 منظور از ویرایشگرهای متن چیست؟ ویرایشگرهای متن در واقع ویرایشگر هایی هستند که امکانی را فراهم میکنند که بدون نوشتن حتی یک خط کد، مطلب مورد نظر خود را به راحتی در سایت درج کنیم. در این مقاله به معرفی 7 ادیتور متن WYSIWYG برای وب سایت میپردازیم، برای آشنایی بیشتر با این ادیتورها با ما همراه باشید.
منظور از ویرایشگرهای متن چیست؟ ویرایشگرهای متن در واقع ویرایشگر هایی هستند که امکانی را فراهم میکنند که بدون نوشتن حتی یک خط کد، مطلب مورد نظر خود را به راحتی در سایت درج کنیم. در این مقاله به معرفی 7 ادیتور متن WYSIWYG برای وب سایت میپردازیم، برای آشنایی بیشتر با این ادیتورها با ما همراه باشید.
WYSYWYG چیست؟
WYSYWYG مخفف عبارت What You See Is What You Get است. ادیتور های WYSYWYG همانطور که از نامشان پیدا است، این امکان را فراهم میکنند که همزمان با ویرایش متن، خروجی را نیز مشاهده کنیم. برای مثال میتوانیم متن را bold یا italic کنیم. نرم افزار هایی مانند Microsoft Word و یا Word Pad از این قبیل ادیتورها هستند.
برای درج مطلب در سایت، ما نیازمند به یک ادیتور با چنین قابلیتی هستیم یعنی یک ادیتور که با آن بتوانیم تصویر یا جدولی را درج کنیم، بخشی از متن ر ا لینک کنیم، سایز و نوع فونت را تعیین کنیم و ... .
این نیاز با ادیتور هایی که به کمک جاوا اسکریپت و در برخی موارد کتابخانههایی مثل JQuery ساخته شدهاند، برطرف شده است. در واقع اين اديتورها همان textareaها هستند که با استفاده از جاوا اسکریپت قابلیتهای زیادی به آنها اضافه شده است. کاربرد این ادیتورها در وبسایتها و وبلاگها است برای مثال از این ادیتورها جهت ساخت قسمت نوشتن نظر یا نوشتن مطالب سایت استفاده میشود. در این مقاله به معرفی تعدادی از این ادیتورها میپردازیم.
1- CKEditor
این ادیتور، مورد استفادهی کمپانیهای بزرگی همچون، IBM و Adobe است. تنظیمات زیادی در زمینه شخصی سازی، کنترل محتوا و یکپارچگی دارد.
2- TinyMCE
این ادیتور نیز از جمله معروفترینها است که توسط کمپانیهای بزرگی استفاده میشود و همچنین محیطی شبیه به نرمافزار WORD را برای شما ایجاد میکند.
3- Mercury Editor
محیط جذابی دارد. بهترین بخش آن، ایجاد یادداشتهای کوچک در مکان مشخصی از صفحهی وب است.
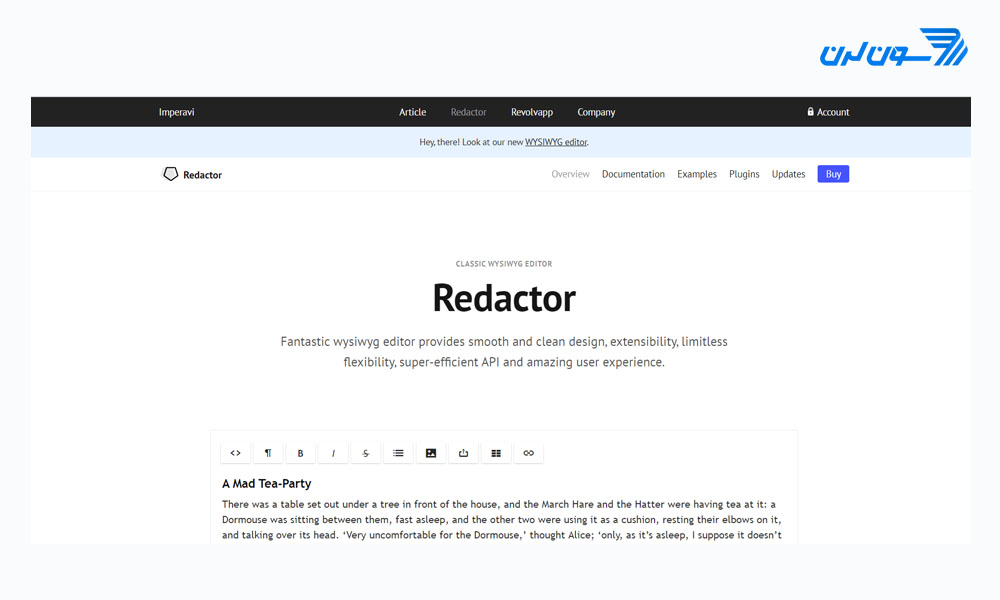
4- Redactor
این ادیتور نیز مانند Mercury، محیط جالبی دارد.
