده و رنگ مورد علاقهی خود برای هر یک فونتهای مختلف اختصاص دهید.

شخصی سازی PhpStorm - آموزش نصب تم در PhpStorm
ظاهر زیبا و کاربردی یک نرم افزار، نقش پر رنگی در جذب کاربران دارد. سلیقهی کاربران، نیز همیشه متفاوت بوده است و از این رو، شرکتهای تولید کننده نرم افزار با اضافه کردن تم (Theme) به نرم افزارهای خود، کاربران با سلیقههای مختلف را راضی نگه میدارند.
تم یا پوسته، در حقیقت ترکیبی از فونت و رنگ و افکتهایی است، که ظاهر نرم افزار را تغییر میدهد. PhpStorm نیز از تمهای پرشماری برخوردار است که تعدادی توسط شرکت سازنده، ساخته شده و در نرم افزار گنجانده شده است و تعدادی نیز به وسیلههای افراد دیگر طراحی شده و به صورت پلاگین، قابل نصب بر روی PhpStorm هستند.
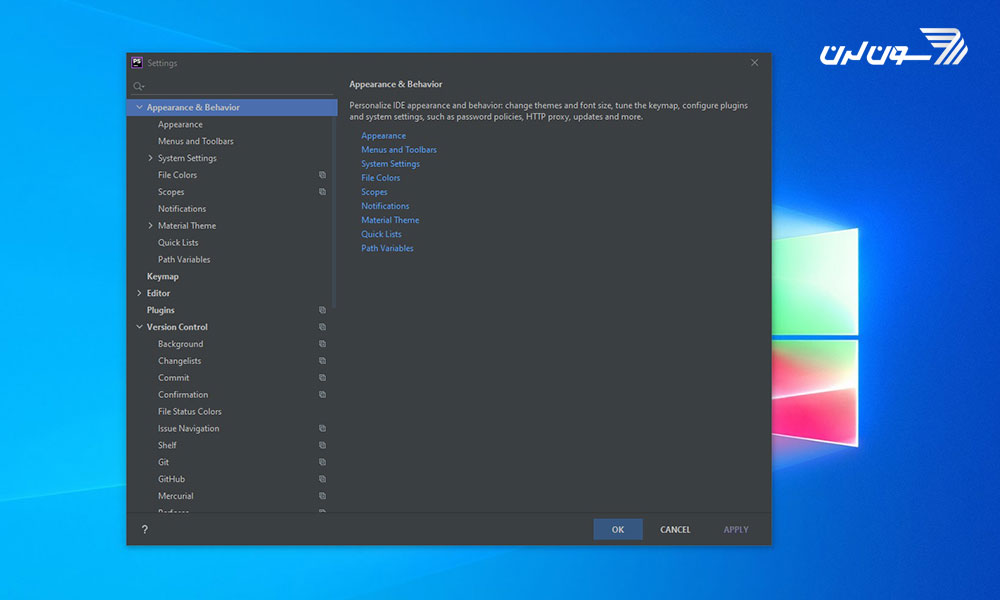
شخصی سازی PhpStorm - آموزش تغییر تم PhpStorm
برای تغییر تمهای PhpStorm مراحل زیر را دنبال کنید:
مرحله 1: از منوی File گزینهی Settings را انتخاب کنید.
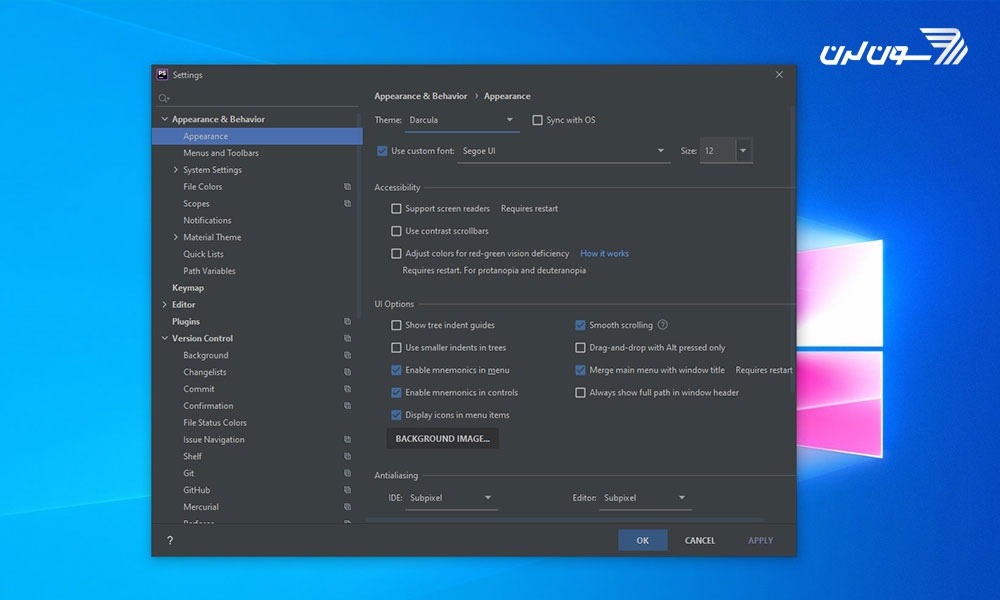
مرحله 2: از منوی سمت چپ، گزینهی Appearance & Behavior و سپس گزینهی Appearance را انتخاب کنید.

