 از آنجایی که رنگها در طراحی اهمیت بسیاری دارند، پیشنهاد میشود همیشه با ملایمت از آنها استفاده کنید. طوری که هر زمان به طرح خود نگریستید، حس خوبی داشته باشید. رنگ هایی که شما در پروژه هایتان استفاده میکنید باید با هم در تعادل باشند، در غیر این صورت استفاده بی رویه از رنگها باعث پیچیدگی و اشکال خواهد کرد.
از آنجایی که رنگها در طراحی اهمیت بسیاری دارند، پیشنهاد میشود همیشه با ملایمت از آنها استفاده کنید. طوری که هر زمان به طرح خود نگریستید، حس خوبی داشته باشید. رنگ هایی که شما در پروژه هایتان استفاده میکنید باید با هم در تعادل باشند، در غیر این صورت استفاده بی رویه از رنگها باعث پیچیدگی و اشکال خواهد کرد.
" رنگها به طراحی کیفیتی اضافه نمیکنند، بلکه آن را تقویت میکنند." پیر برنارد

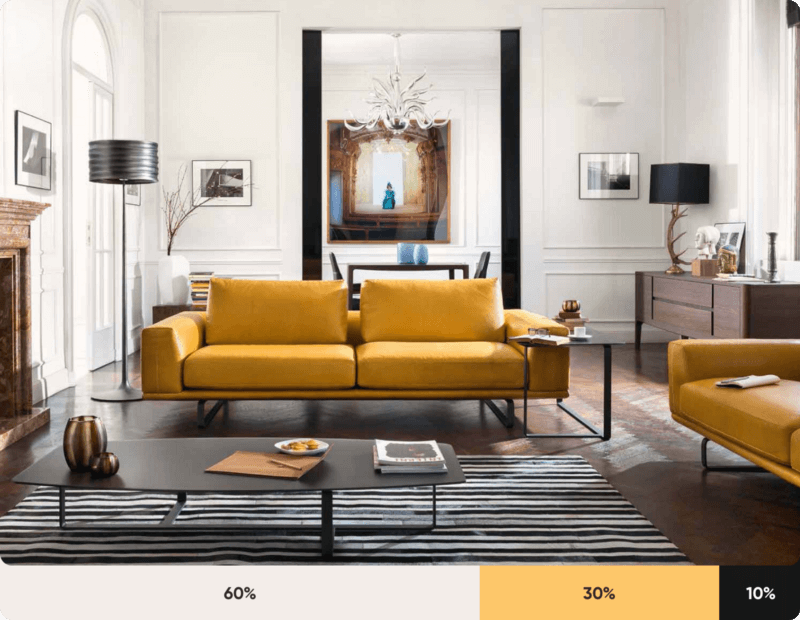
قانون 60-30-10
این قانون طراحی فضای داخلی یک روش زیباسازی است که طیفهای رنگی را به آسانی در کنار هم قرار دهید. نسبت 60٪ + 30٪ + 10٪ به معنای تعادل میان رنگها است. از آنجایی که با این فرمول، حس تعادل به خوبی ایجاد میشود و چشم را به راحتی از یک نقطه کانونی به سمت دیگر حرکت میدهد، پس مورد تایید است. همچنین استفاده از این فرمول بسیار ساده است.60٪ میزان رنگ غالب شماست، 30٪ میزان رنگ ثانویه و 10٪ برای رنگ مکمل است.

معنای رنگ ها
دانشمندان قرنها بر روی اثرات فیزیولوژیکی برخی رنگها مطالعه کرده اند. علاوه بر زیبایی شناسی، رنگها سازندگان احساسات و ارتباطات هستند. معنای رنگها بسته به فرهنگ و شرایط متفاوت است. به همین دلیل است که فروشگاههای مد از رنگهای سیاه و سفید استفاده میکنند چراکه آنها میخواهند ظریف و فوق العاده نمایش داده شوند.