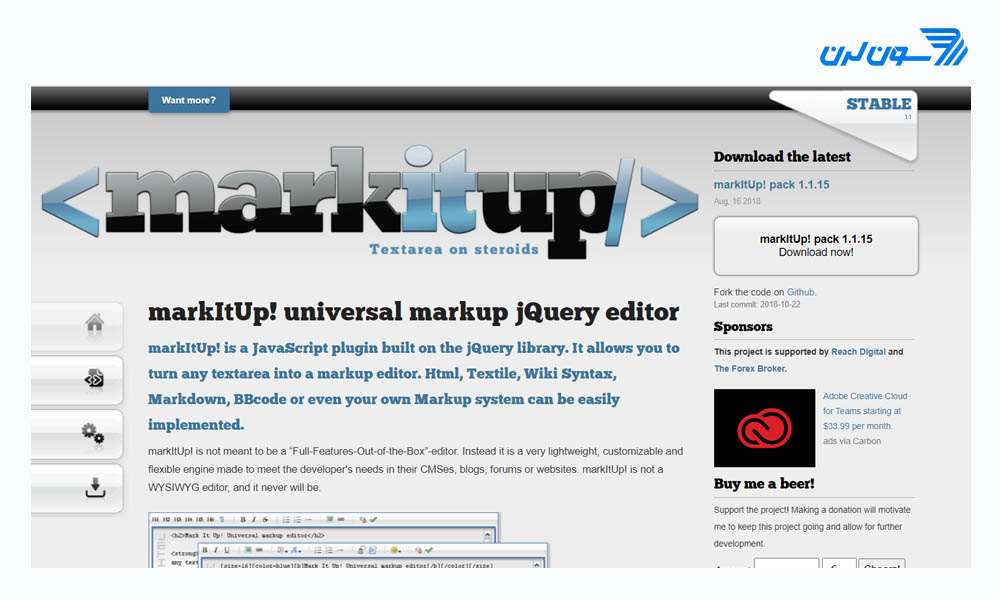
5- Markitup
Markitup یک افزونهی جاوا اسکریپت است که روی jQuery ساخته شده است. و همچنین زبانهای نشانهگذاری مانند HTML ,Textile Wiki Syntax ,Markdown ,BBcode در آن به سادگی قابل اجرا میباشند.