مرحله 3: در بالای این صفحه، در قسمت Theme میتوانید، تمهای مختلف را امتحان کرده و تم مورد علاقهی خود را بیابید. از آنجایی که برنامه نویسی یک کار مداوم با رایانه است و امکان آسیب رسیدن به چشم، بسیار است، اغلب برنامه نویسان، از یک تم تیره استفاده میکنند. تم پیشفرض PhpStorm نیز، تم تیره Darcul است.

با فعال کردن قسمت Use custom font، میتوانید نوع و اندازهی فونت منوها و فایلها و پوشهها را تغییر دهید. توجه داشته باشید، این فونت مربوط به قسمت ویرایشگر IDE نیست.
در این صفحه، گزینههای دیگری نیز وجود دارد که با فعال یا غیرفعال کردن هر یک در ظاهر PhpStorm تغییراتی ایجاد میشود. بهتر است خودتان هر یک را امتحان کنید.
شخصی سازی PhpStorm - نصب قالب PhpStorm از طریق پلاگین
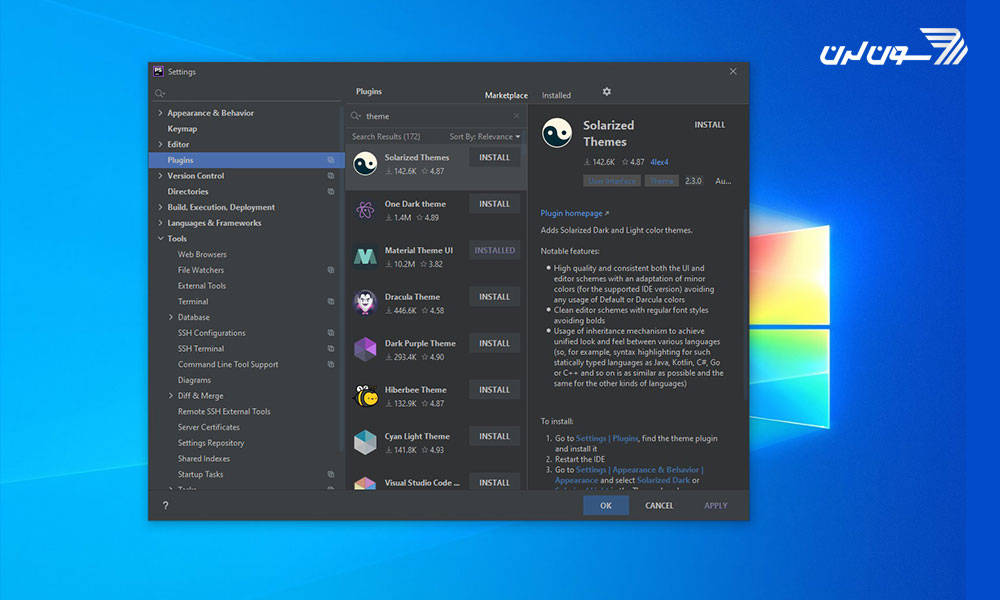
مرحله 1: برای نصب تم پلاگین نیز، ابتدا وارد بخش Settings شده و از منوی سمت چپ Plugins را انتخاب کنید.
مرحله 2: در بالای صفحه، دو تب Installed و Marketplace وجود دارد، که شما Marketplace را انتخاب کنید.

مرحله 3: در کادر جستجوی مارکت، عبارت theme را جستجو کنید، تا موارد مختلف تم را برای شما نمایش دهد.
مرحله 4: با کلیک روی هر یک از این پلاگینها اطلاعاتی در مورد آن از جمله تعداد دانلود، امتیاز کاربران به پلاگین و توضیحات مختصری از ویژگیهای آن را میبینید.