 برخی از معانی رنگها در زیر آورده شده است :
برخی از معانی رنگها در زیر آورده شده است :
- قرمز: شور، عشق، خطر
- آبی: آرام، مسئول، امن
- سیاه: رمز و راز، ظریف، شرور
- سفید: خلوص، سکوت، پاکیزگی
- سبز: جدید، تازه، طبیعت
اولویت تک رنگ
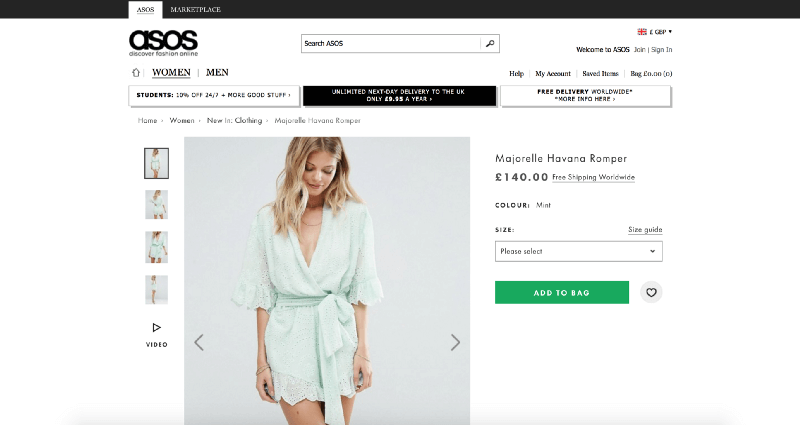
غالبا همه ما بازی با رنگها و تنالیته آنها را در طراحیهای خود دوست داریم ولی این عادت خیلی سریع میتواند ما را خسته کند زمانیکه میفهمیم حدودا سه ساعت برای انتخاب رنگ اصلی زمان صرف نموده ایم! بازی با رنگها واقعا وسوسه انگیز است، اما باید یاد بگیریم که از این نگرش خودداری کنیم. در عوض خود را مجبور به تمرکز بر روی فواصل المانها و قرار دادن عناصر کنیم. این کار باعث صرفه جویی زمان زیادی شده و تغییرات سازنده ای در طرح ما ایجاد میکند. به بیانی دیگر، لازم نیست خود را اینقدر خسته کنید، بهتر است تنالیتههای دیگر را امتحان کنید بلکه به ترکیب مورد علاقه تان برسید. در تصویر بالا طراحی رابط کاربری اپلیکیشنی را میبینید که به صورت تک رنگ اجرا شده و بیشتر بر روی چیدمان عناصر تمرکز شده است.
در تصویر بالا طراحی رابط کاربری اپلیکیشنی را میبینید که به صورت تک رنگ اجرا شده و بیشتر بر روی چیدمان عناصر تمرکز شده است.
از تونالیته خاکستری و سیاه خالص دوری کنید!
یکی از مهمترین ترفندهای رنگی که تا به حال آموختم این بود که از رنگ خاکستری بدون اشباع استفاده نکنم. در زندگی واقعی، رنگ خاکستری خالص تقریبا هیچ وقت وجود ندارد. در مورد رنگ سیاه هم همینطور است.
 همواره به یاد داشته باشید همیشه کمی رنگ اشباع را اضافه کنید. با این کار طرح ناخودآگاه برای کاربران بیشتر طبیعی و آشنا به نظر میرسد.
همواره به یاد داشته باشید همیشه کمی رنگ اشباع را اضافه کنید. با این کار طرح ناخودآگاه برای کاربران بیشتر طبیعی و آشنا به نظر میرسد. 
باور به طبیعت !
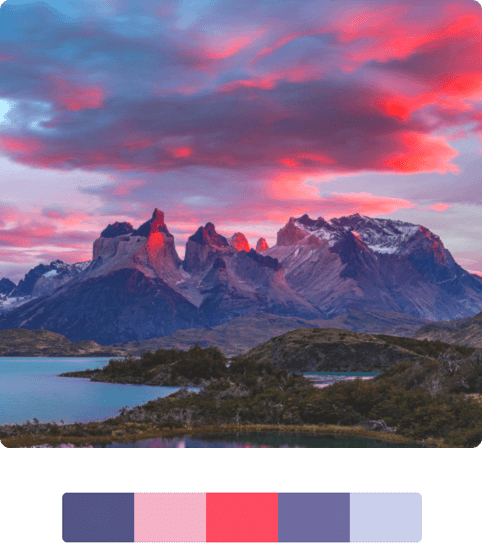
بهترین ترکیب رنگها همیشه در طبیعت است. آنها همیشه طبیعی خواهند بود. بهترین نکته ای که با توجه به طبیعت دریافت میشود این است که هموراه رنگها در طبیعت در حال تغییر هستند.