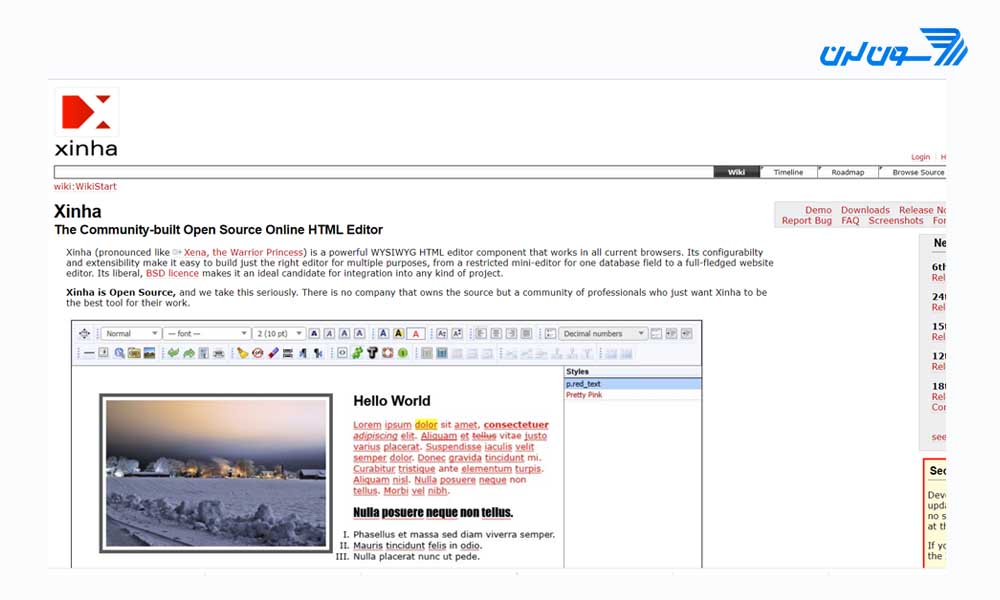
6- Xinha
از لحاظ ظاهری شاید خیلی جالب نباشد ولی امکاناتی که دارد، دقیقا همان چیزی است که شما میخواهید.
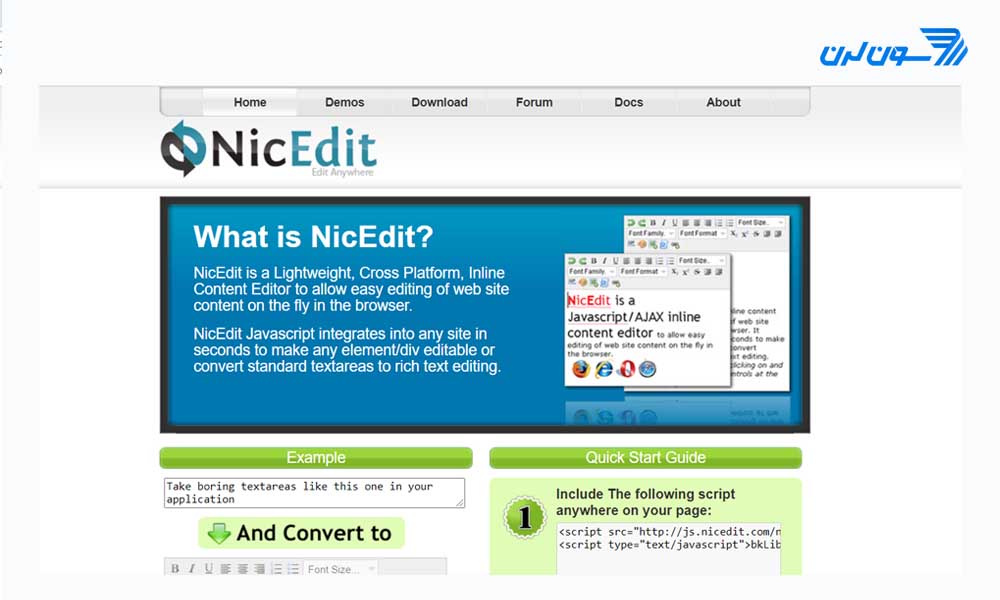
7- NicEdit
NiceEdit یک ادیتور کم حجم است که سرعت بالایی دارد و کار کردن با آن ساده است. جمعبندی:
جمعبندی:
وقتی در مورد ویرایش در HTML صحبت میکنیم، WYSIWYG editorها نقش بسیاری زیادی را در صرفه جویی در وقت برای کسانی که دانش چندانی در زمینه CSS Styling ندارند، ایفا میکنند. این باعث میشود تا شاهکاری حرفهای خلق کنید. اگر در مورد ادیتور متن WYSIWYG برای وب سایت ، سوال یا تجربهای داشتهاید خوشحال میشویم که با ما و کاربران سون لرن به اشتراک بگذارید.
اگر به یادگیری بیشتر در زمینه HTML , CSS و طراحی وب علاقه مند هستی با شرکت در دوره متخصص طراحی وب ، در کمتر از یکسال به یک طراح وب همه فن حریف تبدیل میشوی که آمادهی استخدام ، دریافت پروژه و کسب درآمد هستی.