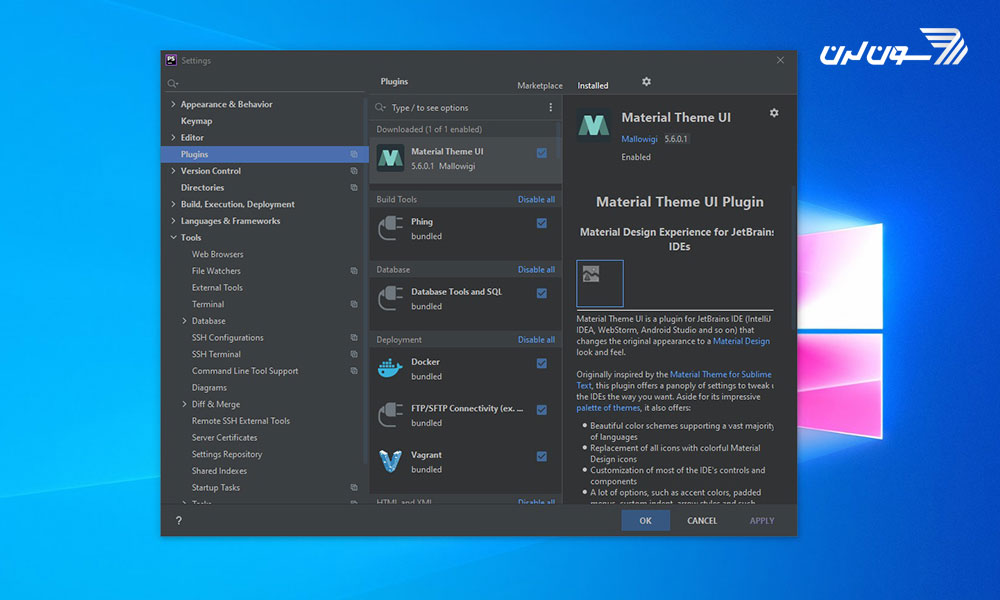
مرحله 5: یکی از انتخابهای معروف، پلاگین Material Theme UI است که میتوانید با کلیک بر روی Install آن را نصب کرده و سپس با کلیک کردن بر روی Restart IDE نرم افزار را مجددا راهاندازی کنید.

مرحله 6: اکنون، میتوانید با طی مراحل تغییر تم، از تمهای جدیدی که به PhpStorm اضافه شده است، استفاده کنید.
ترفندها و کلیدهای میانبر در PhpStorm
استفاده از کلیدهای میانبر (Keyboard Shortcuts)، بسیاری از کارهای پیچیده را ساده و راحت میکند. به جای طی مسیر طولانی، فقط کافی است دو یا چند کلید را همزمان فشار دهیم. PhpStorm نیز از این مزیت نهایت استفاده را برده است. برنامهنویسان حرفهای، علاقهی زیادی به استفاده از کلیدهای میانبر دارند، زیرا هم سرعت کار را بالاتر میبرد و هم از کار اضافی جلوگیری میشود.
کلیدهای میانبر PhpStorm فراوان هستند. در زیر، تعدادی از پرکاربردترینهای آن را میبینید:
- Ctrl+ E : با این میانبر میتوانید، بین فایلهایی که به تازگی استفاده کردهاید، جابهجا شوید.
- Ctrl + / : با این میانبر میتوانید یک خط را به صورت کامنت در بیاورید.
- Ctrl + B : با این میانبر میتوانید به اعلان کلاس بروید.
- Ctrl + N : این میانبر، ما را به داخل کلاس هدایت میکند.
- Ctrl + R : از این میانبر، برای جستجو و جایگزینی استفاده میشود.
- Ctrl +Alt + L : این میانبر، کدهای ما را مرتب میکند.
- Alt + Enter : با این میانبر میتوانید، توصیههایی که IDE به صورت لامپ زرد رنگ نمایش میدهد را باز کنید.
- Ctrl+Shift+Enter : این میانبر برای کامل کردن یک عبارت استفاده میشود.
- Ctrl+Alt+S : این میانبر برای ورود به صفحه افزونههای PhpStorm به کار میرود.
اینها فقط تعداد کمی از کلیدهای میانبر PhpStorm هستند. برای آموزش PhpStorm، اگر قصد یادگیری کلیدهای میانبر را دارید میتوانید برگ مرجع کلیدهای پیشفرض میانبر PhpStorm را دانلود و چاپ کنید.

تغییر کلیدهای میانبر PhpStorm
یکی از امکانات PhpStorm در این زمینه، امکان تغییر کلیدهای میانبر PhpStorm براساس سلیقهی کاربر و یا براساس کلیدهای میانبر پیشفرض IDEهای معروف دیگر نظیر Visual Studio، Eclipse، NetBeans و... است. این کارایی، بیشتر برای برنامهنویسانی مهم است که قبل از PhpStorm با یکی از این IDEها کار کرده و با کلیدهای میانبر آن انس گرفتهاند.