برای الهام گرفتن، ما فقط باید به اطراف نگاه کنیم
کنتراست را حفظ کنید
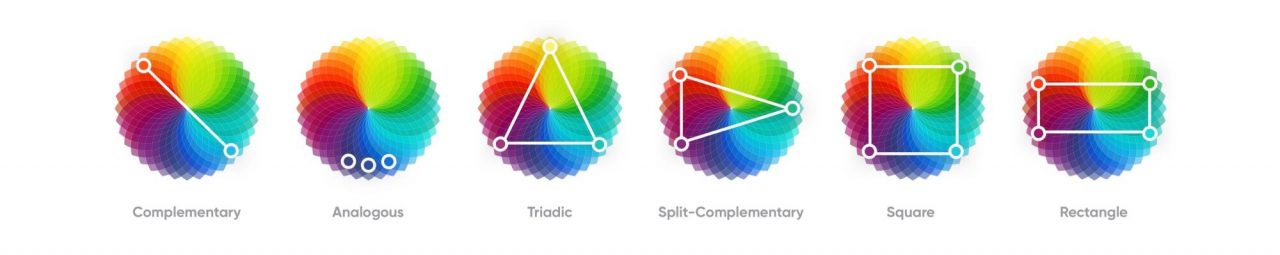
بعضی از رنگها به خوبی با یکدیگر هماهنگ میشوند، در حالی که مابقی ممکن است با یکدیگر تلاقی داشته باشند. قوانین جالبی برای چگونگی هماهنگی آنها در چرخه پالت رنگی وجود دارد که میتواند بهترین انتخاب رنگها را برای ما آسان سازد. شما باید از این روشها آگاه باشید، اما لازم نیست این کار را به صورت دستی انجام دهید.
 اگر میخواهید درباره تئوری رنگها بیشتر بدانید، به مطالعه مقالاتی در مورد نظریه رنگها برای طراحان بپردازید.
اگر میخواهید درباره تئوری رنگها بیشتر بدانید، به مطالعه مقالاتی در مورد نظریه رنگها برای طراحان بپردازید.
الهام بگیرید!
هنگامی که در مورد منابع رنگی رابط کاربری صحبت میکنیم، میتوانید به سایتهای خارجی و داخلی سری بزنید، نگران نباشید و فقط سعی کنید از ایدههای جالب برای طراحی خود الهام بگیرید.

سایتهای پیشنهاد رنگ
برای راحتتر شدن کار شما، برخی از بهترین ابزارهای انتخاب پالتهای رنگی موجود را در اینجا معرفی میکنیم. استفاده از آنها زمان زیادی را صرفه جویی خواهد کرد.
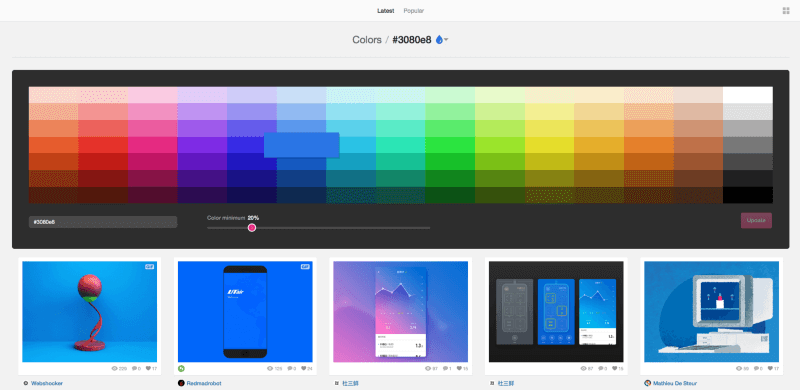
Coolors.co
ابزار مورد علاقه بسیاری از طراحان برای چیدمان رنگها میباشد. شما میتوانید به سادگی رنگ مورد نظر را انتخاب کرده و اقدام به تولید پالت رنگی خود نمایید. Coolors همچنین توانایی آپلود یک تصویر و ایجاد یک پالت رنگی از آن را به شما میدهد. نکته جالبی در مورد آن این است که شما را تنها به یک نتیجه محدود نمیکند، بلکه برای شما طیفهای گسترده رنگی آماده کرده و به شما امکان اصلاحات بسیاری میدهد.

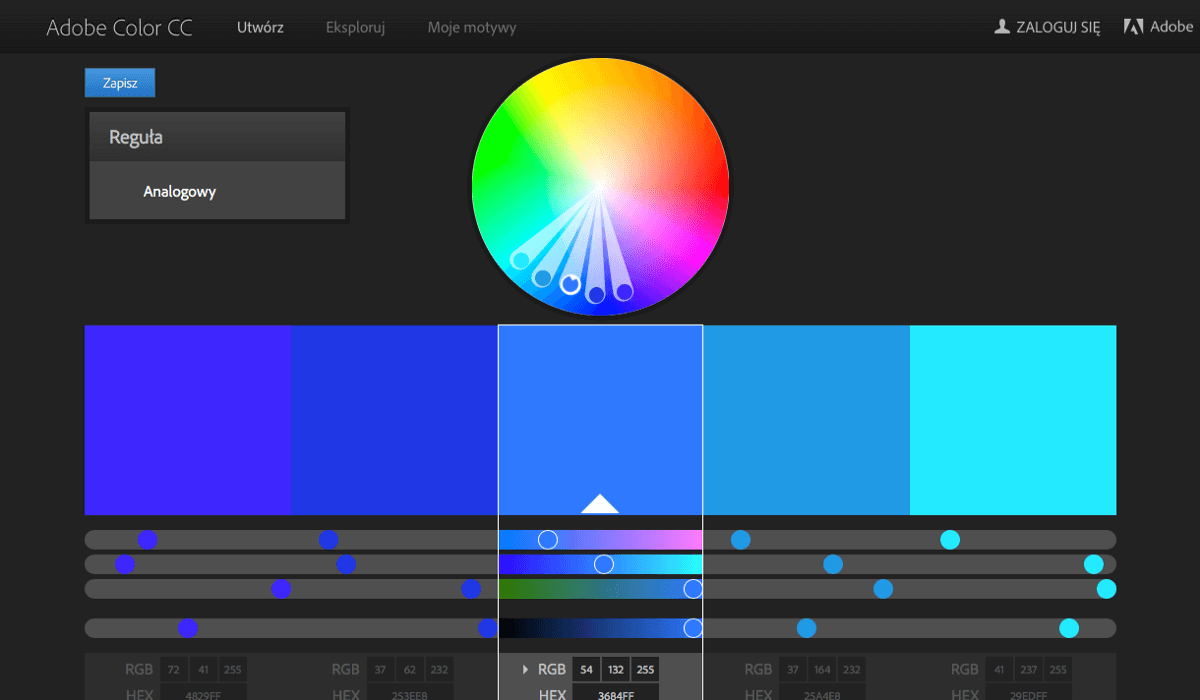
Kuler
این ابزار از Adobe مدت طولانی با ما بوده است. این برنامه در مرورگر و در نسخههای به روز دسکتاپ موجود است. اگر از نسخه دسکتاپ استفاده میکنید میتوانید یک طیف رنگی را از آن انتخاب نموده و برای استفاده در طرح خود به فتوشاپ وارد کنید.

پالتون
این سایت نیز عملکردی مشابه Kuler دارد اما تفاوت این است که شما تنها به انتخاب 5 تونالیته رنگی محدود نمیشوید. همچنین ابزاری فوق العاده برای طراحانی است که رنگ اصلی خود را انتخاب نموده اند و میخواهند با تونهای دیگر بازی کنید تا نهایتا به طیف رنگی مطلوب خود دست یابند.
 امروزه در اینترنت تعداد زیادی از سایتها به انتخاب رنگهای شما کمک میکنند که با جستجو به راحتی آنها را خواهید شناخت. در اینجا قصد معرفی برترینها را داشتیم که قطعا نیاز شما را تا حد ایده آلی برطرف خواهد نمود.
امروزه در اینترنت تعداد زیادی از سایتها به انتخاب رنگهای شما کمک میکنند که با جستجو به راحتی آنها را خواهید شناخت. در اینجا قصد معرفی برترینها را داشتیم که قطعا نیاز شما را تا حد ایده آلی برطرف خواهد نمود.
نتیجه گیری
رنگ یک مفهوم ظریف و انتخابی زیرکانه است، مخصوصا در عصر دیجیتال. نکات ذکر شده در بالا، کار پیدا کردن رنگ مناسب را برای شما آسانتر میسازد . بهترین روش برای یادگیری برای ایجاد طیفهای رنگی خیره کننده، تمرین است، پس هر روز تمرین کنید و با رنگها بازی کنید تا به نتیجه ایده آل دست یابید.