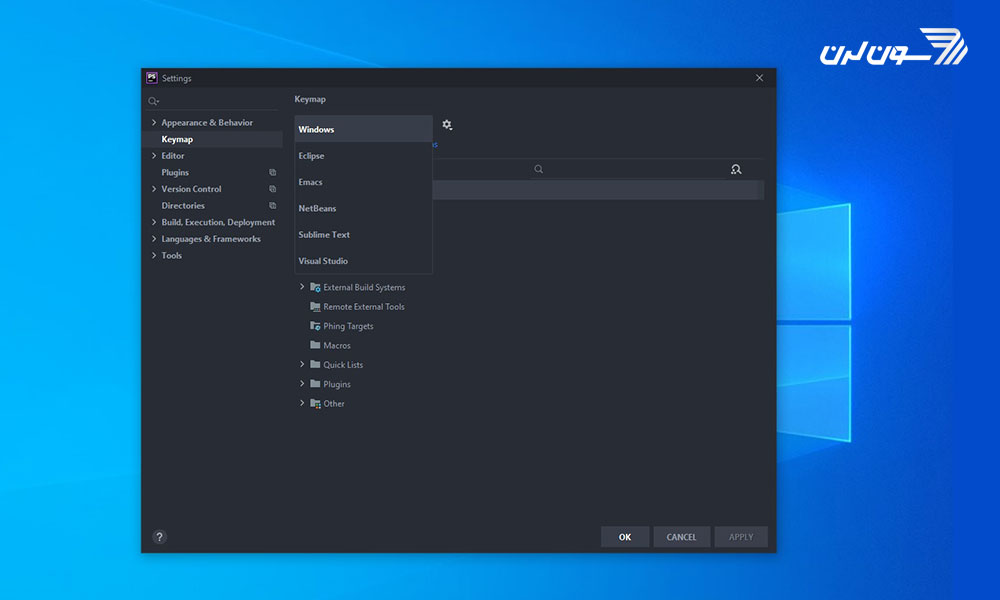
برای تغییر کلیدهای میانبر PhpStorm، مسیر زیر را دنبال کنید:
File > Settings > Keymap
در بالای این صفحه، از منوی کشویی میتوان کلیدهای میانبر پیشفرض IDE دیگری را انتخاب کرد. یا در قسمت پایین، تعداد خاصی از میانبرها را تغییر داد.
بیشتر بخوانید: بهترین IDE برای طراحی وب و برنامه نویسی
آیا PhpStorm بهترین IDE برای توسعه وب و PHP است؟
در آموزش PhpStorm آموختیم که PhpStorm یک محیط یکپارچهی برنامه نویسی برای توسعهی وب و PHP است. از مزایای PhpStorm میتوان هماهنگی کامل با Laravel، Symfony، WordPress و سایر فریمورکهای PHP را نام برد. همچنین، از ویژگیهای مهم PhpStorm، میتوان به پشتیبانی عالی از فریمورکهای PHP، پشتیبانی از پایگاه داده، یکپارچهسازی عالی کنترل نسخه و اشکالزدایی و تست کد قوی اشاره کرد. این IDE، به صورت پیشفرض از زبانهای PHP، JavaScript، HTML5، CSS و XML پشتیبانی میکند.
PhpStorm، امکانات زیادی برای شخصیسازی رابط کاربری در اختیار کاربران قرار داده است. از جمله تغییر و نصب تم، تغییر فونتها و رنگ فونتها، تغییر رنگ بکگراند ویرایشگر کد و... . امکانات فوق العادهی شخصیسازی رابط کاربری PhpStorm، باعث جذب کاربران با سلیقههای مختلف برای استفاده از این IDE شده است. از موارد مهم و بسیار کاربردی این نرم افزار، کلیدهای میانبر آن است که میتوانید آنها را بر اساس سلیقهی خود و یا بر اساس کلیدهای میانبر نرم افزارهای دیگر تغییر دهید.
امیدواریم این مقاله، شما را با نحوهی شروع کار با PhpStorm و ویژگیهای شگفت انگیز آن آشنا کرده باشد. آیا از نظر شما PhpStorm بهترین IDE برای توسعه وب و PHP است یا گزینههای بهتری نیز وجود دارد؟ خوشحال میشویم دیدگاهها و تجربیات خود از کار با PhpStorm را در اختیار ما و سایر مخاطبان سونلرن قرار دهید.
اگر به یادگیری برنامه نویسی PHP با PhpStorm علاقه داری، با شرکت در دورهی آموزشPHP در کمتر از یک سال به یک متخصص PHP تبدیل میشوی که آمادهی استخدام، دریافت پروژه، کسب درآمد و یادگیری مباحثی مثل لاراول هستی.